Viererbox
Einleitung
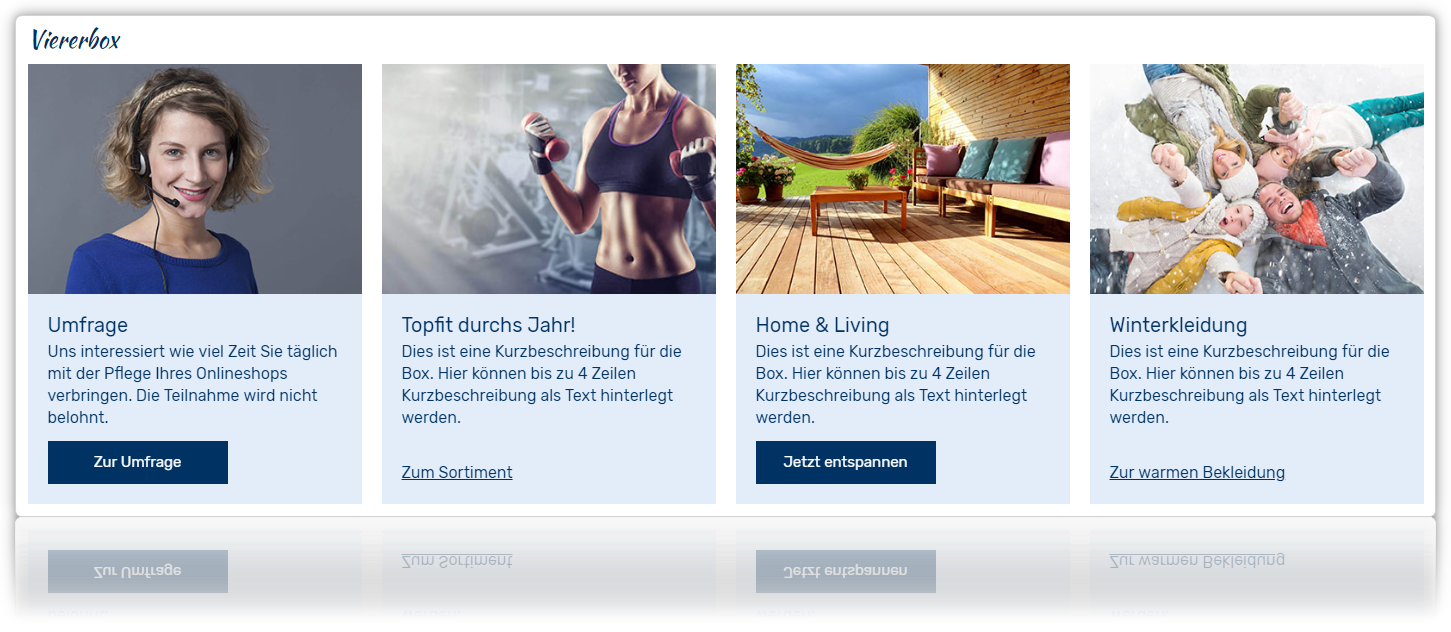
Dieses Widget zeigt vier frei konfigurierbare Themen-Boxen nebeneinander an.
