Terra Theme
Um das neue Theme benutzen zu können, musst du dein easyTemplate-Plugin auf die Version 1.2.3 updaten. Erst dann kannst du in deinem JTL Shop Backend unter Template > easyTemplate360 > Einstellungen > Theme auf das neue Theme umswitchen:
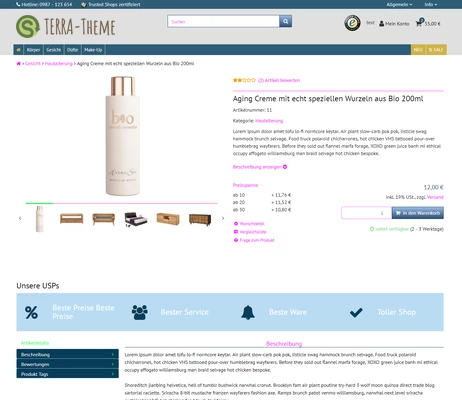
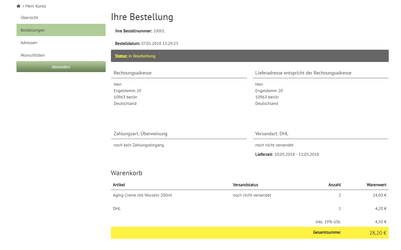
In der folgenden ausführlichen Dokumentation erfährst du alles zu den Einstellungsmöglichkeiten im Terra-Theme: Das sind mehr als 400 Farben, die du in deinem easyTemplate-Backend unter 'Farben' ganz individuell für jedes aktuelle easyTemplate360-Widget und für viele weitere Elemente aus dem Template anpassen kannst. Die Farbvariablen sind in Bereiche eingeteilt und gliedern sich nach den easyTemplate360-Widgets oder einzelnen Shopbereichen. In der Dokumentation haben wir diese Einteilung übernommen. Unter Punkt 10 erfährst du zusätzlich Infos zu den vordefinierten CSS-Klassen.
1. Einführung
Profitipp: Setze Farbwerte, die du nicht sehen möchtest, auf 'Transparent', da das Löschen der Farbwerte sonst zu Kompilierungsfehlern führt.
Bei einigen Elementen empfiehlt es sich auch, den Farbvariablen die verschwinden sollen, dieselbe Farbe wie dem Hintergrund des betreffenden Elements zu geben.
1.1 Globale Farben und Bugreport
Globale Farben wie Error-Messages, Bewertungssterne, Primäre-, Sekundäre-Farben oder globale Buttons sollten gleich zu Anfang definiert werden.
So kannst du sehen, welche Elemente im Theme nicht einzeln definiert werden können und entsprechend ein passendes Farbschema für deinen Onlineshop wählen.
Die Farbe 'Auffällige Farbe für Bugreport' definierst du am besten mit einer Farbe, die nicht in deinem gewünschten Farbschema vorkommt.
Diese Farbvariable ist mit einigen Elementen im Theme verknüpft, die unbekannt sind.
Du kannst der Entwicklung des Themes helfen, indem du einen Screenshot des Elements mit dieser Farbe machst und berichtest, an welcher Stelle und unter welchen Umständen diese Farbe erscheint:
Nicht alle Elemente sind definierbar.
Zu beachten ist auch, dass bei optional einstellbaren Elementen, wie z.B. der unteren Linie des Hauptbereichs oder Produkt-Variationen, die Farbwerte erst nach Aktivierung der jeweiligen Elemente greifen.
Sollte das Setzen einer Farbvariable also mal keinen Effekt haben, überprüfe bitte erst, ob du entsprechende Einstellungen im Backend oder in der Wawi aktiviert hast.
Entdeckst du aber Farbwerte, auf die du vermeintlich keinen Einfluss hast, könnte es auch an den von dir gesetzten Primär- bzw. Sekundärfarben liegen.
1.2 Globale Systemnachrichten
Globale Nachrichten sind Systemmeldungen des Shops und werden z.B. bei Fehlern oder Hinweisen genutzt.
Im folgenden Bild sind die beiden Variablen 'Information (Gelber Status)' und 'Gefahr! (Roter Status)' zu sehen:
Ähnliche Meldungen können z.B. bei erfolgreicher Registrierung oder dem Löschen des Benutzerkontos erscheinen.
Profitipp: Systemnachrichten sollten immer lesbar sein. Achte deshalb darauf, dass wichtige Kundeninformationen bei ungünstig gewählten Farben nicht verloren gehen.
1.3 Globale Variablen
Mit den globalen Variablen können globale Farben z.B. für den Hintergrund oder die Bewertungssterne definiert werden.
Zu beachten ist hierbei, dass die Definition nicht zwingend alle anderen Variablen überschreibt.
Soll z.B. die Hintergrundfarbe auf der kompletten Startseite einheitlich werden, müssen die Hintergrundfarben der aktiven Widgets mit derselben Farbe definiert werden.
Soll der Hintergrund der kompletten Startseite einheitlich sein, muss der Hintergrund für das News Widget entsprechend angepasst werden.
Info: Beachte bei der Wahl der Hintergrundfarbe, dass die Hintergrundfarbe für die Bilder vor einem Komplettabgleich im JTL Backend definiert werden muss.
