Einleitung
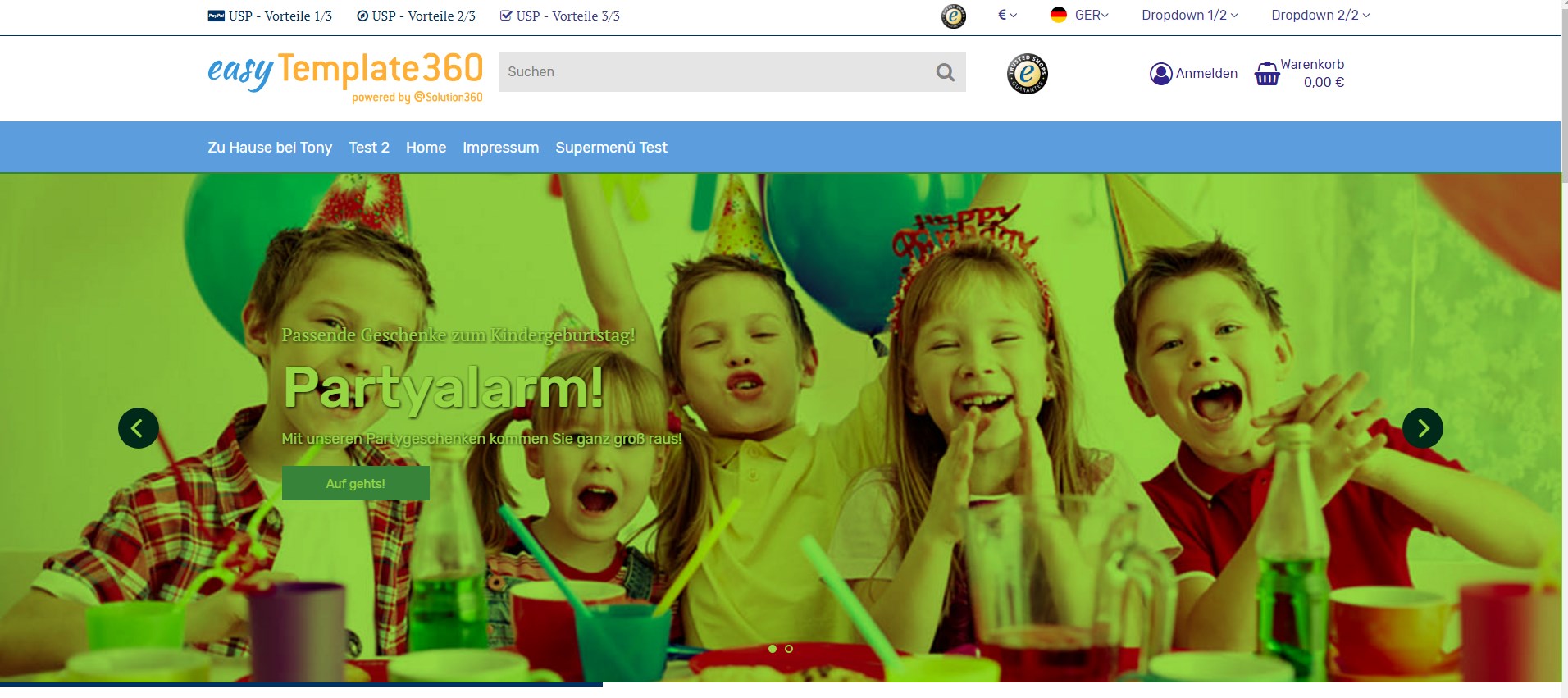
Der Hauptslider ist ein großflächiger Slider und wird meist auf der Startseite eingesetzt. Er ist meist das Erste, was der Kunde vom Shop sieht.
Einstellungen
Slides
Hier werden die Slides für den Slider konfiguriert. Wichtig: die Konfiguration erfolgt getrennt für Deskop (+ Tablet) und Smartphone-Ansichten, da das Anzeigeformat auf Smartphones oft zu sehr von klassischen Ansichten abweicht. Außerdem bietet dies die Möglichkeit, mobil optimierte Bilder zu verwenden.
