/
Kategorieheader
Kategorieheader
Einleitung
Der Kategorieheader enthält den Kategorienamen, die Kategoriebeschreibung und das Kategoriebild.
Einstellungen
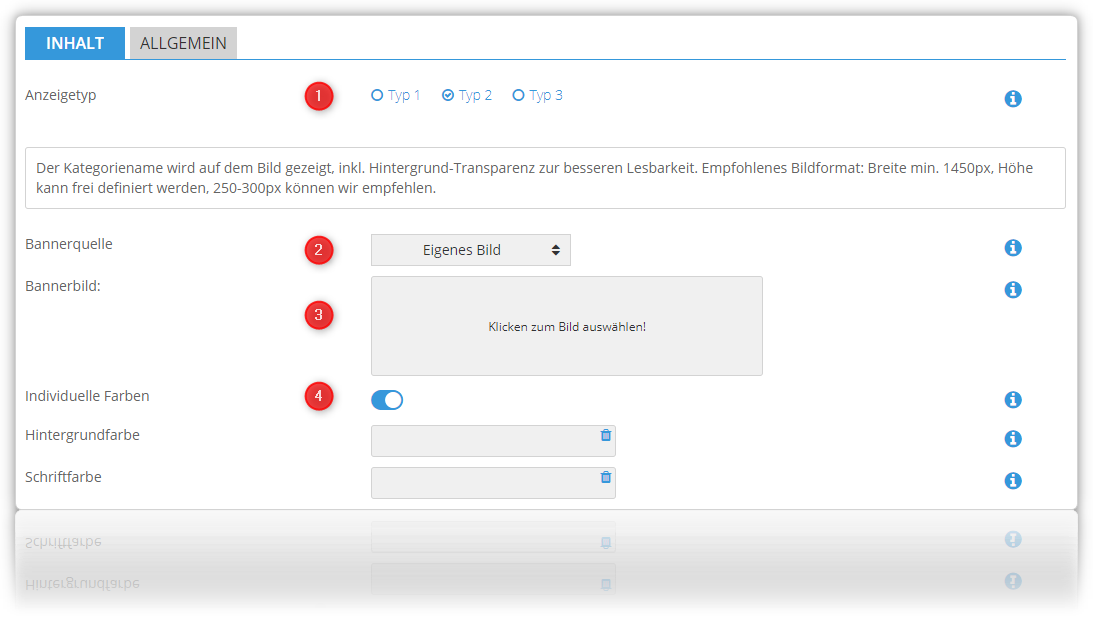
Reiter "Inhalt"
- Anzeigetyp
- Hier kannst Du den Anzeigetyp für den Header festlegen
- Beispiele der Anzeigetypen seht ihr weiter unten auf dieser Seite
- Bannerquelle
- Beim Typ 2 und Typ 3 stehen als Bannerquelle 2 Optionen zur Verfügung: Eigenes Bild und Funktionsattribut.
- "Eigenes Bild" funktioniert analog zu den anderen Bild-Uploads im Backend. Beachten Sie, das dieser Weg nur bei individualisierten Kategorien Sinn ergibt, da sonst alle Kategorien dasselbe Bild nutzen würden → siehe Bild-Uploads/-Verwaltung
- "Funktionsattribut" bedeutet, dass Sie die URL zum Bild als Kategorieattribut in der Wawi hinterlegen müssen. Das EasyTemplate360 erwartet hier ein Attribut vom Namen "s360_cat_banner".
- Nutzen Sie diese Methode, wenn Sie global Typ 2 oder Typ 3 verwenden wollen und die entsprechenden Bilder manuell auf den Shop-Server hochgeladen haben.
- Nutzen Sie diese Methode, wenn Sie global Typ 2 oder Typ 3 verwenden wollen und die entsprechenden Bilder manuell auf den Shop-Server hochgeladen haben.