1.4 Globale Tab-Navigation (Vertikales Menü)
1.5 Globale Bootstrap Dropdowns
Bootstrap ist ein vom easyTemplate360 benutztes Framework zur einfachen Bedienung und Umsetzung von Webprojekten. In diesem Bereich können einige in unserem Template genutzten Dropdown-Menüs farblich individuell gestaltet werden.
Diese Dropdowns finden sich zum Beispiel im JTL-Konfigurationsmodul wieder:
1.6 Globale Buttons
Da auch nicht alle Buttons im Template einzeln definierbar sind, gibt es die Möglichkeit Buttons global farblich zu definieren.
Diese Farbvariablen greifen dort, wo sonst kein Zugriff ist. Deshalb sollten sie gleich zu Beginn definiert werden, um evtl. Überschneidungen mit später definierten Farbwerten zu vermeiden.
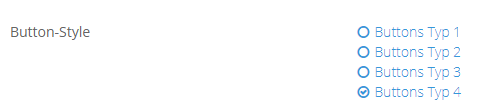
Button-Style: In den globalen Einstellungen des easyTemplate360 Plugins, können vier verschiedene Buttons für Deinen Shop ausgewählt werden.
Typ 1 - Einfarbig mit Pfeil
Typ 2 - Einfarbig ohne Pfeil
Typ 3 - Verlauf mit Pfeil
Typ 4 - Verlauf ohne Pfeil
Wichtig: Bei einfarbigen Buttons gilt die obere Verlaufsfarbe als Hintergrundfarbe und die untere Verlaufsfarbe als Hover-Farbe.
Wird ein Button-Typ mit Verlauf gewählt, werden lediglich die Verlaufsfarben um 10% verdunkelt.
1.7 Globale Badges
Hier können sog. Badges, die sich im Shop zum Beispiel bei Artikelvarianten wiederfinden, farblich bearbeitet werden.
Badges sollten sich farblich von den Bootstrap-Dropdowns abheben, so dass sie nicht untergehen.
1.8 Globale Prozess-Bars
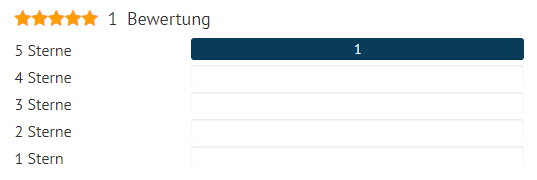
Prozess-Bars kommen z.B. in den Artikeldetails als Bewertungsanzeige oder als Uploadanzeige für das JTL Uploadmodul vor.
1.9 Scroll-To-Top
Solltest du diese Funktion aktiviert haben, kannst du die Farben für das Icon und den Text bestimmen.
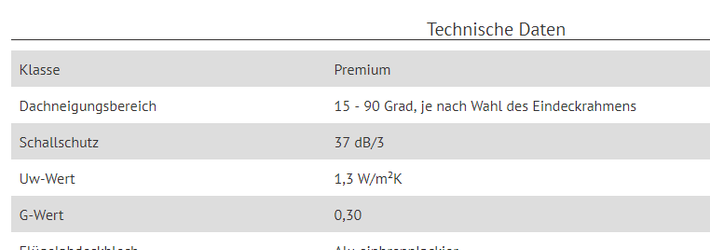
1.10 Globale Tabellen
Die Hintergrundfarbe für ungerade Zeilen von Tabellen können hier definiert werden.
Für die Vergleichliste befindet sich weiter unten ein eigener Bereich.
2. Kopfbereich
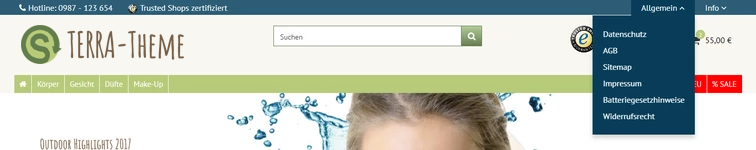
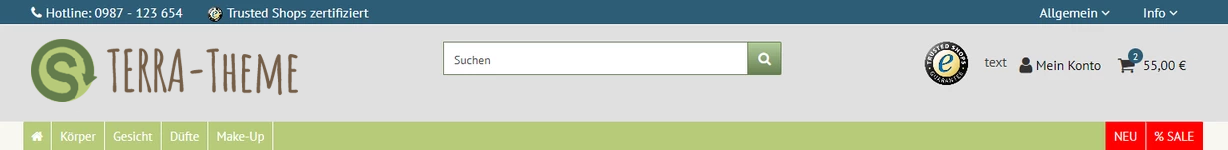
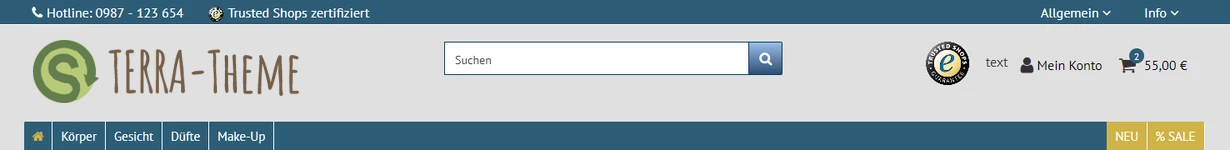
2.1 Header Bereich - USP Leiste
In diesem Bereich können sämtliche Farben in der USP Leiste individuell definiert werden.
