Farben
Einleitung
Dieser Bereich funktioniert anders als die anderen Bereiche.
Hier kannst Du das Farbschema Deines Shops global anpassen.
Entsprechend sorgfältig solltest Du hier vorgehen. Insbesondere ist es wichtig, dass die Kontrastverhältnisse der Farben annähernd beibehalten werden, damit nicht plötzlich Texte in Deinem Shop unlesbar werden.
Coming soon ... Überarbeitete Farbverwaltung (April 2018)
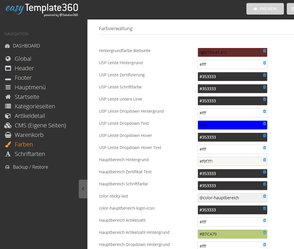
Farben individualisieren
Anders als in anderen Bereichen wirkt sich das Speichern in diesem Bereich nicht sofort auf das Shop-Frontend aus. Damit die Änderungen sichtbar werden, musst Du erst die "Preview-Farbdatei aktualisieren" (dann sind die Anpassungen in der PREVIEW sichtbar) oder die "Farbdatei aktualisieren" (dann sind die Anpassungen für alle Kunden sichtbar!).
Hintergrund ist, dass hier durch das Aktualisieren der Farbdatei das CSS neu kompiliert werden muss. Damit das funktioniert, müssen auch entsprechende Schreibrechte auf dem easytemplate360-Verzeichnis gesetzt sein. Sind die Rechte nicht korrekt, erscheint in diesem Bereich eine entsprechende Hinweismeldung des Plugins.
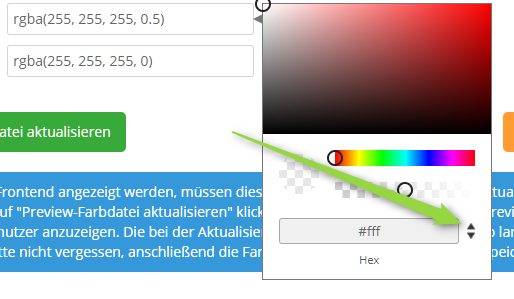
Andere Farbformate eingeben
Standardmäßig sind die Farben als RGBa-Werte angegeben, um auch Transparenz zu ermöglichen. Wenn Du in dem Farbselektor lieber Hexdezimal-Werte (wie #abcdef) eingeben möchtest, klick einfach auf die Pfeile neben den Farbwerten:
Farben auf Standard zurücksetzen
Um die Standard-Farben wiederherzustellen, musst Du auf den Button "Standard wiederherstellen" klicken und anschließend die "Farbdatei aktualisieren".