Einstellungen
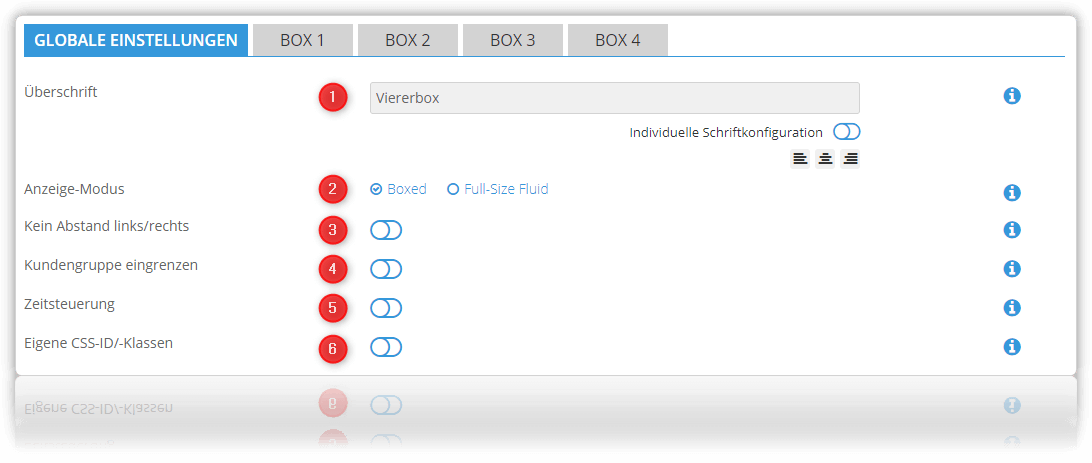
Reiter "Globale Einstellungen"
- Überschrift
- Überschrift des gesamten Unterkategorien-Elements (+individuelle Schriftkonfiguration)
- Überschrift des gesamten Unterkategorien-Elements (+individuelle Schriftkonfiguration)
- Anzeige-Modus
- Der Anzeige-Modus bestimmt, ob die Boxen innerhalb des Shop-Inhalts (Boxed) oder über die volle Breite (Full-Size Fluid) dargestellt werden sollen
- Der Anzeige-Modus bestimmt, ob die Boxen innerhalb des Shop-Inhalts (Boxed) oder über die volle Breite (Full-Size Fluid) dargestellt werden sollen
- Kein Abstand links/rechts
- Diese Einstellung kann genutzt werden, wenn die Box(en) nach links und rechts keinen Abstand zueinander und zum Rand der Anzeige haben sollen
- Diese Einstellung kann genutzt werden, wenn die Box(en) nach links und rechts keinen Abstand zueinander und zum Rand der Anzeige haben sollen
- Kundengruppe eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Zeitsteuerung
- Die Viererbox kann zeitgesteuert angezeigt werden → siehe Zeitsteuerung
- Die Viererbox kann zeitgesteuert angezeigt werden → siehe Zeitsteuerung
- Eigene CSS-ID/-Klassen
- An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen
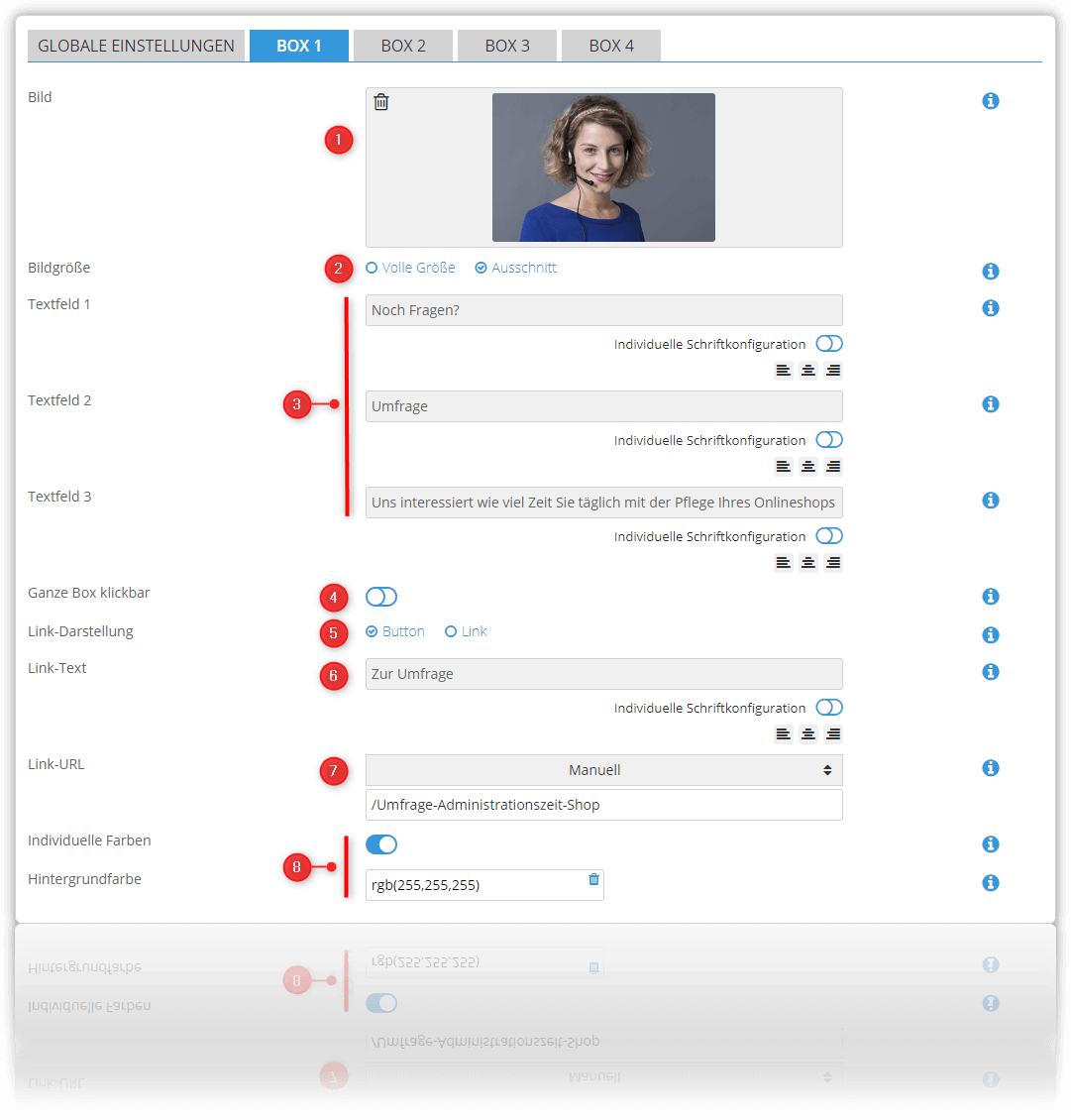
Reiter "Box <n>"
- Bild
- Hier legst Du das Bild für die Box fest → siehe Bild-Uploads/-Verwaltung
- Hier legst Du das Bild für die Box fest → siehe Bild-Uploads/-Verwaltung
- Bildgröße
- Einstellung der Bildgröße auf Volle Größe (komplettes Bild wird angezeigt) oder nur Ausschnitt (Bildmaterial wird anhand des Viewports angepasst)