Die Variable 'Texte und Links' definiert die USP Links und Texte; wobei die Zertifizierung das einzige separat zu bearbeitende Element in der Leiste ist.
Über die 'Dropdowns' Variablen können zusätzlich die farblichen Anpassungen des Dropdown-Menüs definiert werden. Auch hier gelten die Variablen für alle angelegten Dropdown-Menüs.
2.2 Header Hauptbereich
Dieser Bereich umfasst alle Elemente zwischen der USP Leiste und dem Hauptmenü. Hier können sämtliche Elemente farblich individuell gestaltet werden.
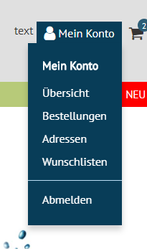
Dabei besitzen das Suchfeld, das Login-Dropdown und der Warenkorb-Dropdown eigene Bereiche.
Definiere in diesem Bereich sichtbare Elemente wie den 'Hintergrund', die Textfarbe deiner Zertifizierung (falls aktiviert) und die der Icons für das Benutzerkonto und den Warenkorb.
Dazu zählt auch die 'Anzahl der Artikel' im Warenkorb.
Die Farbvariablen der 'Dropdowns' gelten sowohl für den Login-Dropdown als auch für den Warenkorb-Dropdown.
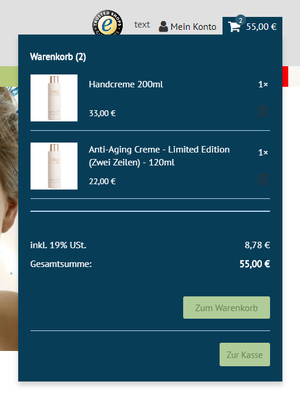
2.3 Header Hauptbereich - Warenkorb Dropdown
Im Warenkorb-Dropdown können zusätzlich einige Elemente wie der Rand, die Trennlinien oder die Buttons gestaltet werden.
2.4 Suchfeld
Definieren Sie in diesem Bereich die Farbvariablen für Ihr Suchfeld.
Profitipp: Möchtest du, dass der Button des Suchfeldes lediglich einfarbig ist, während alle anderen Verläufe besitzen, definiere für die untere und obere Farbe die gleichen Werte.
(Ist die Option für Suchvorschläge im JTL-Backend aktiviert, können hier auch die Farbvariablen für die JTL-Shop eigenen Suchvorschläge definiert werden.)
2.5 Hauptmenü
Im Bereich des Hauptmenüs wird der sichtbare Menübereich beeinflusst. Die Farbvariable 'Hintergrund bei 'Boxed' Menü' definiert die Farbe seitlich des Menüs (hier grau).
Zu empfehlen ist eine identische Farbe mit dem Hintergrund des Hauptbereichs:
('Icons' können vom Nutzer selbst hinzugefügt werden. Die Klassen sind so eingestellt, dass sie lediglich FontAwesome Elemente ansprechen.)
Info: Zu beachten ist, dass die Trenner ein Teil des Themes sind. Möchte man ohne Trenner arbeiten, kann hier die Farbe der Trenner transparent gesetzt werden.
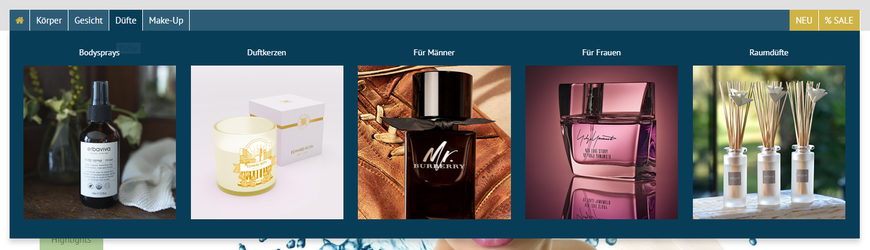
2.6 Hauptmenü Dropdowns
Die Farbvariablen der Dropdown-Menüs gelten für sämtliche Dropdown-Menüs. Hier kann lediglich die Textfarbe zwischen Links und Überschriften separat definiert werden.
Für die Kachelmenüs gelten die 'Links' und 'Rand ...' - Farbvariablen:
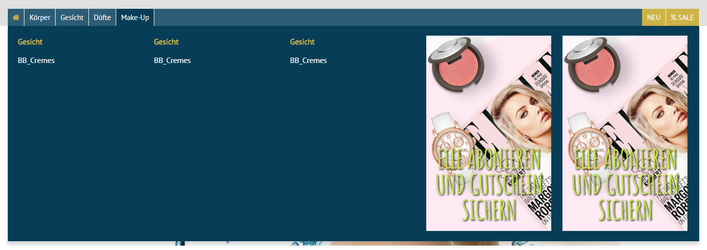
Im Spaltenmenü (im easyTemplate360 als 'Columns' definiert) gibt es zusätzlich Überschriften.
