Header (Artikeldetail)
Einleitung
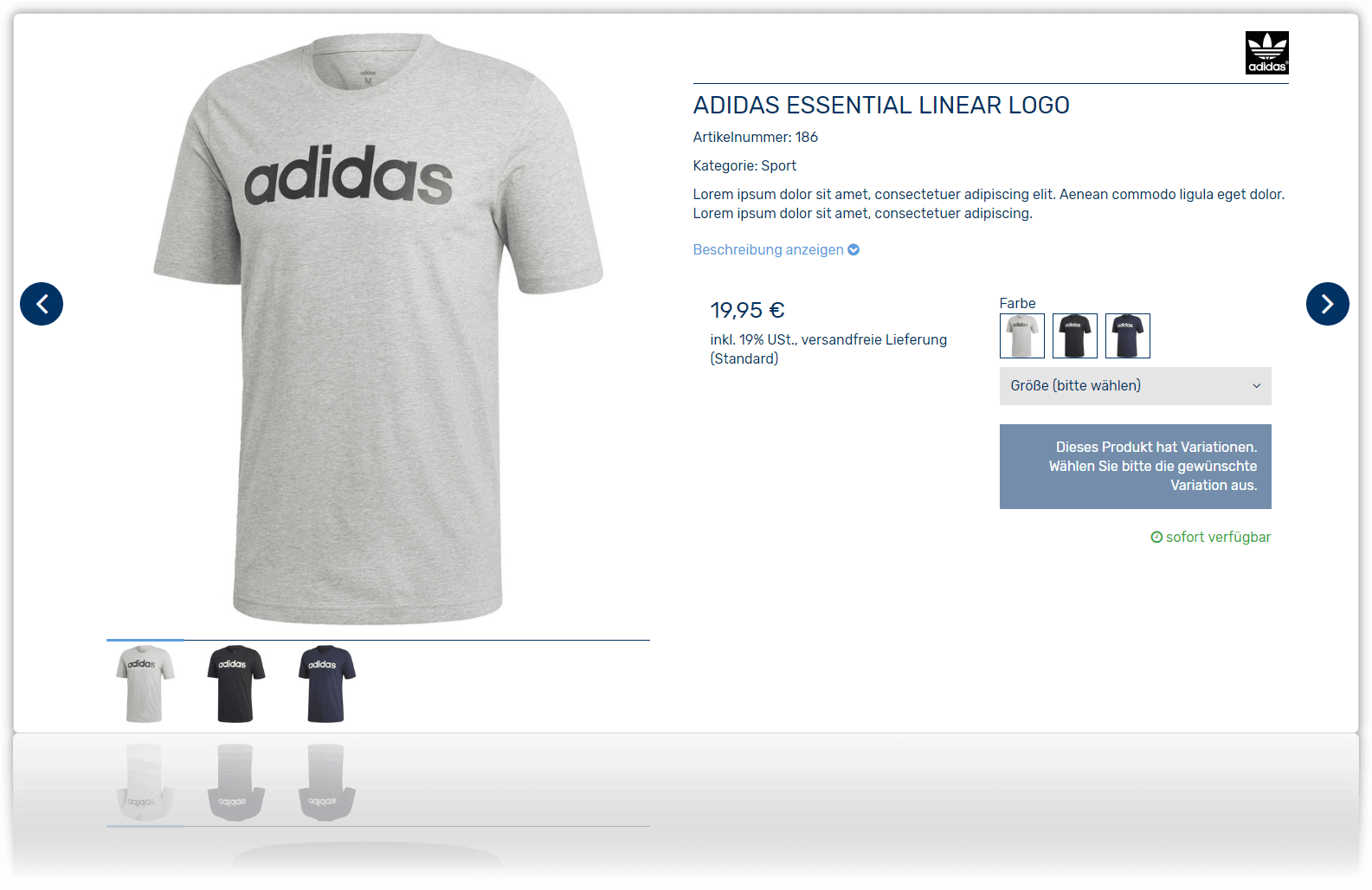
Hier können Einstellungen rund um den Kopf-Bereich der Artikeldetailseite getätigt werden. Dies ist der Bereich mit dem Artikelbild, Artikelnamen, Kurzbeschreibung und - vor allem - der Variationsauswahl und dem Warenkorb-Button.
Ohne dieses Widget ist ein Artikel nicht von der Artikeldetailseite aus in den Warenkorb legbar. Daher sollte dieses Widget im Normalfall immer aktiv und sichtbar sein.
Einstellungen
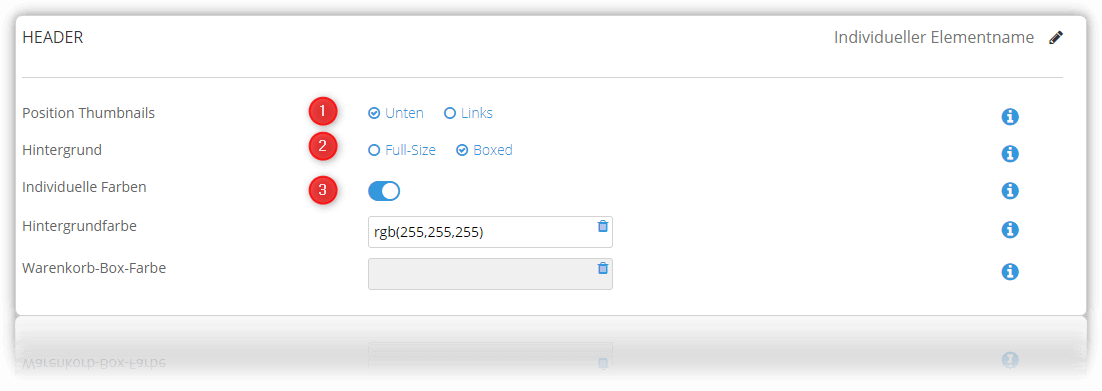
- Position Thumbnails
- Hiermit wählst Du aus, ob die Bilder-Thumbnails links neben oder unter dem Hauptbild angezeigt werden sollen.
- Hiermit wählst Du aus, ob die Bilder-Thumbnails links neben oder unter dem Hauptbild angezeigt werden sollen.
- Hintergrund
- Hier kannst Du auswählen, ob sich der Hintergrund des Widgets über die gesamte Browser-Fenster-Breite erstrecken soll oder ob er sich in den Shop-Inhalt einfügen soll.
- Hier kannst Du auswählen, ob sich der Hintergrund des Widgets über die gesamte Browser-Fenster-Breite erstrecken soll oder ob er sich in den Shop-Inhalt einfügen soll.
- Individuelle Farben
- Hier kannst Du spezielle Farben des Widgets direkt anpassen:
Hintergrundfarbe
Hiermit stellst Du die Hintergrundfarbe des Headers ein.
Warenkorb-Box-Farbe
Hiermit stellst Du den Hintergrund für die Warenkorb-Box - also die Box, in der Preise, Varianten und der Warenkorb-Button enthalten sind - ein.
Wenn die Warenkorb-Box-Farbe der Hintergrundfarbe entspricht, rendert das Template die Darstellung ein kleines bisschen anders und vergrößert die Fläche der Warenkorb-Box, damit die Texte in einer Fluch mit dem Text außerhalb der Box sind.