- Einstellung der Bildgröße auf Volle Größe (komplettes Bild wird angezeigt) oder nur Ausschnitt (Bildmaterial wird anhand des Viewports angepasst)
- Texfelder 1 - 3
- Textfeld 1
- Hier legst Du die Überschrift über der Box fest.
- Textfeld 2
- Das ist die Überschrift in der Box, unterhalb des Bildes.
- Textfeld 3
- Hier kannst Du den anzuzeigenden Kurztext in der Box festlegen.
- Hier kannst Du den anzuzeigenden Kurztext in der Box festlegen.
- Textfeld 1
- Ganze Box klickbar
- Wenn Du diesen Schalter aktivierst, ist immer die ganze Box klickbar. Sonst nur dann, wenn kein Link-Text angegeben wurde.
- Wenn Du diesen Schalter aktivierst, ist immer die ganze Box klickbar. Sonst nur dann, wenn kein Link-Text angegeben wurde.
- Link-Darstellung
- Mit dieser Einstellung wählst Du aus, ob der Link unter dem Text als Button oder als normaler Textlink angezeigt werden soll.
- Mit dieser Einstellung wählst Du aus, ob der Link unter dem Text als Button oder als normaler Textlink angezeigt werden soll.
- Link-Text
- Hiermit legst Du den Text für den Link bzw. Button fest.
- Hiermit legst Du den Text für den Link bzw. Button fest.
- Link-URL
- Hiermit kannst Du die Verlinkung des Links konfigurieren → siehe auch Dynamische Verlinkung
- Hiermit kannst Du die Verlinkung des Links konfigurieren → siehe auch Dynamische Verlinkung
- Individuelle Farben
- Hier legst Du fest, ob individuelle Farben verwendet werden sollen:
- Hintergrundfarbe
- Hier legst Du fest, welche Hintergrundfarbe die Unterkategorie-Boxen haben soll.
- Hier legst Du fest, welche Hintergrundfarbe die Unterkategorie-Boxen haben soll.
- Hintergrundfarbe
- Hier legst Du fest, ob individuelle Farben verwendet werden sollen:
, multiple selections available,