Hierfür gilt die Farbvariable 'Überschriften (nur bei Columns)':
3. easyTemplate Widgets
Im Folgenden werden die Farbvariablen der easyTemplate360 eigenen Widgets beschrieben. Widgets, die keine anpassbaren Inhalte haben, z.B. das Widget für YouTube-Videos, können nicht angepasst werden.
Hierzu muss im Widget selbst eine individuelle Farbe für z.B. die Überschrift gesetzt werden.
3.1 Widgets - Hauptslider
Hier können insgesamt vier Farben definiert werden. Für den Pfeil, den Hintergrund und für beide Elemente jeweils einen Farbwert für das Hovern:
Links: Der Pfeil des Hauptsliders im unberührten Zustand.
Rechts: Der selbe Pfeil mit Hover-Effekt.
Alle drei Textelemente können unabhängig voneinander angepasst werden. Für jeden Text gibt es jeweils einen Wert für die Textfarbe und den Textschatten.
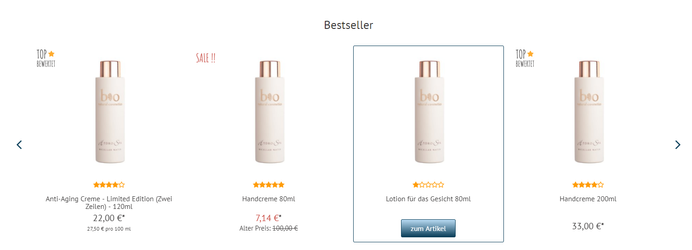
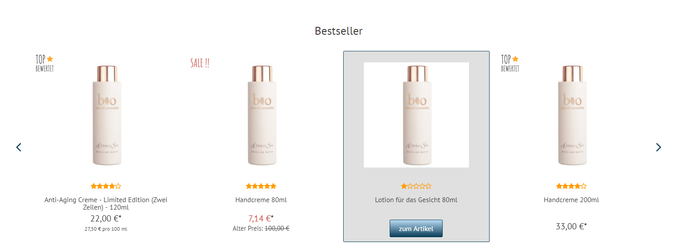
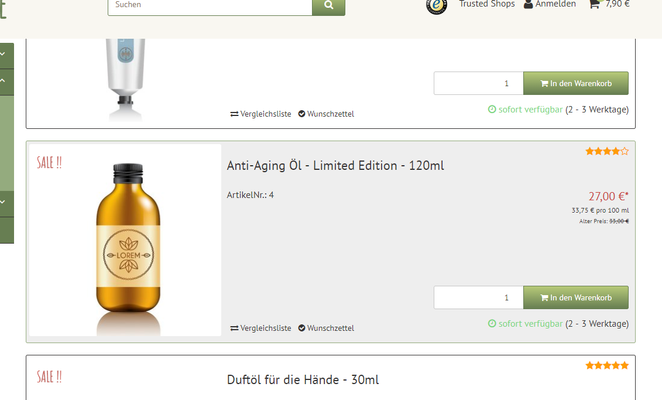
3.2 Widget - Artikelslider
Im Bereich der Artikelslider können viele Einstellungen vorgenommen werden. Wie auch im Hauptslider können hier die Farbwerte der Buttons und der Pfeile verändert werden.
Hinzu kommt die Möglichkeit, beim Hovern über die Artikel, einen Farbwert für den Rand zu vergeben.
Zu beachten ist, dass sich die Sonderpreise ihre Farbwerte mit dem roten Status (Fehlermeldungen) teilen. Deshalb ist es nicht möglich hier eine eigene Farbe zu vergeben.
Tipp: Die Hintergrundfarbe der Artikelbilder sollten entweder dem Hintergrund oder dem Hover-Effekt des Sliders gleichen, da es sonst unschöne Effekte gibt:
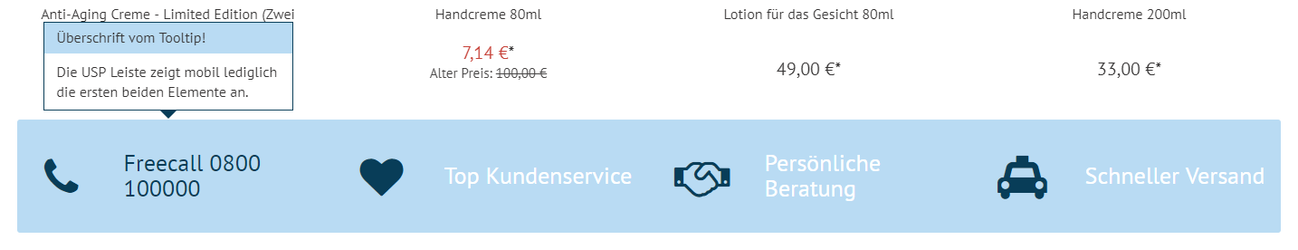
3.3 Widgets - USP Banner
Für den USP Banner kann man die Farbe der Icons, der Texte und dem Hintergrund wählen.
Zusätzlich gibt es noch eine Farbe für den Hover-Effekt, vorausgesetzt es wurden Links in den Widget-Einstellungen gesetzt.
3.4 Widgets - USP Banner Popups
In den Einstellungen des USP Widgets gibt es auch die Möglichkeit Popups (Tooltips) beim Hovern über die jeweiligen Positionen anzeigen zu lassen.
