Einleitung
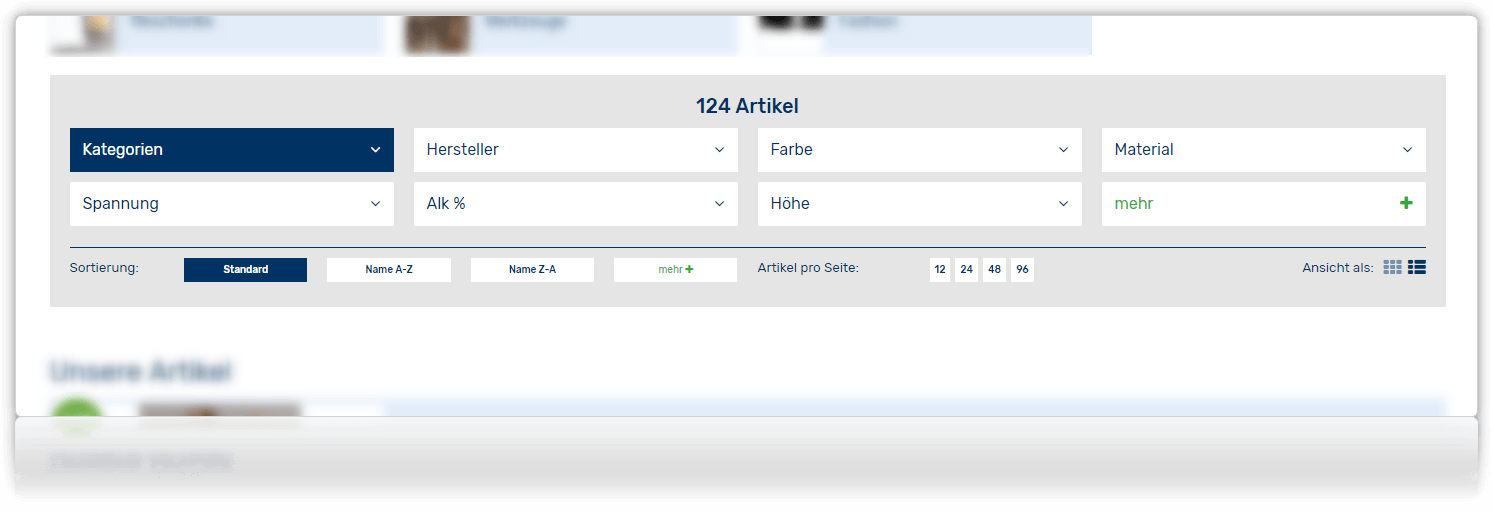
Der horizontale Filter steht auf Kategorieseiten zur Verfügung. Es handelt sich hier um eine alternative Darstellung der Filter, damit in der Artikelliste (Kategorieseiten) mehr Artikel pro Zeile angezeigt werden können.
Einstellungen
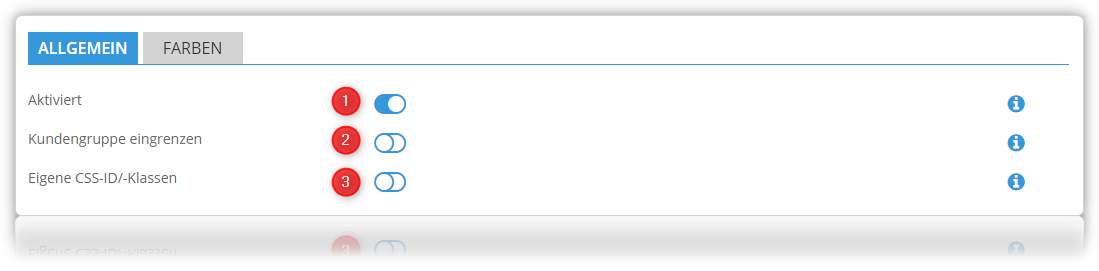
Reiter "Allgemein"
- Aktiviert
- Hiermit aktivierst Du den horizontalen Filter.
- Kundengruppe eingrenzen
- Hiermit steuerst du die Sichtbarkeit des Elements, definiert auf bestimmte Kundengruppen
- Hiermit steuerst du die Sichtbarkeit des Elements, definiert auf bestimmte Kundengruppen
- Eigene CSS-ID/-Klasse
- Wie an bei fast allen Widgets kannst du auch hier eigene CSS-IDs und -Klassen verwenden
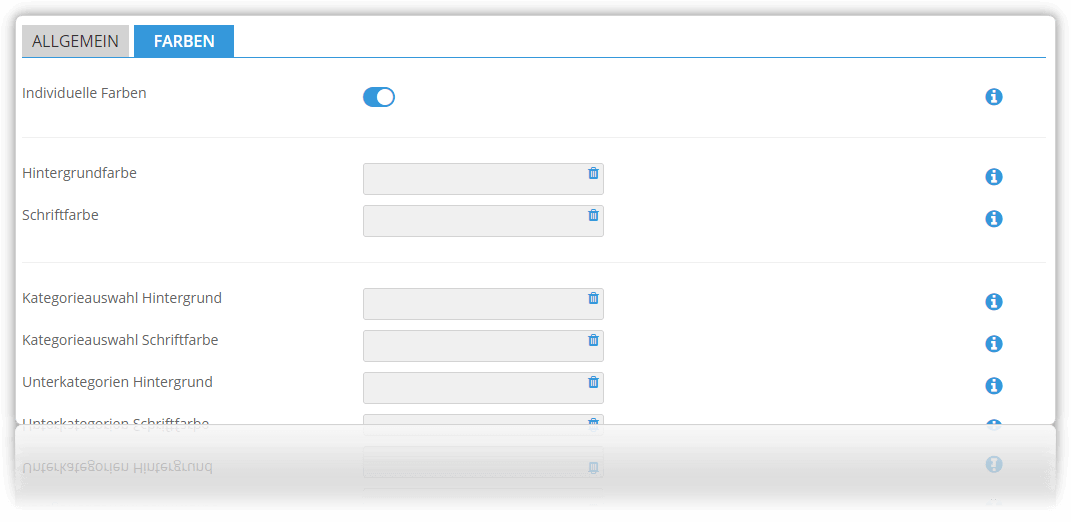
Reiter "Farben"
Im Reiter "Farben" findet ihr etliche Farbeinstellungen für das Widget. Diese Farbeinstellungen sind von der Bezeichnung relativ selbsterklärend, daher gehen wir hier jetzt nicht im Detail auf jede einzelne Einstellung ein.
Hinweis
Da der Horizontale Filter die Funktion des Filters in der Artikelliste (Kategorieseiten) ersetzt, bietet es sich an, in der Artikelliste den linken Kategoriebaum und die linken Filter zu deaktivieren.