Bildslider
Einleitung
Dieser Slider bietet Dir die Möglichkeit, Bilder aller Art als Slides dazustellen.
Einstellungen
Allgemein
Reiter "Slides"
Hier kannst Du Slides anlegen. Mit "Neuen Slide hinzufügen" legst Du neue Slides an.
Du kannst die Reihenfolge per Drag & Drop anpassen.
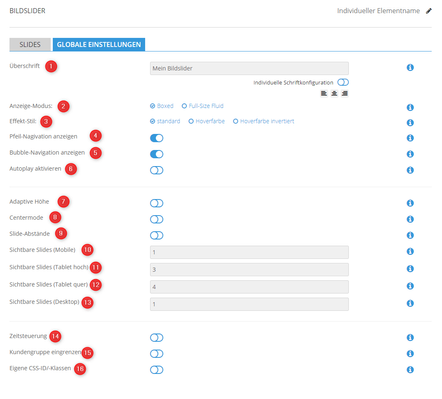
1. Überschrift
Hier legst Du die optionale Überschrift für den Slider fest.
2. Anzeige-Modus
Hier kannst Du auswählen, ob der Slider innerhalb des Shop-Contents (Boxed) oder über die volle Anzeigebreite (Full-Size Fluid) angezeigt werden soll.
3. Effekt-Stil
Hier kannst Du Effekte am Slider einstellen.
→ Hoverfarbe: Die Bilder werden schwarz-weiß dargestellt und erhalten beim Hover eine Farbe.
→ Hoverfarbe invertiert: Die Bilder werden farbig dargestellt und werden beim Hover schwarz-weiß.
4. Pfeil-Navigation anzeigen
Legt fest, ob die Pfeile links und rechts vom Slider zum Scrollen des Sliders angezeigt werden.
5. Bubble-Navigation anzeigen
Legt fest, ob unterhalb des Sliders Navigations-Punkte angezeigt werden.
6. Autoplay aktivieren
Legt fest, ob der Slider automatisch slidet.
(Autoplay Intervall (ms))
Legt bei aktiviertem Autoplay das Intervall in Millisekunden fest, in dem die Slides sliden.
7. Adaptive Höhe
Ist diese Option aktiviert, ändert der Slider automatisch die Höhe auf die aktuell höchste angezeigte Slide. Ansonsten hat der Slider die Höhe der allgemein höchsten Slide.
Empfehlung
Wir empfehlen Dir, nur einheitlich große Bilder im Slider zu verwenden.
8. Centermode
Diese Einstellung bewirkt, dass der Slider die Darstellung so ändert, dass eine Slide als zentral angesehen wird und angrenzende, noch nicht sichtbare Slides angeteasert werden.
9. Slide-Abstände
Mit dieser Einstellung kannst Du wählen, ob Abstände zwischen den Slides gezeigt werden oder ob die Bilder direkt aneinandergrenzen sollen.
10. Sichtbare Slides (11. Mobile/12. Tablet hoch/quer/13. Desktop)
Hier kannst Du die Anzahl sichtbarer Slides pro Breakpoint festlegen.
Pro Slide
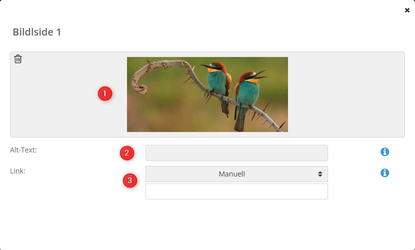
Bildauswahl
Hier legst Du das Bild für die Slide fest.
Alt-Text
Hier legst Du den Alt-Text für das Bild fest.
Link
Hier kannst Du optional die Slide verlinken.
→ siehe auch Dynamische Verlinkung
Beispiele
https://showcase.easytemplate360.de/Widget-Bildslider-easyTemplate360