Beispiele für Individualisierung
Nachfolgend möchten wir Euch einige Beispiele für typische Individualisierungen über ein Child Theme vorstellen.
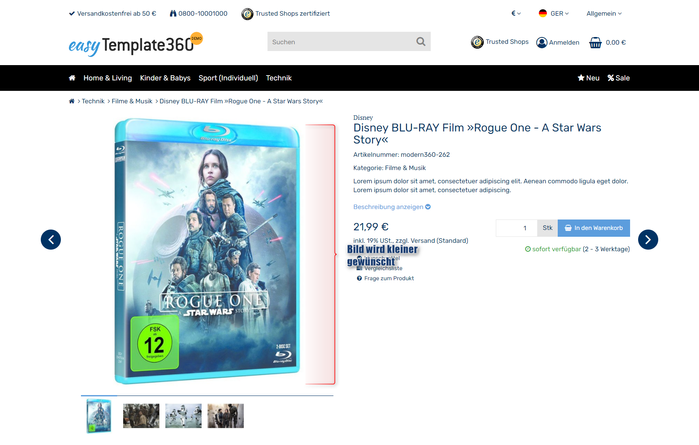
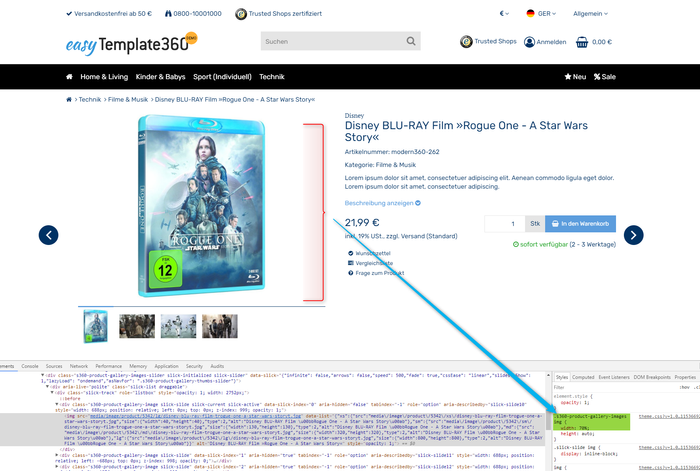
Detailseite - Produktbild soll kleiner dargestellt werden
Passe hierzu in der mytheme.css den Wert an:
Detailseite - Produktbild-Breite
.s360-product-gallery-images img {
width: 70%;
}
Viererboxen mit einheitlicher Höhe
Bei Boxen mit langem Text-Inhalt kann es passieren, dass die Viererboxen nicht einheitlich hoch sind. Hier empfiehlt es sich, im CSS eine minimale Höhe für den Text-Inhalt festzulegen (die Media-Queries beziehen sich auf die 4 Breakpoints XS, SM, MD und LG):
Viererbox Mindesthöhe festlegen
.s360-viewbox-quadro .s360-viewbox-content {
min-height: 300px;
}
@media screen and (min-width: 768px) {
min-height: 400px;
}
@media screen and (min-width: 996px) {
min-height: 400px;
}
@media screen and (min-width: 1450px) {
min-height: 500px;
}
Hintergrundbild im Header / Hintergrundbild in der USP Leiste
Header https://dream-chairs.de/
.s360-header-grid {
background: white;
background-image: url(../images/wood_structure/header_texture.png);
background-repeat: no-repeat;
background-position: top right;
}
@media (max-width: 995px) {
.s360-header-grid {
background-image: url(../images/wood_structure/header_texture_sm.png);
}
}
@media (max-width: 767px) {
.s360-header-grid {
background-size: cover;
background-image: url(../images/wood_structure/header_texture_xs.png);
}
USP Leiste https://dream-chairs.de/
.s360-usp-bar-items {
background-image: url(../images/wood_structure/holz_textur.png);
background-repeat: repeat;
color: #7f3114;
}
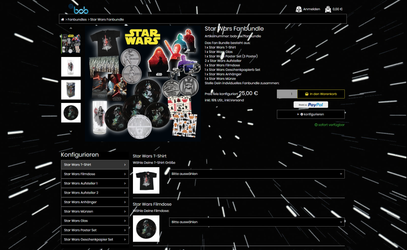
Fullsize Background https://ohmybobshop.com
body {
background-image: url(images/background-photo.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #464646;
}
eigene Warenkorb / Anmelden-Icons https://ohmybobshop.com
<a href="https://ohmybobshop.com/Mein-Konto" rel="nofollow" class="no-hover-color no-text-decoration"> <img src="templates/ohmybobshop/themes/mytheme/img/darth-white-32.png"> <span class="hidden-xs hidden-sm hidden-md">Anmelden</span> </a>
vertikale Zentrierung (Flexbox) https://www.torro-shop.de/
.s360-wrapper-header-main > .container > .row {
display: flex;
align-items: center;
}