Installation
Systemvoraussetzungen
- JTL Shop 4.05.3 oder höher
- Apache Webserver (wir raten von der Verwendung des nginx ab, da dieser von JTL nicht offiziell supported ist)
- PHP 5.6 oder höher
- alle Shop-System-Voraussetzungen müssen erfüllt sein (insbesondere ziparchive) (Du findest die Voraussetzungen und Checks im Shop-Backend unter System → Wartung → Status im Bereich "Server")
- Empfohlen: Chrome für die Verwendung des Plugin-Backends
- FTP-Zugang zu Ihrem Shop-Hosting
Warnung zu nginx
Das Plugin läuft ohne zusätzlichen Konfigurationsaufwand nicht "out-of-the-box" auf nginx. Wir raten daher zur Verwendung von Apache.
Ein Betrieb mit nginx ist prinzipiell aber möglich, siehe https://nginx-showcase.easytemplate360.de/.
Bitte wende dich diesbezüglich an Deinen Hoster. Dieser kann bei der notwendigen Konfiguration unterstützen.
Vorgehen (neuer Installationsprozess)
Hier findest du das Video zum Installationsprozess: https://www.youtube.com/embed/bJ9L2LGlizA
- Plugin downloaden: https://www.easytemplate360.de/easytemplate-download
- Plugin über die Pluginverwaltung des JTL-Shops hochladen und installieren
oder - FTP-Zugangsdaten raussuchen, FTP-Tool öffnen (Beispiel Filezilla) und Plugin manuell hochladen
- Plugin nach Installation öffnen und weitere Schritte beachten
