/
Vimeo Video
Vimeo Video
Einleitung
Dieses Widget kannst Du nutzen, um ein Vimeo-Video einzubinden.
Einstellungen
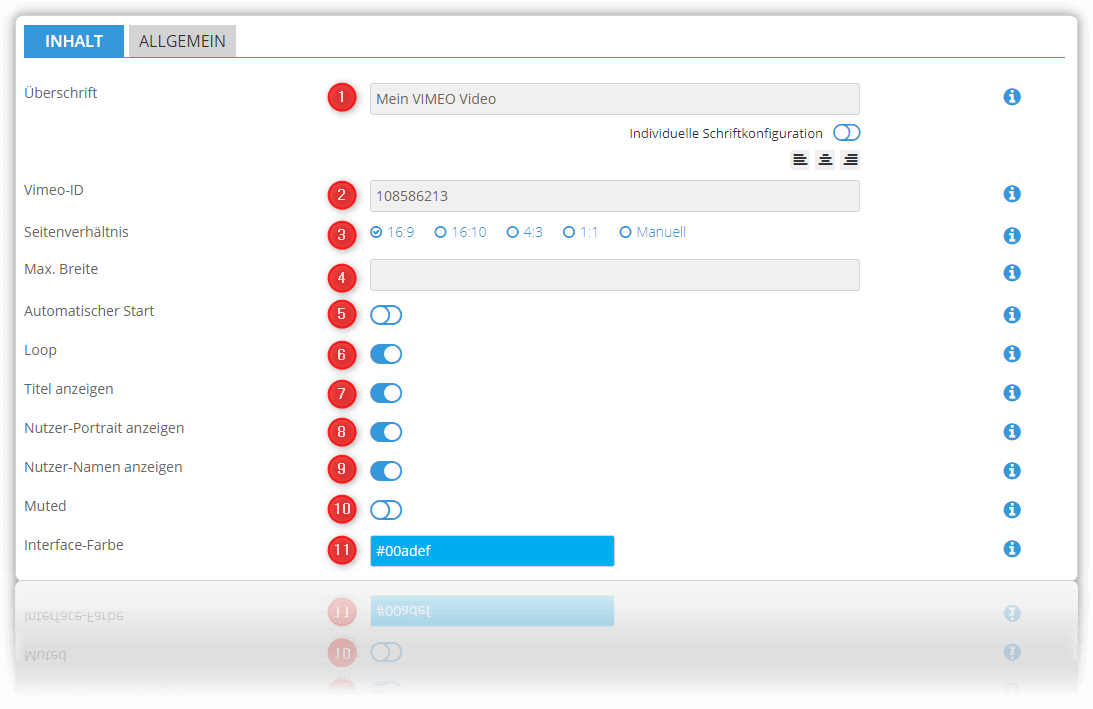
Reiter "Inhalt"
- Überschrift
- Hiermit legst Du die Überschrift über dem Video fest.
- Hiermit legst Du die Überschrift über dem Video fest.
- Vimeo-ID
- Trage hier die ID des Videos ein.
- Die Video-ID findest Du am Ende der URL des Videos → Also z.B. für das Video vimeo.com/123 trage hier 123 ein.
- WICHTIG: Trage nur die ID (nicht die ganze URL!) in dieses Feld ein.
- Seitenverhältnis
- Hier solltest Du das korrekte Seitenverhältnis des Videos auswählen.
- Wenn das Seitenverhältnis nicht korrekt ist, äußert sich das in schwarzen Balken über und unter oder rechts und links des Videos.
- Falls keines der vorgegebenen Seitenverhältnisse passt, kannst Du nach Auswahl von "Manuell" das Seitenverhältnis selbst eintragen.
- Max. Breite
- Hier kannst Du die Breite des Videos begrenzen, indem Du hier einen validen CSS-Wert einträgst. (Die Höhe ergibt sich immer aus dem Seitenverhältnis!)
Passende Werte wären hier z.B. 400px oder 50%.
Prozent oder Pixel?
Wenn Du hier eine Pixel-Angabe machst, hat das den schönen Effekt, dass das Video bei kleineren Breiten automatisch auf die volle Breite skaliert wird. Wenn Du hier Prozent eingibst, ist das Video natürlich auch auf Handies entsprechend nur x Prozent der Breite breit.
- Automatischer Start
Wenn Du diese Einstellung aktivierst, wird das Video automatisch gestartet, sobald die Seite geladen ist.
Hinweis
Auf Smartphones ist der automatische Start immer deaktiviert, um die Bandbreite der Kunde nicht zu belasten.
Manche Browser unterbinden das automatische Abspielen von Videos prinzipiell.
- Loop
- Hier kannst Du einstellen, ob das Video als Endlosschleife wiedergegeben werden soll.
- Hier kannst Du einstellen, ob das Video als Endlosschleife wiedergegeben werden soll.
- Titel anzeigen
- Wenn du diese Option aktivierst, wird der Titel des Videos im Player angezeigt.
- Wenn du diese Option aktivierst, wird der Titel des Videos im Player angezeigt.
- Nutzer-Portrait anzeigen
- Wenn diese Option aktiviert ist, wird im Player das Portrait des Vimeo-Benutzers angezeigt.
- Wenn diese Option aktiviert ist, wird im Player das Portrait des Vimeo-Benutzers angezeigt.
- Nutzer-Namen anzeigen
- Wenn diese Option aktiviert ist, wird im Player der Name des Vimeo-Benutzers angezeigt.
- Wenn diese Option aktiviert ist, wird im Player der Name des Vimeo-Benutzers angezeigt.
- Muted
- Wenn diese Option aktiviert ist, wird der Player im stummgeschalteten Modus eingebunden. Dies kann die Wahrscheinlichkeit erhöhen, dass der Autostart in mehr Browsern funktioniert.
- Wenn diese Option aktiviert ist, wird der Player im stummgeschalteten Modus eingebunden. Dies kann die Wahrscheinlichkeit erhöhen, dass der Autostart in mehr Browsern funktioniert.
- Interface-Farbe
- Hier kannst du die Farbe der Buttons im Player bestimmen.
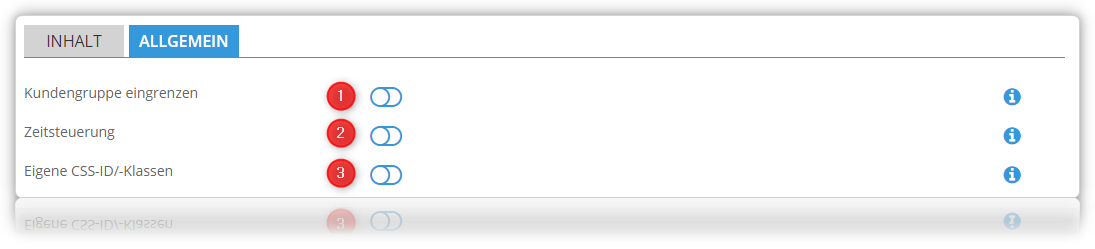
Reiter "Allgemein"
- Kundengruppen eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen
- Zeitsteuerung
- Das Vimeo-Video-Widget kann auch zeitgesteuert angezeigt werden → siehe Zeitsteuerung
- Das Vimeo-Video-Widget kann auch zeitgesteuert angezeigt werden → siehe Zeitsteuerung
- Eigene CSS-ID/-Klassen
- An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen
, multiple selections available,
Related content
Text + Video
Text + Video
More like this
Produktslider
Produktslider
More like this
Blogbeiträge
Blogbeiträge
More like this