Grundlagen
Einleitung
Hier wird kurz auf die Konzepte eingegangen, die das EasyTemplate360 von anderen Templates unterscheidet. Im Detail sind die Inhalte und Funktionen in den entsprechenden Kapiteln dieser Dokumentation beschrieben.
Plugin + Template = ?
Das EasyTemplate360 besteht aus zwei Teilen: einem Plugin und einem Template, die in Kombination die Besonderheit des EasyTemplate360 darstellen.
Im Plugin-Backend kannst Du als Händler auf einfachste Art und Weise die Bereiche Deines Shops konfigurieren. Das Template sorgt im Frontend dafür, dass Deine Einstellungen dynamisch angezeigt werden.
Themes
Das zu verwendende Theme kannst du wie in JTL üblich im Shop-Backend unter Template beim Aktivieren oder bei den Einstellungen des EasyTemplate360 auswählen.
Das Standard-Theme ist "default" und es ist immer vorhanden. Weitere Themes sind - auch wenn sie dort zur Auswahl stehen - ggf. erst dann verfügbar, wenn du diese separat erworben hast.
Bereiche, Grids und Widgets
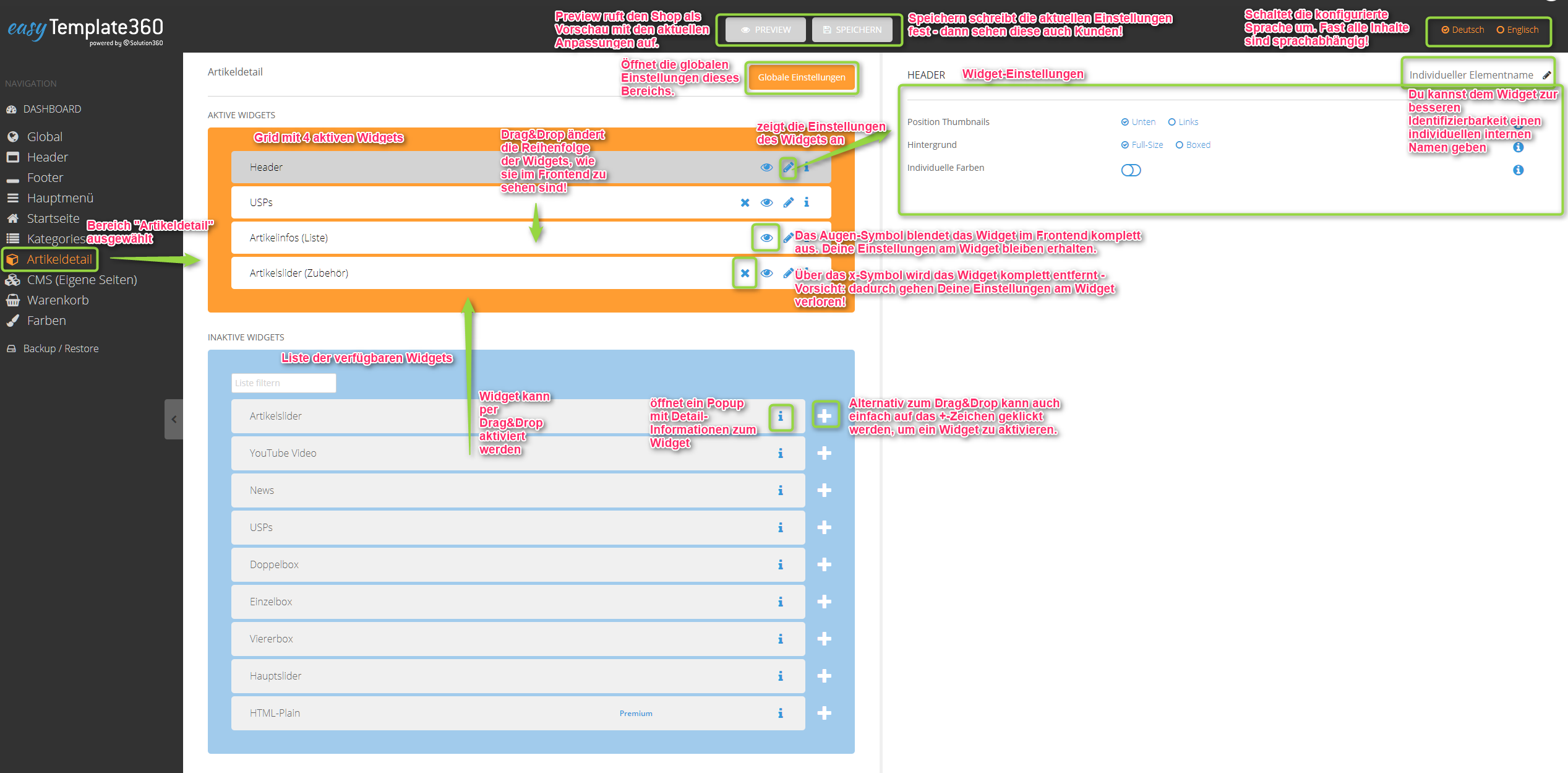
Zur besseren Strukturierung des Backends ist Dein gesamter Shop dort in sogenannte Bereiche aufgeteilt, die die Einstellungen logisch strukturieren.
In fast jedem Bereich findest du oben ein Grid und darunter die möglichen Widgets - also Elemente - die Du in diesem Bereich anzeigen lassen kannst. Manche Bereiche haben auch fest definierte Widgets, die sich nicht entfernen lassen, weil sie Bestandteile des Bereichs und keine Widgets im eigentlichen Sinne sind. Bei Bedarf können diese aber dennoch über das Augen-Symbol ausgeblendet werden. Die Widgets, die im Grid sind, werden auch im Frontend des Shops angezeigt (es sei denn, sie sind explizit über das Auge-Symbol auf unsichtbar geschaltet).
Mit dem Kopieren-Button (siehe unten) kannst Du ein Widget duplizieren.
Zusätzlich haben einige Bereiche auch noch einen Abschnitt für "Globale Einstellungen", in denen Widget-unabhängige Einstellungen vorgenommen werden können.
Du kannst neue Widgets aktivieren, indem Du diese per Drag&Drop auf das Grid ziehst oder indem Du auf den Plus-Button neben dem Widget klickst. Bei beiden Methoden wird das Widget zunächst ganz unten ans Grid angehängt. Durch Drag&Drop kannst Du die Reihenfolge der Widgets im Grid - und damit auch die Anzeige-Reihenfolge im Shop! - verändern.
Mehrsprachigkeit
Fast alle Einstellungen sind sprachabhängig - Du kannst also für jede Sprache die Widgets ganz unabhängig konfigurieren. Die Umschaltung funktioniert einfach über die Auswahl oben rechts.
Preview und Speichern
Bei jeder Änderung im Plugin-Backend wird diese automatisch in eine Preview-Version des Shops gespeichert. Diese Preview-Version ist für Kunden nicht sichtbar - Du kannst sie dir aber durch einen Klick auf Preview-Button anzeigen lassen.
Sobald Du auf den Speichern-Button klickst, werden die Änderungen auch für die Kunden im Shop-Frontend sichtbar!