- Individuelle Farben
- Hiermit legst Du fest, ob individuelle Farben verwendet werden sollen oder nicht:
- Hintergrundfarbe
- Legt die Hintergrundfarbe für die Bannerbox fest (Hintergrund hinter dem Text)
- Schriftfarbe
- Legt die Textfarbe für die Bannerbox fest.
- Hintergrundfarbe
- Hiermit legst Du fest, ob individuelle Farben verwendet werden sollen oder nicht:
Es gibt die folgenden Typen:
Typ 1
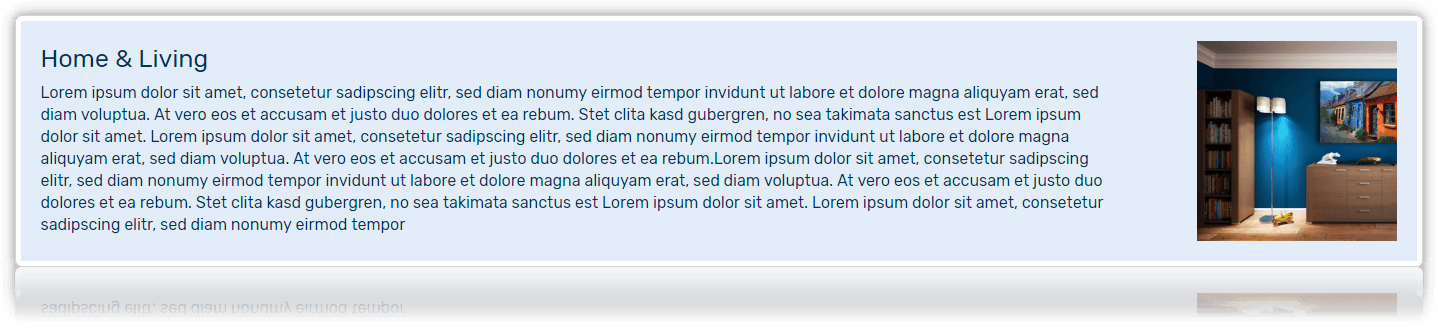
Dieser Typ zeigt das Kategoriebild aus der Wawi an - undzwar quadratisch.
Typ 2
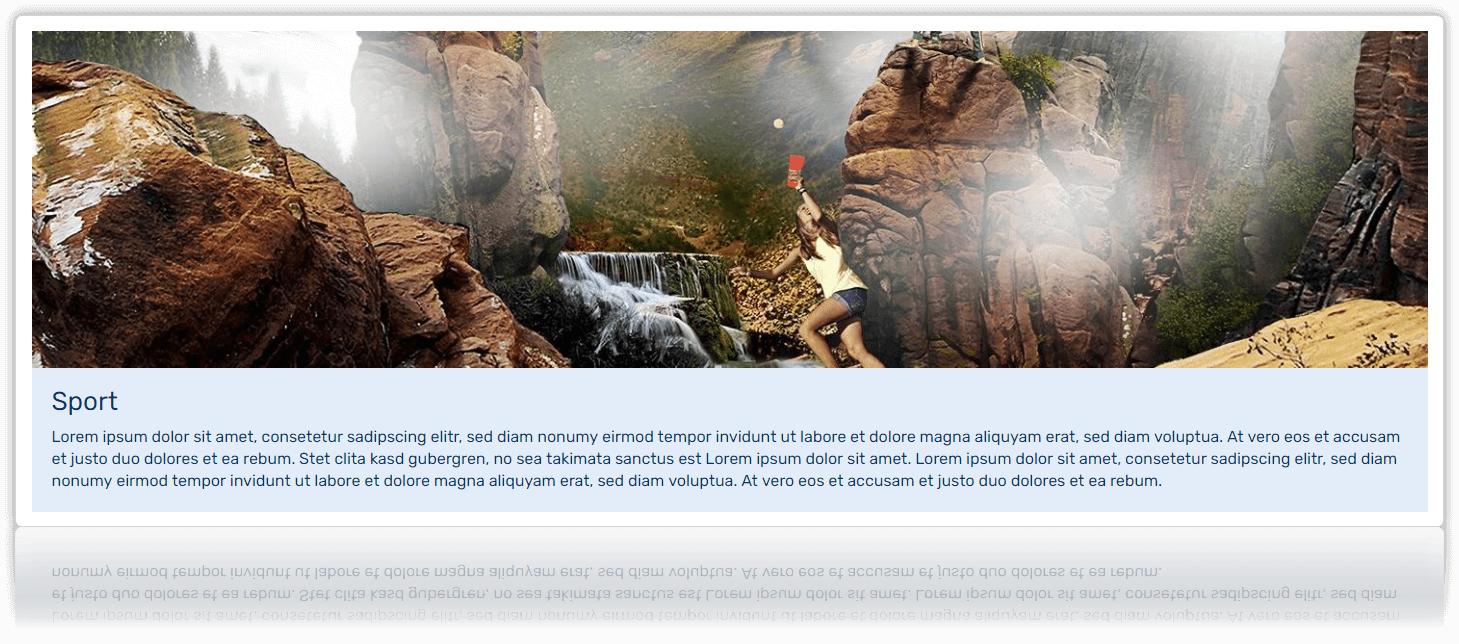
Der Kategoriename wird auf dem Bild gezeigt inkl. Hintergrund-Transparenz zur besseren Lesbarkeit.
Das empfohlene Bildformat: Breite min. 1450px, die Höhe kann frei definiert werden, 250-300px Höhe wird von uns empfohlen.
