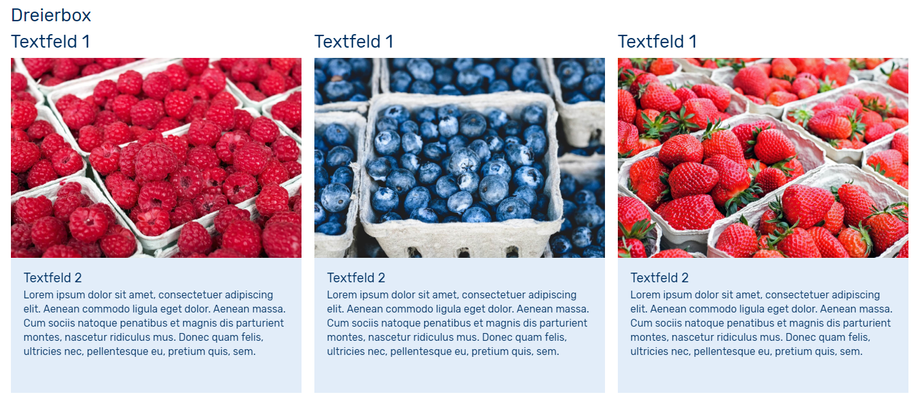
Dreierbox
Beispiele für Dreierbox: https://showcase.easytemplate360.de/Widget-Dreierbox-easyTemplate360
Einleitung
Die Dreierbox erzeugt 3 Themenboxen zur Nutzung von Bild- und Textelementen.
Einstellungen
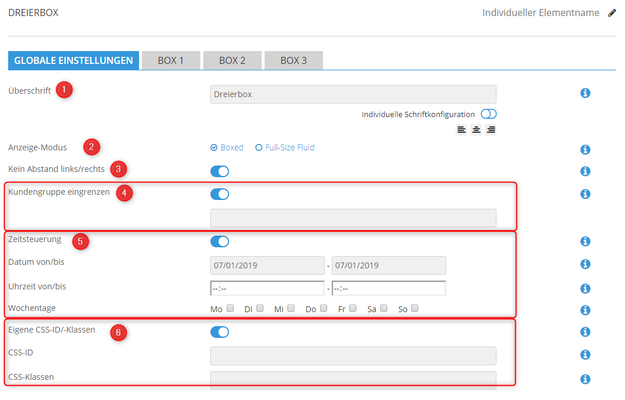
Globale Einstellungen
1. Überschrift
Hier hinterlegst du eine Überschrift für das gesamte Dreierbox-Element
2. Anzeige-Modus
Hier kannst Du auswählen, ob der Slider innerhalb des Shop-Contents (Boxed) oder über die volle Anzeigebreite (Full-Size Fluid) angezeigt werden soll.
3. Kein Abstand links/rechts
Mit dieser Einstellung kannst Du wählen, ob Abstände zwischen den Boxen gezeigt werden oder ob die Bilder direkt aneinandergrenzen sollen.
4. Kundengruppen eingrenzen
Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen.
5. Zeitsteuerung
Die Einzelbox lässt sich zeitgesteuert einblenden.
→ siehe Zeitsteuerung
6. Eigene CSS-ID/ -Klassen
An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen.
Box 1, 2, 3
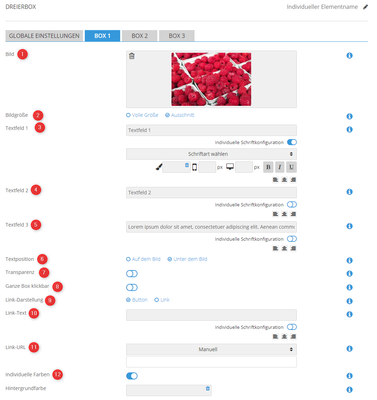
Hier wird die Box konfiguriert.
1. Bild
Hier kannst Du das Bild für die Box hochladen. Da sich die Box über die gesamte Breite des Shop-Inhalts (momentan bis zu 1396px) erstreckt, sollte das Bild ein entsprechend breites Format haben.
→ siehe auch Bild-Uploads/-Verwaltung
2. Bildgröße
Hier kannst Du einstellen, ob das Bild in voller Höhe ausgegeben werden soll oder nur ein Ausschnitt. So kannst Du auch ein quadratisches Bild nutzen, ohne dass es gleich den gesamten vertikalen Platz einnimmt.
Es empfiehlt sich aber in jedem Fall, das Bildmaterial möglichst passgenau zur Verfügung zu stellen.
3. Textfeld 1
Das ist der Text für die große Überschrift.
4. Textfeld 2
Das ist der Text für die kleine Überschrift
5. Textfeld 3
Das ist der Text für beispielsweise kleinere Fließtexte
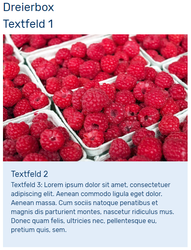
Beispiel der Textfelder:
6. Textposition
Hiermit kannst du festlegen, ob der Text direkt auf dem Bild oder als separate Box unter dem Bild erscheinen soll.
7. Transparenz (in Verbindung mit Textposition "Auf dem Bild")
Ist diese Einstellung aktiviert, so wird der auf dem Bild liegende Text durch eine teiltransparente Box erweitert, welche die Lesbarkeit verbessert.
8. Ganze Box klickbar
Aktivierst du diese Einstellung, so ist die gesamte Box klickbar.
9. Link-Darstellung
Hiermit kannst du einstellen, ob der verwendete Link lieber als Button oder klassischer Link dargestellt werden soll
10. Link-Text
Diese Einstellung legt fest, welcher Text als Button/Link angezeigt werden soll
11. Link-URL
Hier definierst du die Linksetzung.
→ siehe Dynamische Verlinkung
12. Individuelle Farben
Du kannst hier die Hintergrundfarbe der Textboxen definieren.