4. Boxen Widgets
Die folgenden vier Widgets ähneln sich in ihrem Aufbau und Aussehen.
Es gibt jedoch Ausnahmen, was die Darstellung von z.B. Links, Texte oder transparente Zwischenlayer betrifft.
So bieten sich in den Einstellungen der Widgets die Möglichkeiten der veränderten Textposition, was Elemente aktiviert bzw. deaktiviert.
Auch wenn du lediglich eine der Darstellungsmöglichkeiten nutzt, empfiehlt es sich trotzdem jede Farbvariable zu Beginn zu definieren.
4.1 Widgets - Einzelbox
Die Einzelbox hat verschiedene Darstellungsmöglichkeiten. Im Grunde wird unterschieden zwischen einem Text auf einem transparentem Layer, ...
... einem Text ohne transparentem Layer, dafür aber mit Textschatten, ...
... und einem Text unter dem Bild und mit einer Hintergrundfläche:
4.2 Widgets - Doppelbox
Für die Doppelbox gilt im Grunde das Gleiche wie für die Einzelbox. Zusätzlich gibt es hier jedoch die Möglichkeit einen Link oder Button farblich anzupassen:
4.3 Widgets - Dreierbox
Hier gilt das Gleiche wie für die Doppelbox.
4.4 Widgets - Viererbox
Die Viererbox besitzt keine Möglichkeit, Texte auf das Bild zu bringen, weshalb hier ein transparenter Layer weg fällt. Der Rest ist analog zu den anderen Boxen definiert.
5. Andere Widgets
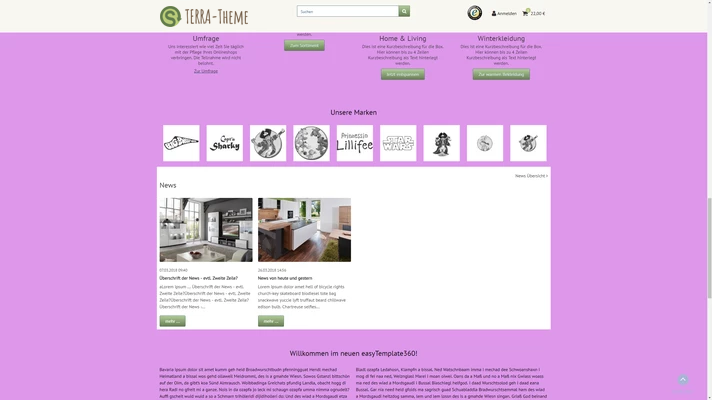
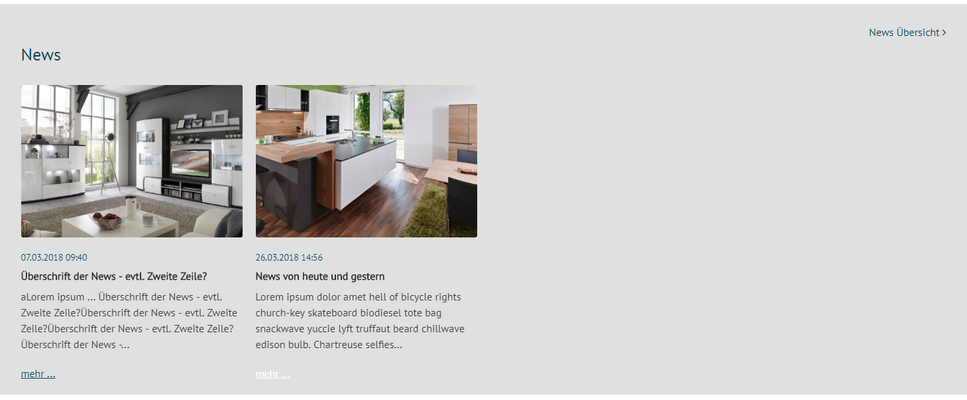
5.1 News
Falls du das News-System des JTL Shops benutzt, kannst du es über das News-Widget aktivieren. Hier gibt es die Möglichkeit die Nachrichten in die volle Fensterbreite oder in die Breite des Templates einzupassen.
Nur bei voller Breite kann eine Hintergrundfarbe definiert werden. Zusätzlich dazu können die Farben der Überschrift (im Bild: 'News'), die Verlinkung zur 'News Übersicht', das Datum und der Text inkl. Überschrift frei gewählt werden:
Wenn du Buttons anstelle von Links nutzt, kannst du für dieses Widget die Farben individuell anpassen.
5.2 Text-Block (SEO Text) Wrapper Hintergrund
Falls du das Text-Block benutzt, kannst du hier die Hintergrundfarbe definieren.
5.3 Widgets - Kundenbewertungen
Für das Kundenbewertungen-Widget gibt es zahlreiche Einstellungsmöglichkeiten. Zum Beispiel kann im Gegensatz zum Artikelslider eine eigene Farbe für den Sonderpreis definiert werden.
So kann mit 'Kundenbewertungen Hintergrund Hover' die Farbe des Overlays definiert werden, damit das Artikelbild nicht komplett abgedeckt wird. Die Transparenz ist allerdings mit 75% Deckkraft vordefiniert:
Auch in diesem Slider können die Farben der Pfeile individuell gestaltet werden.