Du kannst die aktuell bearbeitete Ansicht über die Buttons jederzeit zwischen Desktop und Smartphone wechseln.
Über den Button "Neuen Slide hinzufügen" fügst Du einen neuen Slide hinzu und kannst diesen dann über den Stift-Button bearbeiten:
Bild
Hier legst Du das Hintergrundbild für den Slide fest.
Die empfohlene Mindestgrößen sind:
Desktop/Tablet: 1416x620 Pixel (Breite * Höhe)
Mobile: 768x440 Pixel (Breite * Höhe)
Wenn Du den Slider auf voller Breite anzeigen lassen willst, sollte das Bild entsprechend breiter gewählt werden - die Höhe bleibt dabei fix auf dem oben genannten Wert.
→ siehe auch Bild-Uploads/-Verwaltung
Ganzer Slider klickbar
Wenn diese Option aktiviert ist, ist der ganze Slide anklickbar. Ansonsten ist nur der Button anklickbar.
Überschrift groß
Dies ist die große Überschrift auf dem Slide.
Überschrift klein
Dies ist der Text der kleinen Überschrift auf dem Slide.
Kurzbeschreibung
Dies ist der Text unterhalb der Überschriften.
Button-Text
Hier legst Du den Text auf dem Button fest.
Button-Link
Hier legst Du fest, wohin der Button (bzw. der ganze Slide, wenn die Option aktiviert ist) verlinkt.
→ siehe Dynamische Verlinkung
Tipp
Die Reihenfolge der Slides kannst Du einfach per Drag & Drop ändern.
Globale Einstellungen
Anzeige-Stil
Wenn Du hier Full-Size auswählst, wird der Slider über die volle Browser-Fenster-Breite gestreckt. Beachte, dass Du für diese Darstellung entsprechend passendes Bildmaterial haben solltest, da die Bilder sonst durch die Streckung unscharf werden können.
Wenn Du hier Boxed auswählst, passt sich der Slider in die Breite des Shop-Inhalts ein.
Automatischer Wechsel in Sekunden
Wenn Du möchtest, dass der Slider automatisch durch die Sliders schaltet, kannst Du das hier aktivieren, in dem Du eine Zahl ungleich 0 einträgst. Bei 0 gibt es keine automatische Weiterschaltung, ansonsten gibt die Zahl der Sekunden zwischen den automatischen Umschaltungen an.
Der Slider wechselt nicht automatisch, solange der Kunde die Maus über dem Slider positioniert hat.
Bubbles anzeigen
Mit Bubbles sind die kleinen Kreise zur Navigation gemeint, die unter dem Slider angezeigt werden.
Timer anzeigen
Wenn Du den automatischen Wechsel aktiviert hast, zeigt der Timer die ungefähre Zeit bis zur Umschaltung an. Es handelt sich dabei um einen Farbbalken unter dem Slider, der sich synchron zur automatischen Umschaltung füllt.
Abstand oben/unten
Hiermit kannst Du einstellen, ob der Slider nach oben und unten etwas mehr Abstand zu anderen Elementen haben sollen. Ist diese Option deaktiviert, "dockt" der Slider direkt unter dem Element darüber "an". (Im Standardfall also ans Hauptmenü.)
Wenn der Slider aber nicht das erste Element ist, kann es nützlich sein, den zusätzlichen Abstand aktivieren zu können.
Individuelle Farben
Hier legst Du fest, ob individuelle Farben zum Einsatz kommen sollen.
Farbe Sliderpfeile
Hiermit legst Du die Farbe für die Slider-Navigation fest (Pfeile + ggf. Bubbles). Wenn hier eine Farbe eingestellt ist, werden die Kreise im Hintergrund der Pfeile nicht mehr angezeigt.
Zeitsteuerung
Der gesamte Slider kann zeitgesteuert angezeigt werden.
→ siehe Zeitsteuerung