/
USPs
USPs
Einleitung
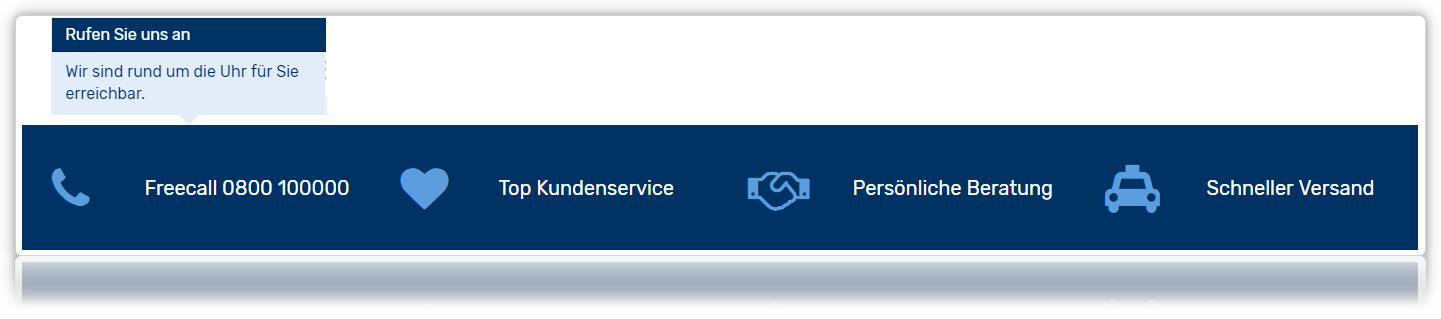
Dieses Widget blendet einen Banner mit USPs ("Unique Selling Points" → Alleinstellungsmerkmale) ein.
Einstellungen
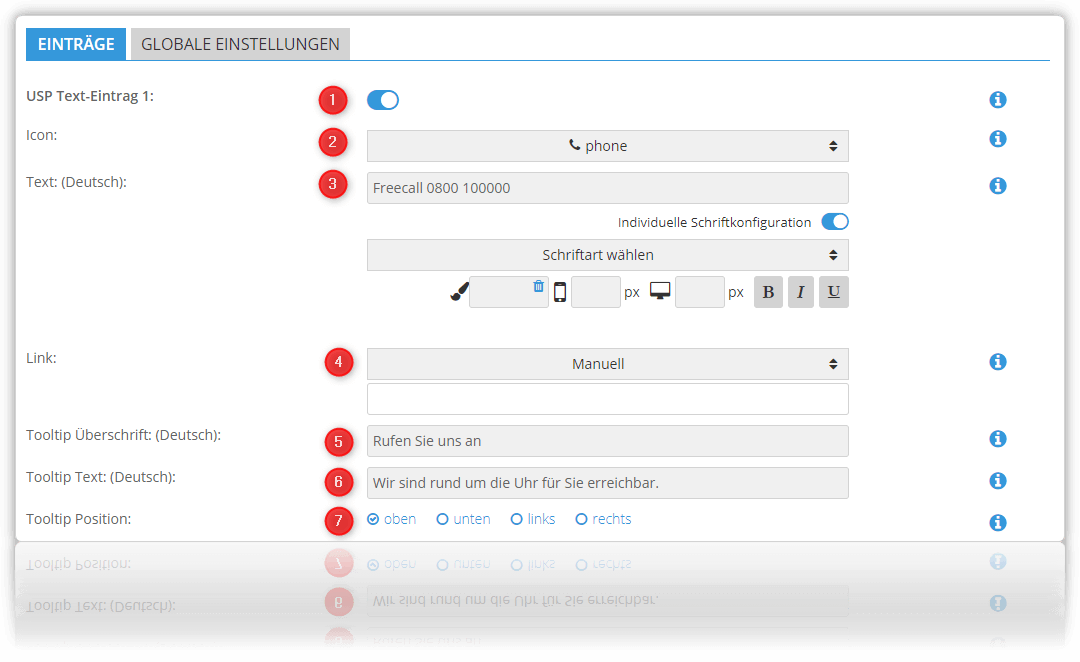
Reiter "Einträge"
(Hier werden bis zu 4 Einträge festgelegt.)
- USP Text-Eintrag <n>
- Hiermit aktivierst/deaktivierst Du den Eintrag komplett.
- Hiermit aktivierst/deaktivierst Du den Eintrag komplett.
- Icon
- Hier kannst Du das Icon auswählen, welches neben dem Text angezeigt wird. Zur Auswahl stehen Dir hier sämtliche Icons von FontAwesome.