5.4 Markenslider
Da der Markenslider keine anpassbaren Inhalte besitzt, können hier lediglich die Pfeile und die Hintergrundfarbe definiert werden.
Definiere die Farbe für die Überschrift in den Widgeteinstellungen.
6. Footer
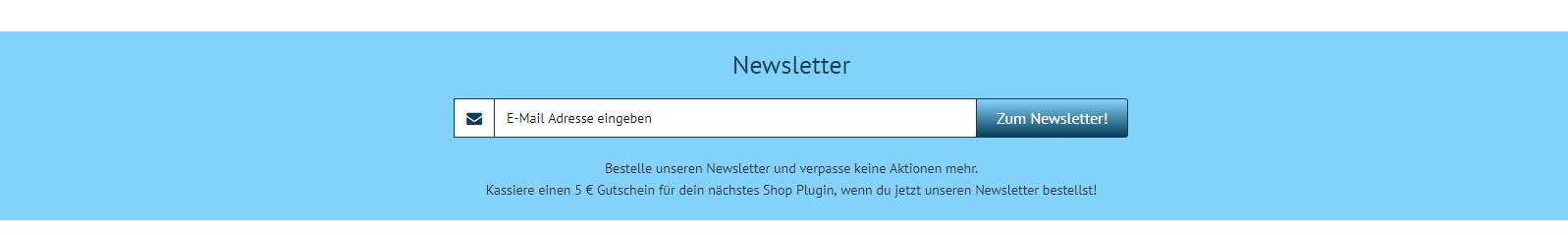
6.1 Newsletter
Das Widget kann hier farblich komplett angepasst werden. Anders als die meisten Formulare können hier die Ränder für die drei verschiedenen Elemente 'Icon'; 'Eingabefeld' und 'Button' definiert werden.
6.2 Social Media
Da dieses Widget nicht viele Elemente enthält, können hier lediglich die Farbe der Überschrift, ein Hintergrund und eine Farbe für die Icons inkl. Hover definiert werden.
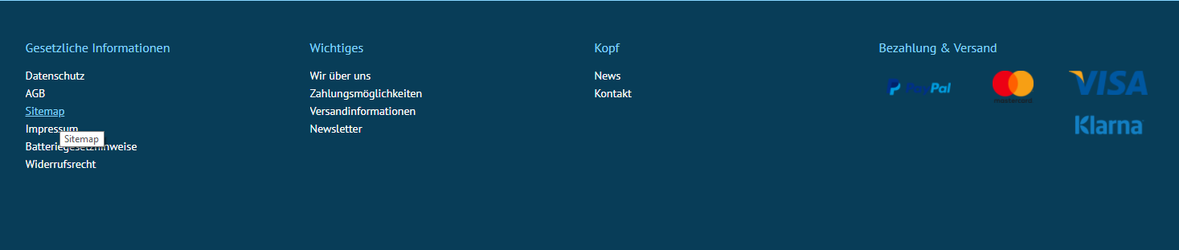
6.3 Footer - Menü
Im Footer können die üblichen Farbvariablen für den Hintergrund, die Überschrift und die Links definiert werden.
Achten Sie hier darauf, dass sich die Hintergrundfarbe und die Bilder der Zahlungsmöglichkeiten nicht überschneiden, da sonst wie im Bild einige der Logos untergehen können:
6.4 Copyright
Falls du einen Copyright-Text definierst hast, kannst du die Hintergrund- und Textfarbe anpassen.
Info: Solltest du dieses Element nicht benutzen, musst du hier trotzdem eine Hintergrundfarbe definieren, da sie auch für das Notiz-Element gilt.
6.5 Notiz
Für die Notiz im Footer kann lediglich die Textfarbe definiert werden. Die Farbe des Hintergrunds wird aus dem Copyright-Element übernommen.
7. Kategorie- und Produktseiten
7.1 Kategorieseiten - Kategorieheader
Möchtest du also für deine Hauptkategorien andere Farben als für deine Unterkategorien, musst du die im Widget selbst einstellbaren Möglichkeiten nutzen.
Wenn die Listenansicht aktiviert ist, kannst du die Hintergrundfarbe und den Rand der Produkt-Items frei wählen. Hinzu kommen die jeweiligen Hover-Farben.
7.2 Kategorieseiten - Filter Horizontal (& JTL)
Dieses Element (sowohl das von JTL als auch das Widget des easyTemplates360) beinhaltet viele Farbvariablen, die ganz individuell angepasst werden können.
Schaue dir das Element in Ruhe an und entscheide, welche Werte du ändern möchtest. Achte darauf, dass Elemente wie Texte beim Hovern nicht untergehen:
Zu unterscheiden sind die zwei verschiedenen Dropdown-Menüs. Hier gibt es (wenn aktiviert) die Kategorien deiner Produkte, und das Menü für die Filter.
Auch hier gilt: Selbst wenn du lediglich das horizontale Widget des easyTemplates verwendest, empfiehlt es sich auch die Werte für den Filter des JTL Shops komplett anzupassen.
