News
Einleitung
Dieses Widget blendet eine Übersicht der neuesten News/Blogbeiträge ein. Der Bereich wird nur angezeigt wenn im Backend Newsartikel gepflegt sind.
Einstellungen
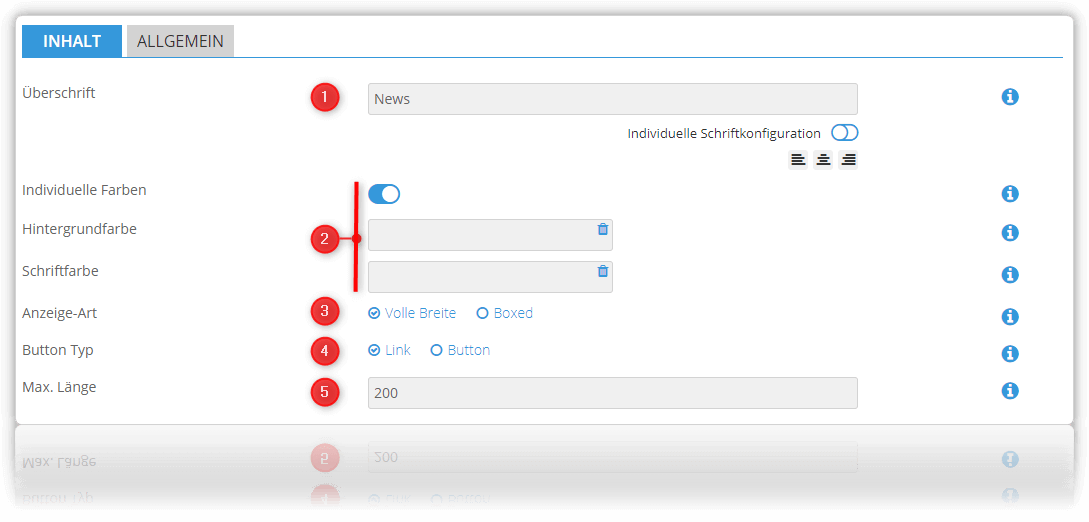
Reiter "Inhalt"
- Überschrift
- Dem gesamten News-Element kannst du hier eine Überschrift geben
- Dem gesamten News-Element kannst du hier eine Überschrift geben
- Individuelle Farben
- Bei Bedarf kannst Du hier bestimmte Farben direkt anpassen:
- Hintergrundfarbe
- Hiermit stellst Du die Hintergrundfarbe des gesamten Widgets ein.
- Schriftfarbe
- Hier legst Du fest, welche Farbe die Schrift in der Box haben soll.
- Hier legst Du fest, welche Farbe die Schrift in der Box haben soll.
- Hintergrundfarbe
- Bei Bedarf kannst Du hier bestimmte Farben direkt anpassen:
- Anzeige-Art
- Hier kannst Du auswählen, ob sich der Hintergrund des Widgets über die gesamte Browser-Fenster-Breite erstrecken soll (Volle Breite), oder ob sich das Widget in die Breite des Shop-Inhalts einpassen soll (Boxed).
- Hier kannst Du auswählen, ob sich der Hintergrund des Widgets über die gesamte Browser-Fenster-Breite erstrecken soll (Volle Breite), oder ob sich das Widget in die Breite des Shop-Inhalts einpassen soll (Boxed).
- Button-Typ
- Hiermit stellst Du um, wie der Link zu den einzelnen News-Beiträgen angezeigt werden soll - ob als Button oder als Textlink.
- Hiermit stellst Du um, wie der Link zu den einzelnen News-Beiträgen angezeigt werden soll - ob als Button oder als Textlink.
- Max. Länge
- Hier kannst Du festlegen, nach wievielen Zeichen maximal der Vorschautext gekürzt werden soll.
, multiple selections available,