- Hier kannst Du das Icon auswählen, welches neben dem Text angezeigt wird. Zur Auswahl stehen Dir hier sämtliche Icons von FontAwesome.
- Text
- Dieser Text legt den angezeigten Text des Eintrags fest.
- Dieser Text legt den angezeigten Text des Eintrags fest.
- Link
- Optionale Verlinkung des USP- Eintrags
- Optionale Verlinkung des USP- Eintrags
- Tooltip Überschrift
- Hier definierst du die Überschrift für den Tooltip
- Hier definierst du die Überschrift für den Tooltip
- Tooltip Text
- Hier kannst du den Text des Tooltips einstellen
- Hier kannst du den Text des Tooltips einstellen
- Tooltip Position
- Die Position bestimmt die Richtung des Tooltips vom USP-Punkt aus gesehen
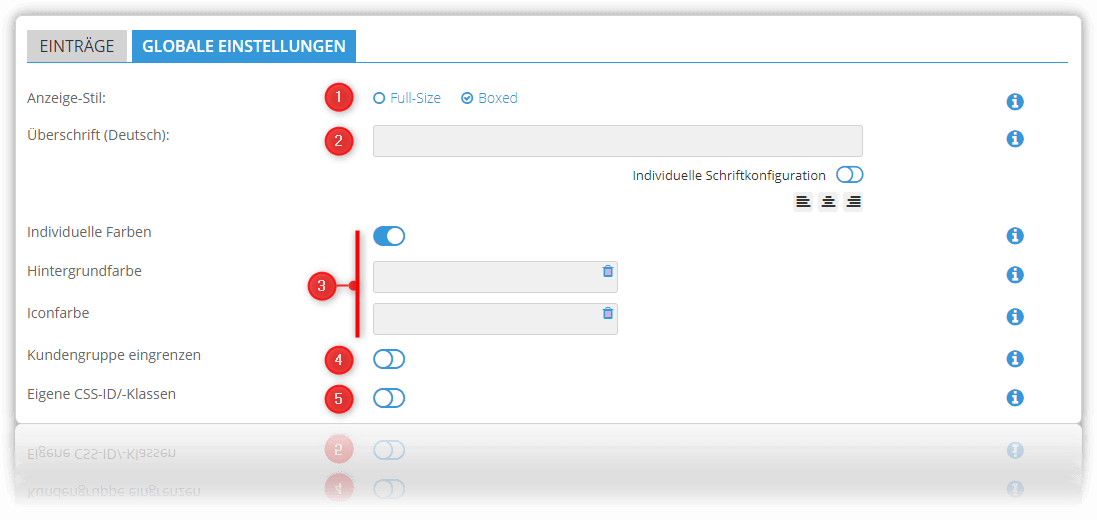
Reiter "Globale Einstellungen"
- Anzeige-Stil
- Hier stellst Du ein, ob der Hintergrund des Widgets sich über die gesamte Browser-Fenster-Breite erstrecken soll (Full-Size) oder ob sich das Widget in den Shop-Inhalt einpassen soll (Boxed).
- Hier stellst Du ein, ob der Hintergrund des Widgets sich über die gesamte Browser-Fenster-Breite erstrecken soll (Full-Size) oder ob sich das Widget in den Shop-Inhalt einpassen soll (Boxed).
- Überschrift
- Hier kannst Du die Überschrift festlegen, die über dem gesamten Widget angezeigt werden soll.
- Hier kannst Du die Überschrift festlegen, die über dem gesamten Widget angezeigt werden soll.
- Individuelle Farben
- Hier legst Du fest, ob individuelle Farben verwendet werden sollen:
- Hintergrundfarbe
- Legt die Hintergrundfarbe für die Box fest.
- Iconfarbe
- Legt die Farbe der Icons fest. (Die Schriftfarben können direkt an den Texten festgelegt werden.)
- Legt die Farbe der Icons fest. (Die Schriftfarben können direkt an den Texten festgelegt werden.)
- Hintergrundfarbe
- Hier legst Du fest, ob individuelle Farben verwendet werden sollen:
- Kundengruppen eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Eigene CSS-ID/-Klassen
- An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen
- An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen
Related content
USP-Leiste (Header)
USP-Leiste (Header)
More like this
USPs (Unique Selling Propositions)
USPs (Unique Selling Propositions)
More like this
Global
More like this
News
More like this
Header (Artikeldetail)
Header (Artikeldetail)
More like this
Newsletter
Newsletter
More like this