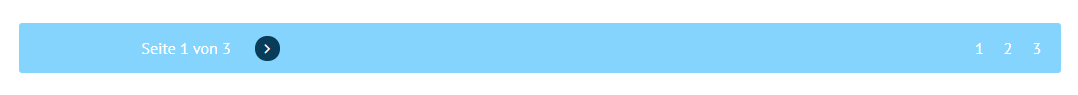
7.3 Pagination
In diesem Bereich kannst du die Farbvariablen der Pagination definieren. Beachte, dass dieses Element lediglich erscheint, wenn in einer Kategorie mindestens neun Produkte sind.
Mit 'Schrift' definierst du übrigens den Text zwischen den beiden Navigationspfeilen:
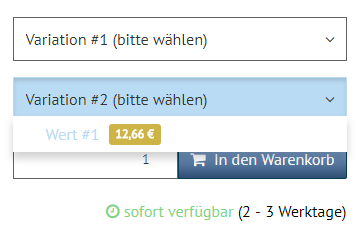
7.4 Detailseite - Produktdetails
Unter der Kategorie 'Detailseite - Produktdetails' können neben den Pfeilen (wenn aktiviert) die Farbvariablen für die Trennstriche in der Beschreibung der Produkte oder der 'Aufschlag' definiert werden.
Der Aufschlag wird in der Wawi für Produkte mit variablen Preisen (z.B. bei farblichen Abweichungen eines Produktes) festgelegt:
Die Art des Aufschlages kann in der Wawi eingestellt werden.
7.5 Tab Navigation (Horizontal)
Für die Navigation durch die Artikeldetails gibt es zwei Möglichkeiten. Das Widget Artikelinfos (Liste) kann über 'Globale Tab-Navigation (Vertikales Menü)' farblich angepasst werden.
Die Änderungen wirken sich global aus (zum Beispiel im Benutzerkonto).
Benutzt du das Widget Artikelinfos (Tabs), kannst du hier die farblichen Eigenschaften definieren.
7.6 Detailseite Fotoslider
Hier findest du die Farbvariablen der Bilder auf der Detailseite. Damit ist nicht die vergrößerte Bilder-Ansicht (Photoswipe; s. unten) gemeint.
Passe hier die Farben für die Navigationspfeile und den Indikator an:
7.7 Photoswipe
In diesem Bereich kannst du die Farbvariablen für die Bildergalerie - auf die du kommst, wenn du ein Produktbild heranzoomst - definieren.
Auch hier werden die Hover-Farben automatisch angepasst.
7.8 Vergleichsliste im Footer
Wenn deine Shop-Besucher Artikel vergleichen möchten, wird ein entsprechender Link im Footer deines Shops angezeigt.
Dort kannst du die Farben für den Hintergrund und die Buttons definieren.
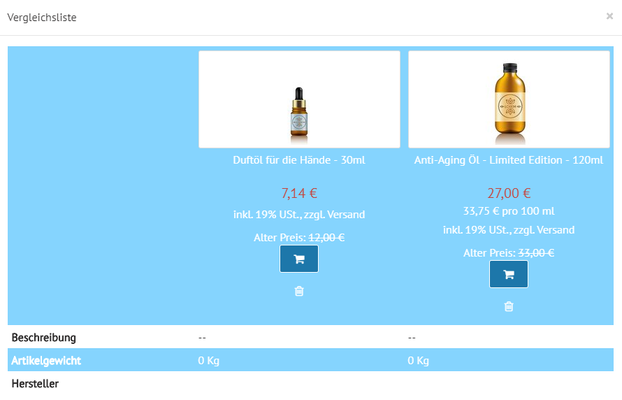
7.9 Vergleichsliste
Die Vergleichsliste selbst erscheint je nach Einstellung als PopUp, in einem neuen Fenster oder im gleichen Fenster in Form einer Tabelle.
Hier kannst du z.B. die Farben für die Hintergründe der ungeraden Zeilen, die Texte und Links und die Buttons definieren. Die Farben greifen bei allen drei Varianten.
8. Diverses
8.1 Info-Panels
Info Panels kommen zum Beispiel in Umfragen vor. Hier können lediglich die Farben für die Kopfleiste und den Rand der Panels definiert werden.
8.2 CMS Inhalte & Dropdown Menü
Nutzt du eigene Seiten in deinem Shop, kannst du hier die Hintergrundfarbe und die Überschriftfarbe bestimmen.
Zusätzlich kannst du das Dropdown Menü der Unterseiten farblich gestalten.
9. Plugins und JTL Module
Falls du Module für deinen JTL Shop gekauft hast, kannst du diese auch farblich an den Rest deines Shops anpassen.
Zur Zeit werden folgende Module unterstützt: das JTL Upload-Modul, JTL Download-Modul, JTL Konfigurationsmodul und das JTL Umfragemodul (s. 'Info-Panels').
Zusätzlich kann das Plugin JTL Search farblich angepasst werden.
9.1 JTL Search
Bei diesem Modul kannst du die von JTL Search vorgeschlagenen Artikel in ihren Farben neu definieren.
Alternativ zu JTL Search kannst du im Hauptbereich die Suchvorschläge der Standardsuche individualisieren.
