Akkordeon
Einleitung
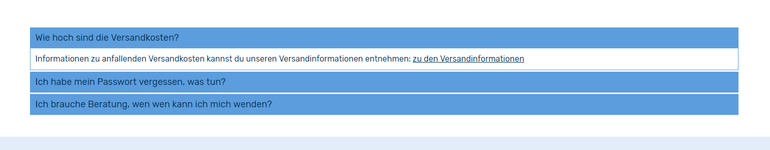
Das Akkordeon Widget stellt Inhalte platzsparend dar.
Einstellungen
Reiter "Einträge"
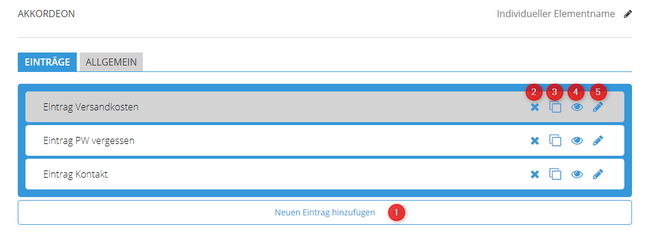
Übersicht
- Neuen Eintrag hinzufügen
- Eintrag entfernen
- Eintrag duplizieren
- Eintrag aktiv/inaktiv setzen
- Eintrag bearbeiten
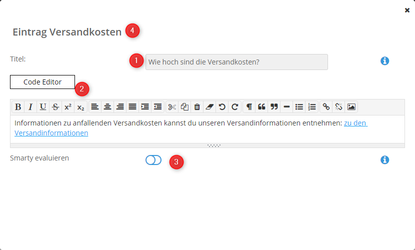
Eintrag erstellen/bearbeiten
1. Titel für den Akkordeon Eintrag
Hier hinterlegst du dein Titel für den einzelnen Akkordeon-Eintrag
2. Editor zum Einpflegen des Inhalts (entweder per Rich-Text oder Code Editor)
Mit dem Editor kannst du den Inhalt entweder mit der Rich-Text- oder Code-Modus-Ansicht einpflegen.
3. Smarty Evaluierung aktivieren/deaktivieren
Erlaubt die Verwendung von Smarty-Syntax im Inhalt. Achtung: Kann sich negativ auf die Performance auswirken.
4. organisatorischer Titel für Backend
Hier kannst du den internen Namen für das Widget hinterlegen
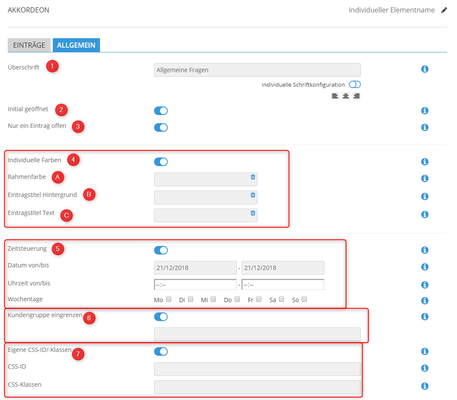
Reiter "Allgemein"
1. Überschrift
Hier legst Du die optionale Überschrift für das gesamte Akkordeon-Element im Shop fest.
2. Initial geöffnet
Hier kannst Du auswählen, ob das erste Akkordeon-Element initial geöffnet sein soll.
3. Nur ein Eintrag offen
Mit dieser Einstellung bestimmst du, ob man jeweils immer nur ein Akkordeon-Element öffnen kann. Ist diese Einstellung deaktiviert, so können alle Akkordeon-Einträge gleichzeitig geöffnet sein.
4. individuelle Farben
Mit den individuellen Farben kannst du das Akkordeon Widget farblich gestalten. Zur Auswahl stehen:
- A - Rahmenfarbe
- B - Eintragstitel Hintergrund
- C - Eintragstitel Text
5. Zeitsteuerung
Mit der Zeitsteuerung hast du die Möglichkeit, das Widget nur in dem dort definierten Rhythmus oder den dort definierten Zeitraum anzeigen zu lassen.
→ siehe Zeitsteuerung
6. Kundengruppen eingrenzen
Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen.
7. Eigene CSS-ID/-Klassen
An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen.
Beispiele:
https://showcase.easytemplate360.de/Widget-Akkordeon-easyTemplate360