- Shop-Backend aufrufen und empfohlene Shopeinstellungen setzen
- Sonstige Einstellungen setzen (Empfohlen!)
- Bei Bedarf: Musterdaten installieren
Plugin Upload über das Shop-Backend (Installationsbeispiel)
Nachfolgend das Installationsbeispiel über die Pluginverwaltung des JTL-Shops:
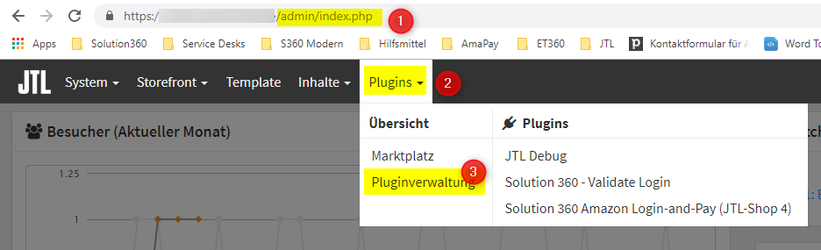
- (1) JTL-Shop Backend aufrufen
- (2) Bereich "Plugins" wählen
- (3) Pluginverwaltung öffnen
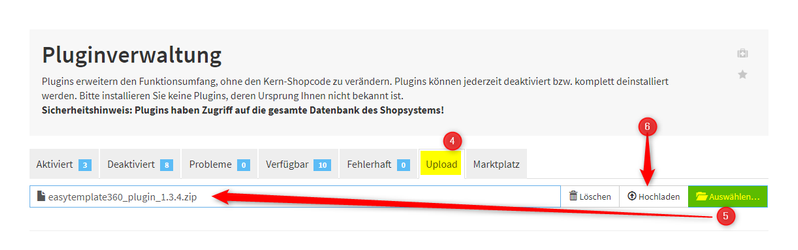
- (4) Reiter "Upload" öffnen
- (5) Über "Auswählen..." die zuvor heruntergeladene Zip auswählen
- (6) Hochladen
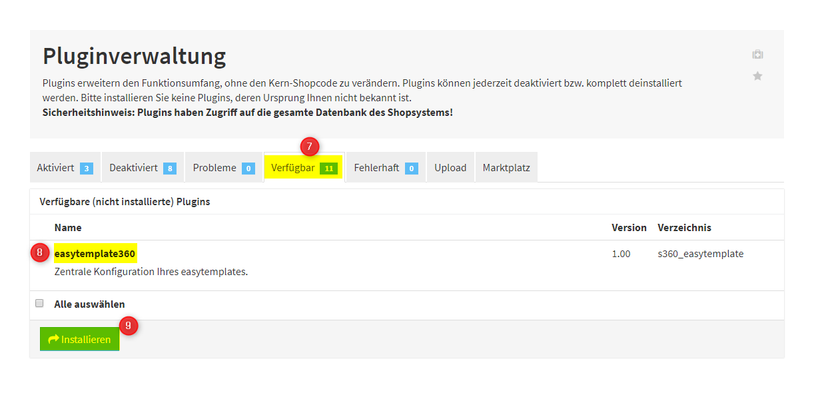
- (7) Reiter "Verfügbar" öffnen
- (8) "easytemplate360" Plugin anhaken
- (9) Plugin "Installieren"
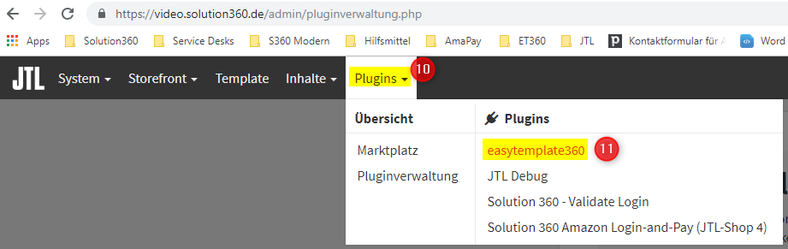
- (10) Bereich "Plugins" wählen
- (11) Plugin "easytemplate360" öffnen
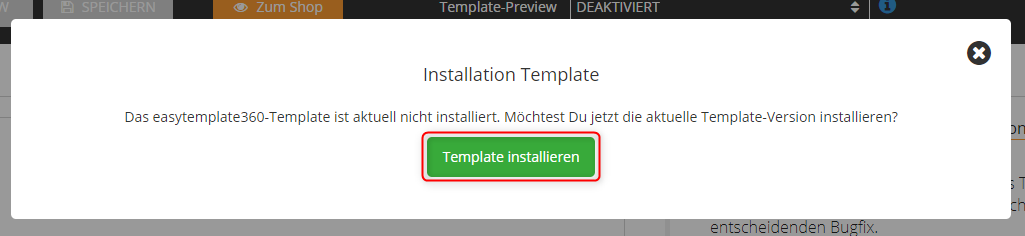
- Beim Aufruf des Plugins wird man gefragt, ob man das Template installieren möchte
- Du bestätigst die Abfrage mit "Template installieren"
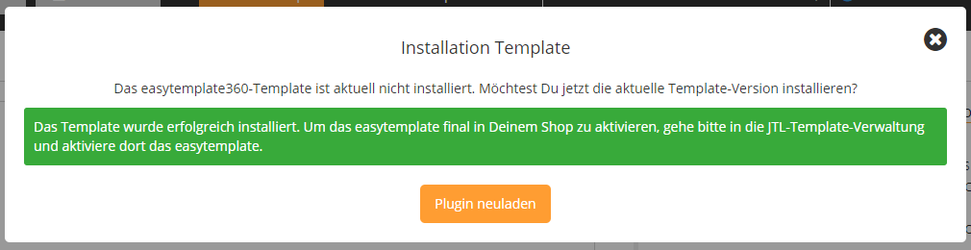
- wir erhalten nach der Installation die gezeigte Erfolgsmeldung
- Lade das Plugin neu über den gleichnamigen Button
Ihr habt nun erfolgreich sowohl das easyTemplate Plugin, als auch Template installiert.