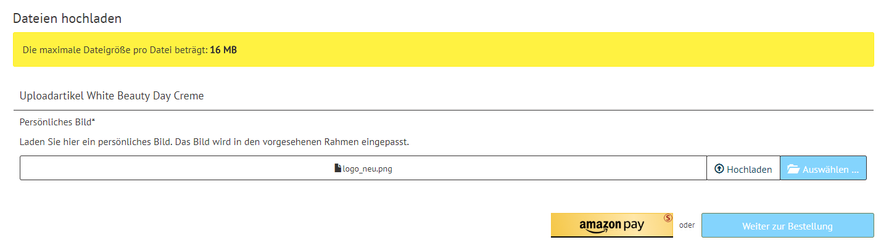
9.2 JTL Upload-Modul
Nutzt du das Uploadmodul von JTL, kannst du hier einige Farben definieren um das Modul farblich deinem Shop anzupassen.
Das Modul besteht im Grunde aus einer Leiste für den Dateinamen und zwei Buttons zum Auswählen und zum Hochladen der gewählten Datei und ihren Hover-Farben.
9.3 JTL Konfigurationsmodul
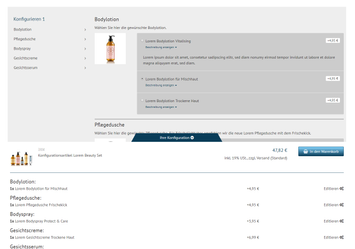
Das Konfigurationsmodul von JTL ist das umfangreichste Modul. Hier gibt es die Konfigurationsmöglichkeit in den Artikeldetails und ein am unteren Bildschirmrand angedocktes Panel mit einer Übersicht der aktuellen Konfiguration.
Hier kann das Modul durch Bestimmen der Hintergrundfarbe deutlich von allen anderen Elementen abgehoben werden.
Auch die Inhalte der Konfigurationsgruppen können farblich definiert werden.
Darüber hinaus kannst du die Farben des unteren Panels bestimmen.
10. Individuelle Klassen
Seit der Version 1.06 des easyTemplate360 gibt es die Möglichkeit jedem Widget eine eigene CSS-Klasse oder ID zuzuweisen.
Jedem Nutzer steht es frei, sein eigenes Stylesheet zu nutzen. Mit dem Terra Theme kommen Klassen hinzu, die benutzt werden können:
Überschriften mit horizontaler Linie: "mainpage-headline"
Überschriften mit horizontaler Linie für Artikelliste: "categories-headline"
Separatoren: "separator"
Gepunktete Linie bei Überschriften: "[Klasse für horizontale Linie] dashed"
Info: Die Klasse 'dashed' ist eine Ergänzungsklasse und erfordert eine Klasse für eine horizontale Linie. Zum Beispiel: "separator dashed".
Die Klasse 'separator' kann in ein Text-Block Widget einfügt werden. Das Widget kann auch leer sein, in dem Fall wird lediglich die Linie angezeigt.
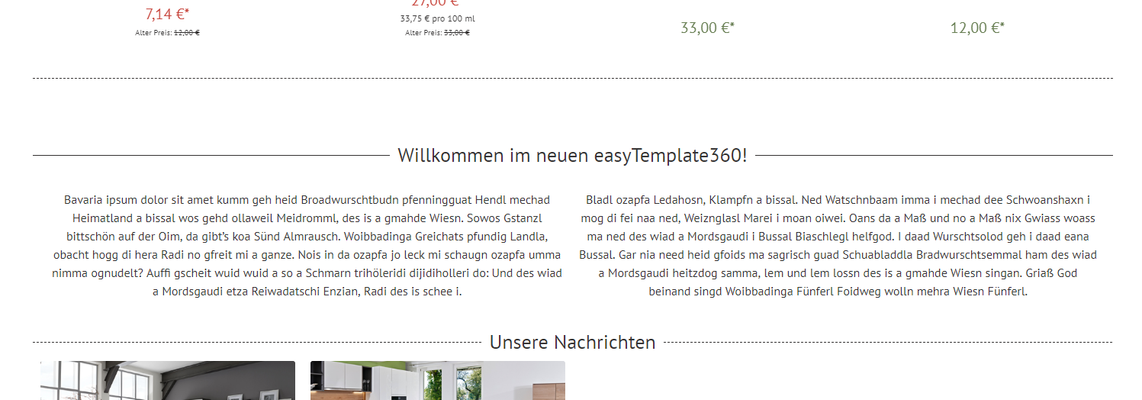
Beispiele im Bild:
Die erste Linie ist ein einzelner Separator in einem Text-Block Widget mit den individuellen Klassen: 'separator dashed';
Die zweite Linie gehört zur Überschrift eines Text-Block Widgets. Diese wird mit 'mainpage-headline' als solide Linie angezeigt;
Die dritte Linie gehört zum News Widget und wird ebenfalls mit 'mainpage-headline' mit einer Linie versehen. Zusätzlich wird (mit einem Leerzeichen getrennt) die Klasse 'dashed' hinzugefügt um gepunktete Linien zu erhalten:
Info: Klassen sind Theme-gebunden und funktionieren nicht mit anderen Themes.
11. Bugreport
Hast du einen Fehler entdeckt? Funktioniert etwas nicht oder wünscht du dir noch weitere Anpassungsmöglichkeiten?
Schreibe uns unter https://support.easytemplate360.de deine Anregungen!