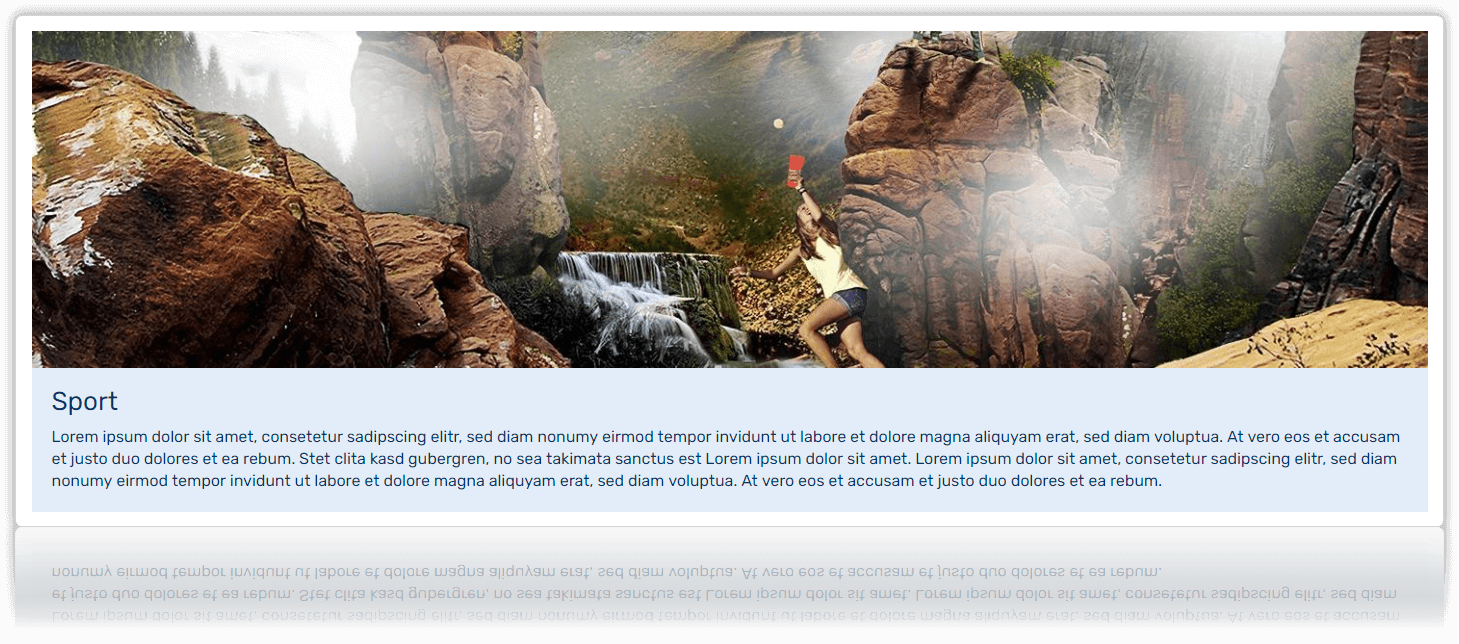
Typ 3
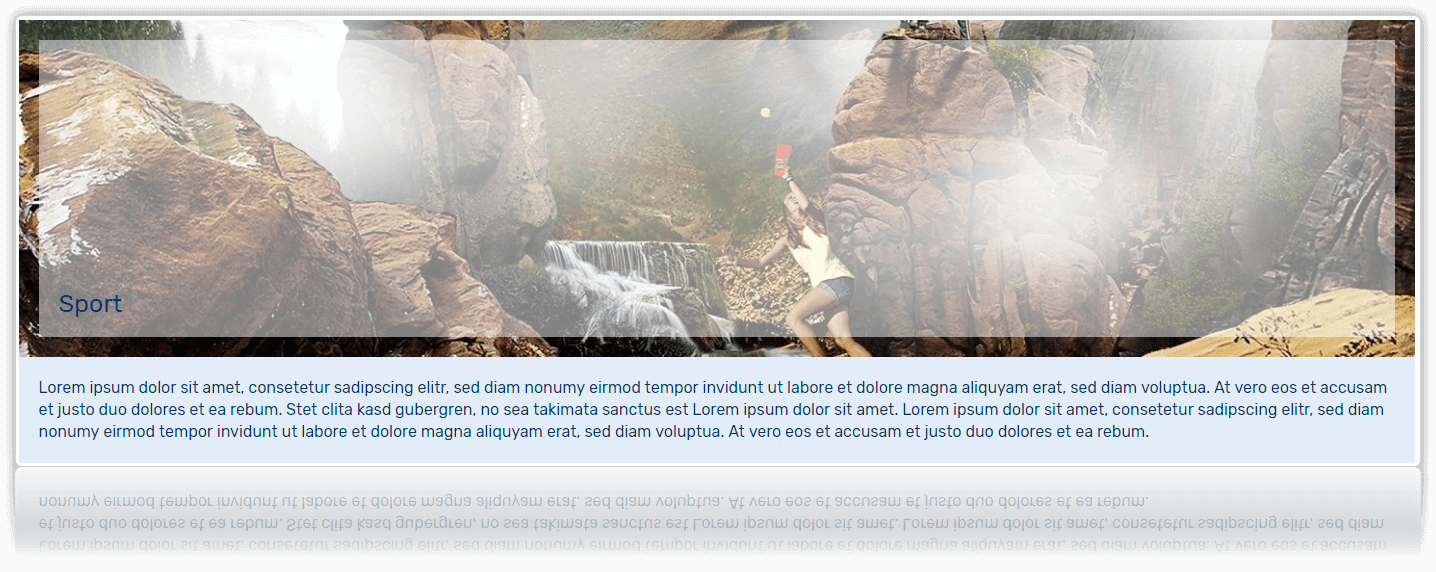
Der Kategoriename wird unter dem Bild gezeigt.
Das empfohlene Bildformat: Breite min. 1450px, die Höhe kann frei definiert werden, 250-300px Höhe wird von uns empfohlen.
Related content
Kategorie-Banner
Kategorie-Banner
More like this
Header (Artikeldetail)
Header (Artikeldetail)
More like this