Widget-Beispiel
Ein Beispiel dieses Widgets könnt ihr euch auf folgender Landingpage genauer ansehen: https://showcase2.easytemplate360.de/Widget-Hauptmenue-Kacheln
Beschreibung
Dieses Widget gibt es nur im Bereich Hauptmenü .
Hiermit kannst du ein Kachelmenü gestalten - also ein Menü, was vor allem aus Bildern mit optionalen kurzen Texten besteht.
Eine Beispielansicht im Frontend
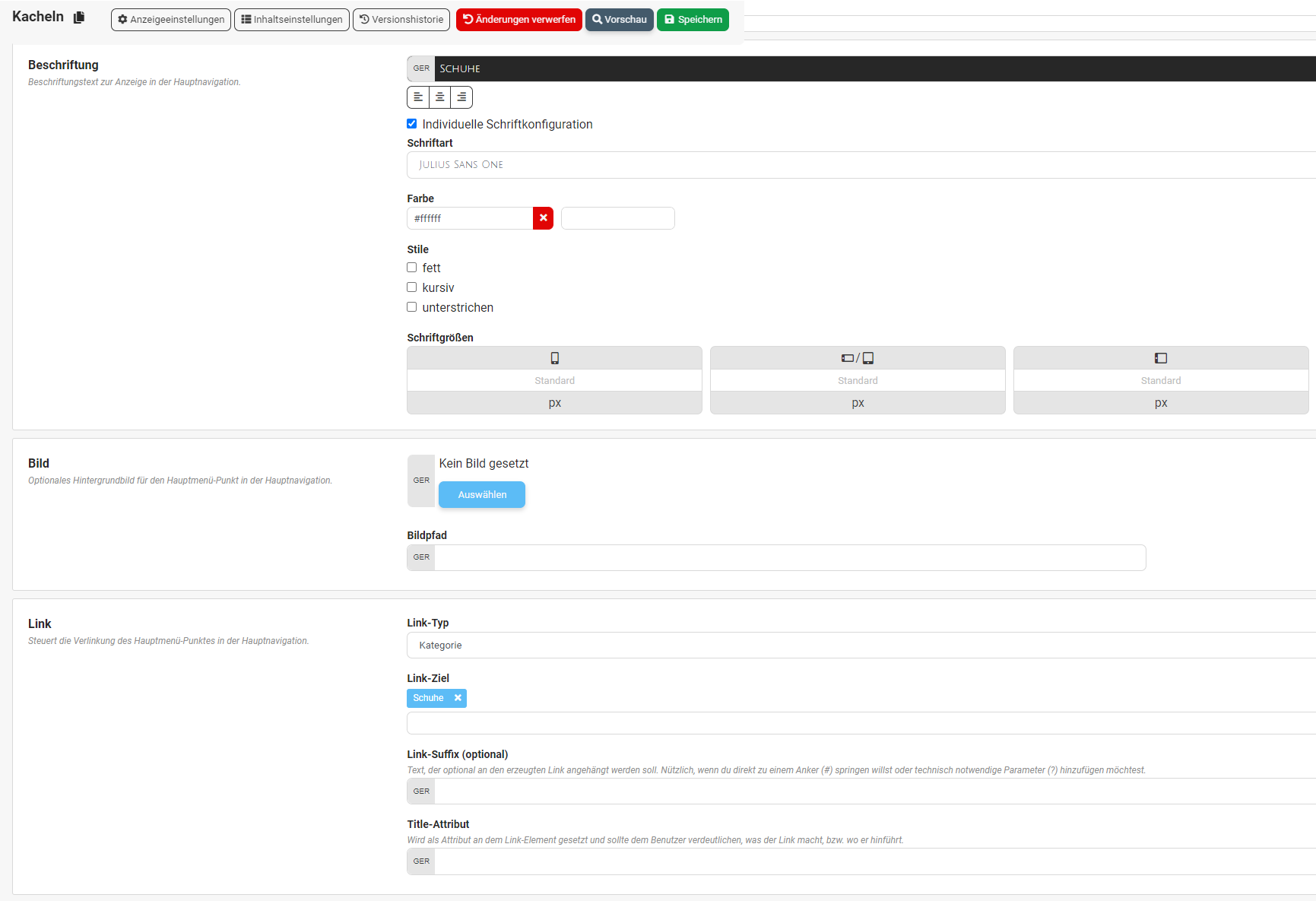
Dazu die Ansicht im Backend
In unserem Beispiel haben wir die Bezeichnung “Schuhe” ausgewählt.