Hinweis: das Template ist nach der Installation natürlich noch nicht aktiviert. Um dieses zu aktivieren, müsst ihr folgendes machen:
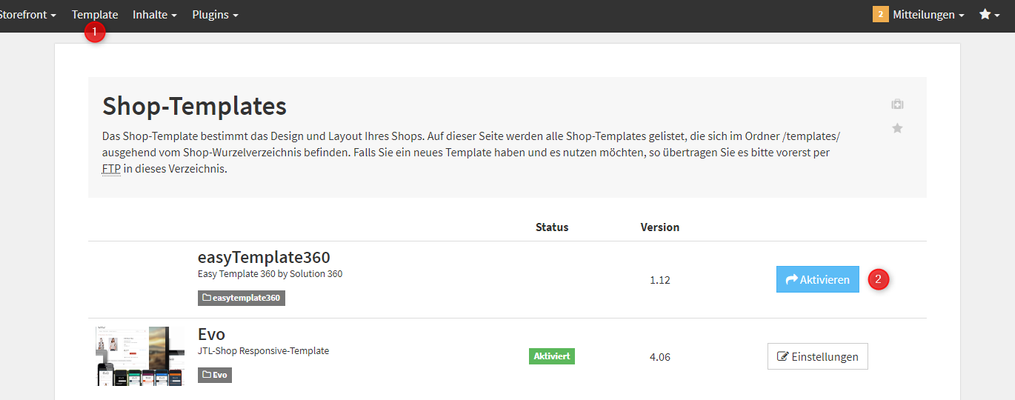
- (1) Bereich "Templates" öffnen
- (2) Den Button "Aktivieren" beim easyTemplate klicken
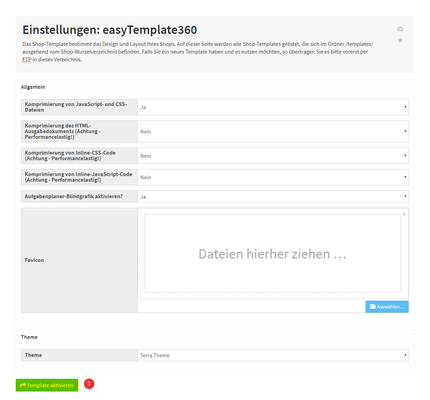
- (3) Den Button "Template aktivieren" klicken
Jetzt ist auch das easyTemplate360-Template aktiviert. Ihr könnt nun damit beginnen, euer easyTemplate360 nach Euren Wünschen zu gestalten.
Plugin Upload via FTP (Installationsbeispiel)
FOLGT
Vorgehen (alter Installationsprozess)
- Plugin und Template downloaden: https://www.easytemplate360.de/easytemplate-download
- FTP-Zugangsdaten raussuchen und FTP-Tool öffnen (Beispiel Filezilla)
- Plugin und Template installieren
- Shop-Backend aufrufen und empfohlene Shopeinstellungen setzen
- Sonstige Einstellungen setzen (Empfohlen!)
- Bei Bedarf: Musterdaten installieren
FTP (Installationsbeispiel)
Nachfolgend ein Installationsbeispiel mit dem FTP-Tool "Filezilla": https://filezilla-project.org/
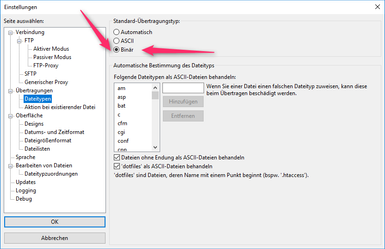
- In Bearbeiten > Einstellungen > Übertragungen > Dateitypen > Standard-Übertragungstyp: Binär auswählen.
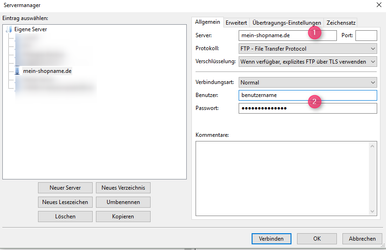
- (1) Bei Server Shop-URL eingeben und dann (2) die FTP-Zugangsdaten. Verbinden = und die Verbindung zum Server wird aufgebaut.
