Individuelle Schriftkonfiguration
Einleitung
Ab Version 1.1.0 des Plugins und Version 1.04 des Templates stehen Dir bei allen selbst definierbaren Texten Funktionen zur individuellen Schriftkonfiguration zur Verfügung.
Damit Dir die individuellen Schriften zur Verfügung stehen, musst du nach dem Update auf die genannten Versionen ggf. mindestens ein Mal den den Bereich Schriftarten aufgerufen haben.
Konfiguration eigener Schriftarten
Im Bereich Schriftarten kannst Du neben den Standard-Schriftarten noch individuelle Schriftarten hinzufügen, die Dir dann in jeder Schriftart-Auswahl zur Verfügung stehen.
Die individuellen Schriftarten, die Du verwenden kannst, sind abhängig von der Lizenz, die Du gekauft/abonniert hast.
Aus technischen Gründen musst Du zur Verwendung eigener Schriftarten mindestens ein Mal die Style-Datei im Bereich Schriftarten oder Farben aktualisiert haben, nachdem Du die individuellen Schriftarten hinzugefügt hast. (Sonst werden die Schriftarten nicht im CSS geladen und tauchen im Frontend nicht auf.)
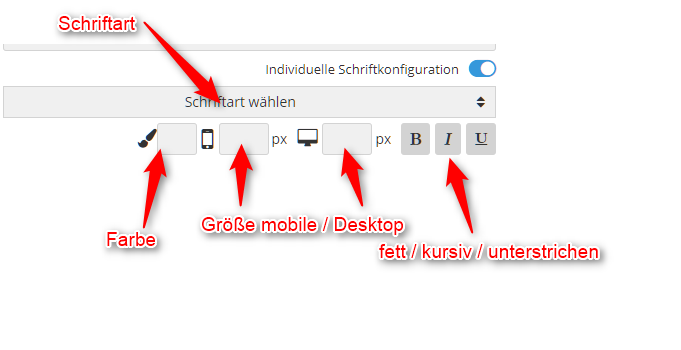
Individuelle Schriftkonfiguration
Unter jedem selbst definierbaren Textfeld findest Du den Schalter "Individuelle Schriftkonfiguration". Mit diesem kannst Du individuelle Einstellungen für dieses Textfeld aktivieren.
Alle Einstellungen sind optional und wenn Du sie nicht setzt, werden die Standards des aktiven Templates/Themes verwendet.
Schriftart
Hier kannst Du aus den Standard-Schriftarten (Hauptschrift / Schmuckschrift) + Deinen individuell definierten Schriftarten auswählen. Wenn das Feld leer gelassen wird, greifen die Standardwerte.
Farbe
Hier legst Du die Farbe der Schrift fest. Wenn das Feld leer gelassen wird, greifen einfach die Standardwerte.
Größe mobile
Hier kannst Du die Größe der Schrift in mobilen Ansichten (Bootstrap Breakpoints XS und SM) festlegen. Lässt Du das Feld leer, greifen die Standardwerte.
Größe Desktop
Hier kannst Du die Größe der Schrift in Desktop-Ansichten (Bootstrap Breakpoints MD und LG) festlegen. Lässt Du das Feld leer, greifen die Standardwerte.
Styles
Mit den drei Buttons kannst Du den Text fett, kursiv und/oder unterstrichen darstellen.