In der individuellen Schriftkonfiguration haben wir die Schriftart, sowie die Farbe auf weiß geändert.
Man könnte optional ein Bild als Hintergrund im Hauptmenü setzen.
Man hat die Option eine Verlinkung zu setzen (in diesem Fall zu der Kategorie Schuhe)
Inhaltsgröße “Standard” (automatisch Contentbreite, Hintergrund volle Breite)
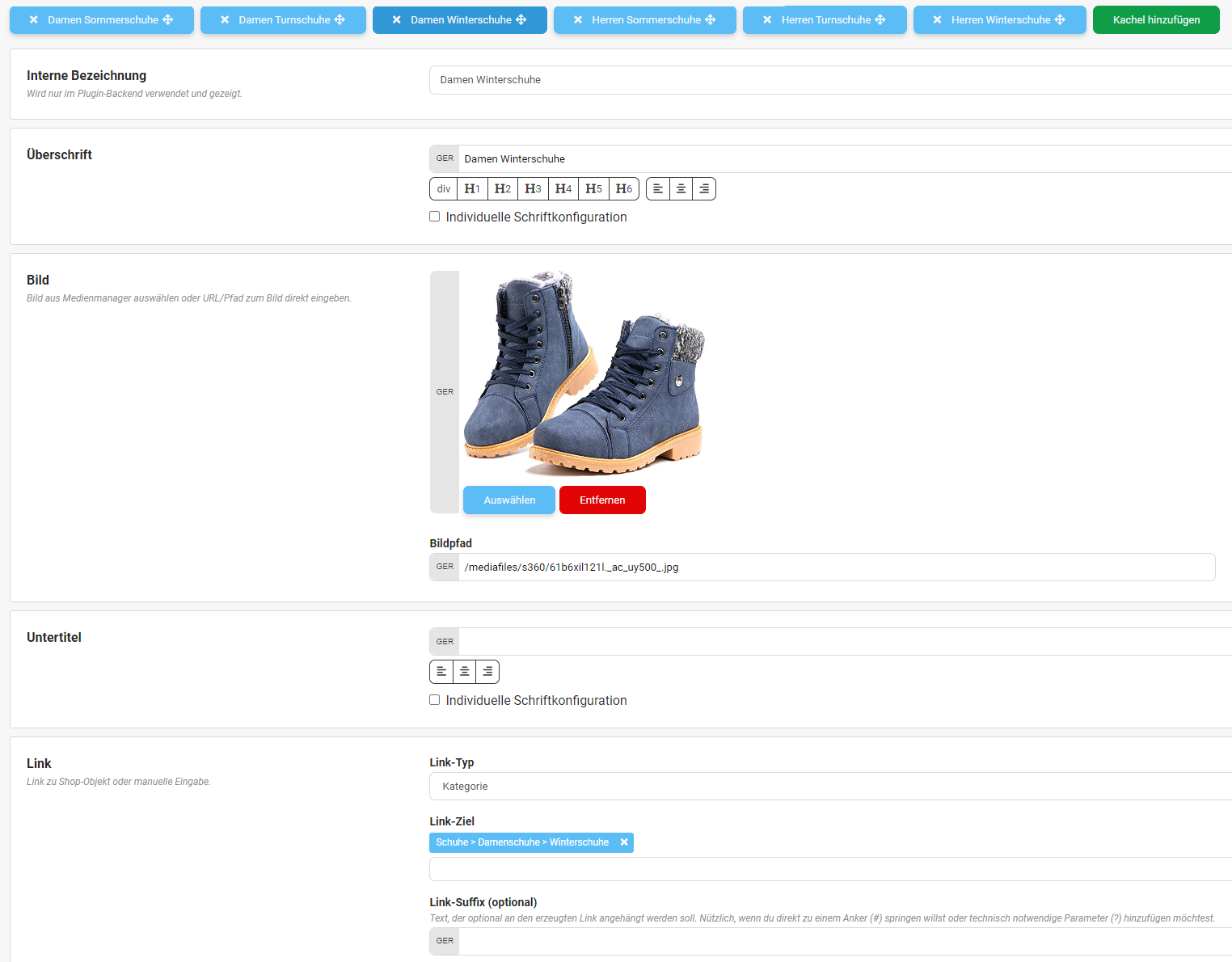
Man kann den Kacheln eine passende Überschrift geben, ein Bild einfügen, einen Untertitel geben und auch die einzelnen Kachel verlinken, in unserem Beispiel haben wir die Damen Winterschuhe verlinkt.