- Nun der Beschreibung unter Installation#Plugin-Installation und Installation#Template-Installation folgen
Plugin-Installation
- ZIP-Datei von https://www.easytemplate360.de/easytemplate-download herunterladen und entpacken (=extrahieren)
- Den gesamten Ordner "s360_easytemplate" auf den Shopserver hochladen nach: <Shop-Verzeichnis>
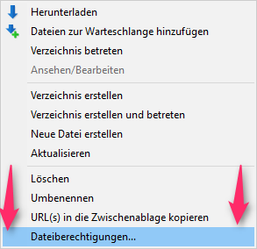
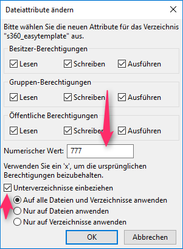
/includes/plugins/(wichtig: binärer Übertragungsmodus!) - Schreibrechte setzen: Rechtsklick auf relevanten Ordner > Dateiberechtigungen > 775 oder 777 je nach Hosting auf den gesamten s360_easytemplate-Ordner und alle Unterordner (Häkchen setzen bei Unterverzeichnisse einbeziehen), rekursiv (notwendig für automatische Plugin-Updates)
- Wechsel ins JTL Shop-Backend: Plugins > Pluginverwaltung öffnen → Reiter "Verfügbar"
- "easytemplate360" markieren und → "Installieren"
- Plugin-Backend öffnen z.B. über Plugins → easytemplate360
- Falls folgende Meldung zu sehen ist:
→ Bitte auf www.easytemplate360.de gehen und Trial-Lizenz erstellen oder die gewünschte Lizenz erwerben; wenn das erfolgt ist Backend neu aufrufen/laden. - Ggf. AGB lesen und zustimmen.
→ Bei Ablehnung bleibt das Backend deaktiviert. Erneutes Aufrufen des Backends zeigt den Dialog erneut an. - Viel Spaß beim Konfigurieren!
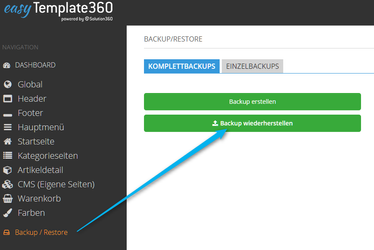
- Alternativ: Backup/Restore aufrufen und die Beispiel-Daten-Zip als Backup wiederherstellen
Template-Installation
- ZIP-Datei von https://www.easytemplate360.de/easytemplate-download herunterladen und entpacken
- Den gesamten Ordner "easytemplate360" hochladen nach: <Shop-Verzeichnis>
/templates/(wichtig: binärer Übertragungsmodus!) - Schreibrechte setzen (wie bei der Plugin-Installation): 775 oder 777 je nach Hosting auf den gesamten easytemplate360-Ordner mit Unterordnern, rekursiv (notwendig für Anpassungen mit LESS-Kompilierung)
- Wechsel ins JTL Shop-Backend: Template im Shop-Backend aktivieren
- Empfohlen: Komprimierung von JS und CSS aktivieren (besser für die Performance)
- Empfohlen: Eigenes Favicon hochladen
- Optional: Wähle das Theme aus, das du verwenden möchtest (Achtung: nicht alle zur Auswahl stehenden Themes sind automatisch verfügbar, das "default" Theme ist aber immer da.)
- Template- und Shop-Cache leeren: System → Cache
- Falls Shop-Frontend komplett weiß ist: mindestens ein Mal Plugin-Backend aufrufen und - falls angezeigt - die AGB bestätigen
Shop-Einstellungen vornehmen
Damit das EasyTemplate360 optimal funktioniert, empfehlen wir, die folgenden Einstellungen im Shop-Backend vorzunehmen.
Allgemein
Shop-Logo
Wie gehabt über das JTL-Backend hochladen und an die Formatvorgaben halten, wenn möglich. (Storefront → Shoplogo)
Favicon
In den Template-Einstellungen hochladen. (Template → Einstellungen am aktiven Template)
Artikel-Overlays
Das EasyTemplate360 liefert eigene Artikel-Overlays mit, die unter Storefront → Artikeloverlays hochgeladen werden können.
Die empfohlenen Overlay-Dateien liegen im Ordner easytemplate360\themes\default\images\overlays.
→ Bei diesem Vorgehen haben alle Overlays technisch bedingt dieselbe Breite, aber unterschiedliche Höhen und Schriftgrößen.
