Boxen (Footer)
Einleitung
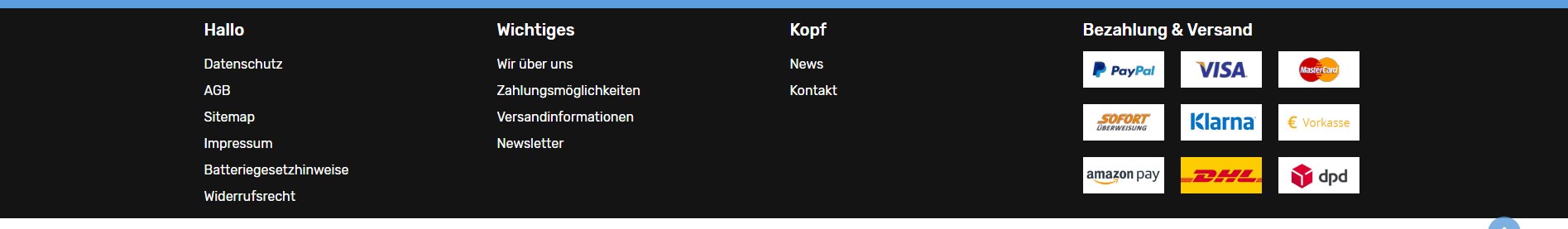
Die Boxen im Footer sind die 4 Bereiche, die im Footer angezeigt werden. Diese bestehen aus bis zu 4 Link-Gruppen und einem Bereich für Zahlungs- und Versandartlogos.
Einstellungen
Linkgruppen
Die Einstellungen hier betreffen die 3 Boxen für die Ausgabe von Linkgruppen.
Box <n>
Hier kannst Du einschalten, ob die Box gezeigt werden soll oder nicht.
Mobile initial aufgeklappt
Auf der mobilen Ansicht sind die Boxen ein- und ausklappbar. Hier kannst Du auswählen, ob die jeweilige Box initial eingeklappt oder ausgeklappt sein soll.
Beachte, dass es insbesondere für die Linkgruppe mit dem Link zum Impressum zu empfehlen ist, diese initial ausgeklappt darzustellen.
Text Überschrift
Hier legst Du den Titel der jeweiligen Box fest - es bietet sich an, den Namen der Linkgruppe zu verwenden.
Linkgruppe
Hier wählst Du die Linkgruppe aus. Alle Links dieser Linkgruppe werden in der Box angezeigt.
Linkgruppen werden über das Shop-Backend im Bereich "Eigene Seiten" gepflegt.
Bezahlen und Versand
Hier hast Du die Möglichkeit, Zahlungsarten und Versandarten-Icons (oder sonstige beliebige Icons) einzufügen, sodass diese im Footer angezeigt werden.
Überschrift
Das ist die Überschrift der Box mit den Icons.
Icon <n>
Hier kannst Du ein entsprechendes Icon hochladen.
→ siehe auch Bild-Uploads/-Verwaltung
Alt-Text <n>
Hier kannst Du einen spezifischen Text als Alt/Title-Text für das Icon <n> festlegen. (z.B. den Namen der Versandart oder Zahlungsart)
TIPP zum Thema "Wie finde ich die optimale minimale Bildergröße für die Logos meiner Zahlungsanbieter?
Um Freiraum zwischen den Logos bei den Darstellungsvarianten SM / MD / LG zu vermeiden, empfehlen wir eine Mindestbreite von 98 Pixel (die Höhe entsprechend verhältnismäßig).
In der Variante XS (z.B. Smartphone) werden nur zwei Logos nebeneinander gezeigt. Auf XS sind die Logo-Bilder wegen der zweispaltigen Aufteilung minimal 130px breit (bei minimalem Telefonbildschirm von 320px Breite).
Damit hier nie ein Freiraum entstünde, müssten die Bilder theoretisch 353 Pixel breit sein, was aber für die 3 anderen Ansichten Overkill wäre.
Die Breite der Endgeräte bestimmt in der Variante XS, wie groß ein Bild minimal sein müsste, um keinen Freiraum zu erzeugen. Unsere Empfehlung: mind. 130 Px breit.
Allgemein
Individuelle Farben
Hier kannst Du einstellen, ob individuelle Farben verwendet werden sollen.
Hintergrundfarbe
Hiermit legst Du die Hintergrundfarbe des Bereichs fest.
Schriftfarbe
Hiermit legst Du die Schriftfarbe für die Texte fest, die nicht Überschriften sind (die Überschriften haben Ihre eigene Farb-Einstellungen über die Option individueller Schriftkonfiguration.