/
Newsletter
Newsletter
Einleitung
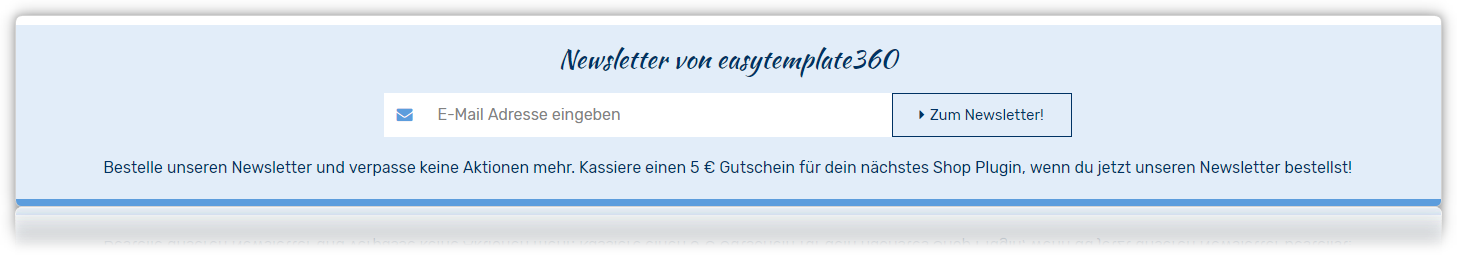
Dieses Widget blendet ein Anmelde-Formular für den Shop-Newsletter ein. Nach Eingabe der E-Mail wird der Kunde auf die normale Newsletter-Anmeldung weitergeleitet. Die eingegebene E-Mail-Adresse ist dann bereits im Formular vorbelegt.
Einstellungen
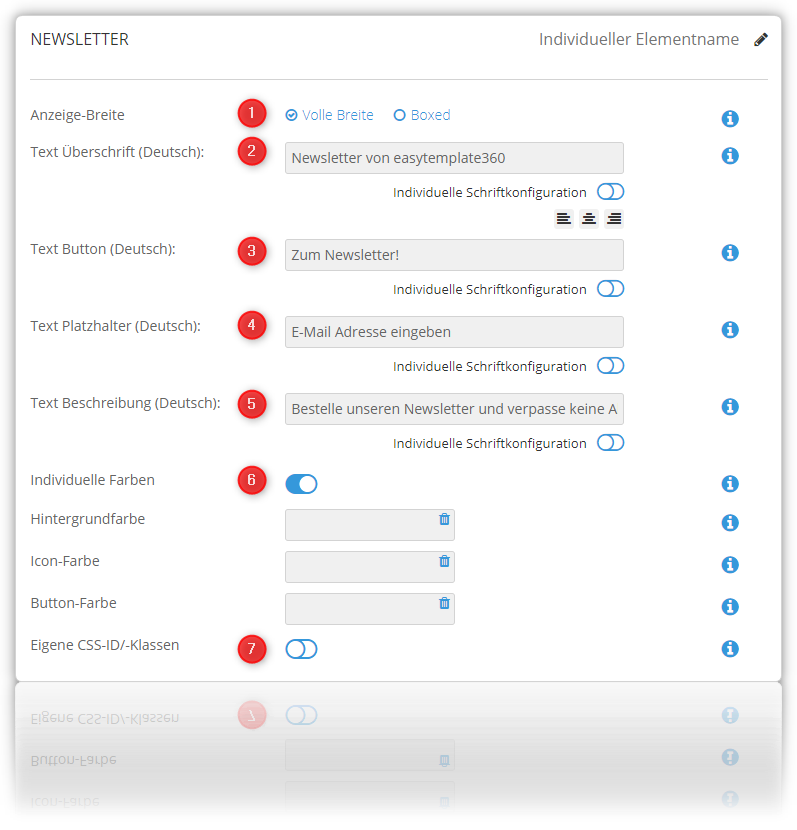
- Anzeige-Breite
- Die Anzeige-Breite bestimmt, ob die Box über die Volle Breite angezeigt werden soll oder nur Boxed (also über die Content-Breite des Shops)
- Die Anzeige-Breite bestimmt, ob die Box über die Volle Breite angezeigt werden soll oder nur Boxed (also über die Content-Breite des Shops)
- Text Überschrift
- Hier gibst Du den Text der großen Überschrift ein.
- Hier gibst Du den Text der großen Überschrift ein.
- Text Button
- Dieser Text legt die Beschriftung des Buttons neben dem Eingabefeld fest.
- Dieser Text legt die Beschriftung des Buttons neben dem Eingabefeld fest.
- Text Platzhalter
- Hier kannst Du den Platzhalter-Text angeben, der im Eingabefeld steht, bevor der Kunde irgendetwas eingibt.
- Hier kannst Du den Platzhalter-Text angeben, der im Eingabefeld steht, bevor der Kunde irgendetwas eingibt.
- Text Beschreibung
- Dieser Text erscheint unterhalb des Eingabefeldes - hier kannst Du zum Beispiel Vorteile der Newsletter-Registrierung oder auch rechtliche Informationen eintragen.
- Dieser Text erscheint unterhalb des Eingabefeldes - hier kannst Du zum Beispiel Vorteile der Newsletter-Registrierung oder auch rechtliche Informationen eintragen.
- Individuelle Farben
- Hiermit kannst Du die Verwendung individueller Farben aktivieren:
- Hintergrundfarbe
- Hiermit legst Du die Hintergrundfarbe der Box fest.
- Icon-Farbe
- Du kannst an dieser Stelle die Farbe für das Icon bestimmen
- Button-Farbe
- Auch dem Button kann eine individuelle Farbe gegeben werden
- Auch dem Button kann eine individuelle Farbe gegeben werden
- Hintergrundfarbe
- Hiermit kannst Du die Verwendung individueller Farben aktivieren:
- Eigene CSS-ID/-Klassen
An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen
Related content
Newsletter
More like this
News
More like this
USPs
More like this
USPs (Unique Selling Propositions)
USPs (Unique Selling Propositions)
More like this