Alternative: Die Bilder aus easytemplate360\themes\default\images\overlays direkt per FTP hochladen nach:
bilder/suchspecialoverlay/grossbilder/suchspecialoverlay/kleinbilder/suchspecialoverlay/normalbilder/suchspecialoverlay/retina
→ Bei dieser Alternative haben die Bildoverlays auf den Artikelbildern alle dieselbe Höhe, aber unterschiedliche Breiten. (empfohlen)
Bildformate (BxH)
Die Einstellung erfolgt über Storefront → Bilder → Einstellungen.
Alle Artikel-, Merkmal- und Kategoriebilder sollten quadratisch vorliegen!
Kategorien:
- Normal: (mindestens) 330x330
Variationen:
- Mini: 50x50
- Normal: 320x320
- Groß: 800x800
Produkte:
- Mini: 50x50
- Klein: 130x130
- Normal: 320x320
- Groß: 800x800
Hersteller:
- Klein: 80x80
- Normal: 320x320
Merkmale:
- Klein: 25x25
- Normal: 320x320
Merkmalwerte:
- Klein: 25x25
- Normal: 40x40
Konfiggruppe:
- Klein: 130x130
Nach der Änderung der Bildmaße kann es notwendig sein, die Bilder komplett von der Wawi neu abzugleichen.
Ausnahme sind hier die Artikelbilder. Über Storefront → Bilder → Übersicht lassen sich diese neu generieren. Dazu den "Cache leeren" und danach (optional) "Generieren".
Sonstige Einstellungen im JTL-Shop-Backend
Sucheinstellungen (Storefront > Suche > Sucheinstellungen)
Hinweis: Wir empfehlen Werte, die durch 3 und 4 teilbar sind, da dadurch sowohl die linke Navigation (und Filter), als auch die horizontale Navigation funktionieren (3 Elemente oder 4 Elemente pro Zeile).
| Einstellung | ID | Wert |
|---|---|---|
| Anzahl Artikel in Listendarstellung | 1314 | 12 oder 24 |
| Anzahl Artikel in Galeriedarstellung | 1315 | 12 oder 24 |
| Artikel pro Seite in der Artikelübersicht | unbekannt | 12 oder 24 |
Artikeldetails (Storefront > Artikel > Artikeldetails)
| Einstellung | ID | Wert |
|---|---|---|
| Ähnliche Artikel - Anzahl Artikel | 1123 | mind. 4 bzw. mind. der Wert, den ein entsprechender Artikelslider anzeigen soll |
Warenkorb (Storefront > Kaufabwicklung > Warenkorb)
| Einstellung | ID | Wert |
|---|---|---|
| Anzahl an Artikel beim X-Selling im Warenkorb | 503 | mind. 4 bzw. mind. der Wert, den ein entsprechender Artikelslider anzeigen soll |
Plugin-Einstellungen
Da viele Plugins sich im Frontend integrieren und damit Template-abhängig sind, musst Du ggf. die Einstellungen an Deinen vorhandenen Plugins anpassen.
Siehe dazu den Bereich Plugin-Einstellungen.
Beispiel-Daten installieren (optional)
Wir stellen einen Satz von Beispiel-Daten bereit, für den Fall, dass Du nicht von Grund auf das Backend befüllen möchtest, sondern lieber anhand vorhandener Beispiele die Einrichtung vornehmen willst.
Diese Beispiel-Daten findest du als Download auf https://www.easytemplate360.de/easytemplate-download.
Achtung! Bei den mitgelieferten Daten, insbesondere Bildern, handelt es sich um Muster-Daten, die nicht für den Einsatz in öffentlich erreichbaren Shops bestimmt sind. Bitte nutze in öffentlich zugänglichen Shops nur Bildmaterial, zu dessen Verwendung Du berechtigt bist!
Zur Installation gehst Du einfach ins Backend des Plugins in den Bereich "Backup/Restore" und kannst dort über die Funktion "Backup wiederherstellen" (im Reiter Komplettbackups) die ZIP-Datei einspielen.
Hinweis
Beim Einspielen eines Komplett-Backups werden sämtliche Inhalte des Backends mit den Inhalten des Backups überschrieben!