Einleitung
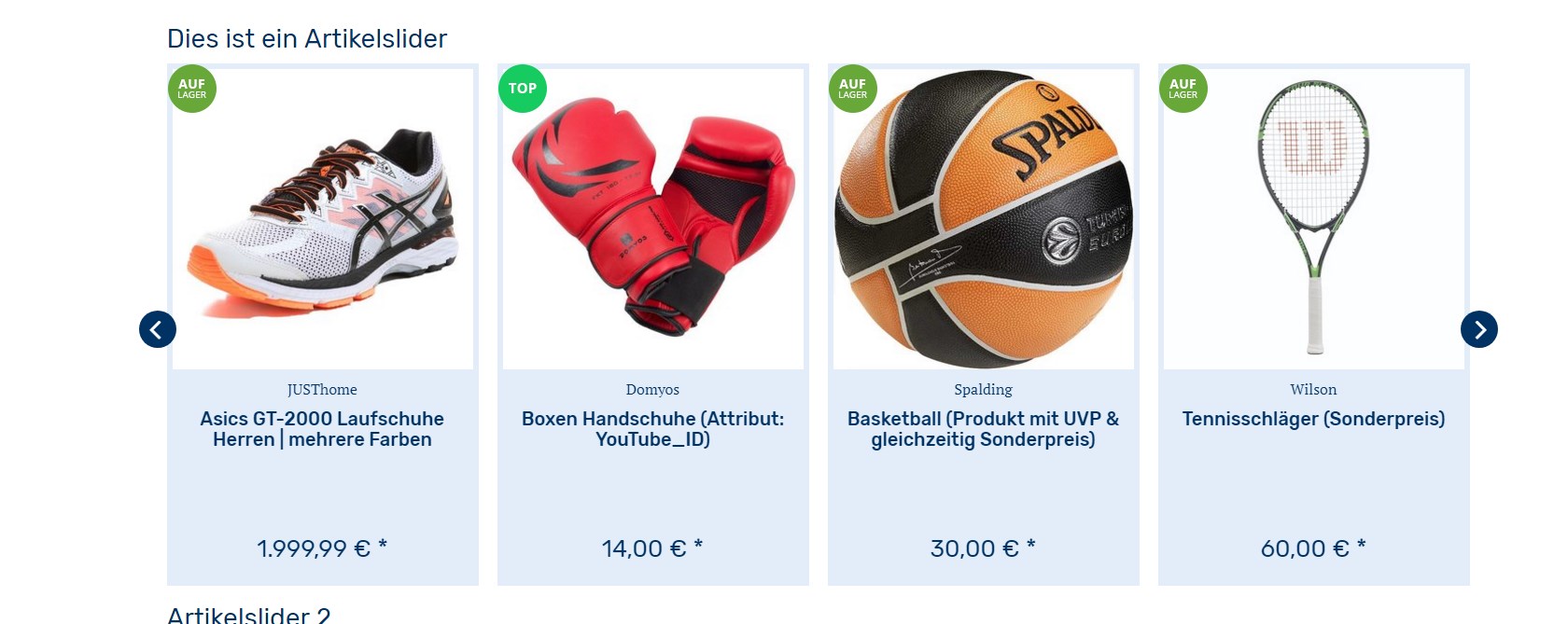
In einem Artikelslider kannst du ausgewählte Artikel aus einer bestimmten Quelle anzeigen lassen.
Einstellungen
Überschrift
Hier kannst Du die Überschrift festlegen, die über dem gesamten Artikelslider angezeigt werden soll. Außerdem kannst du die Ausrichtung der Überschrift (links / mitte / rechts) festlegen.
Individuelle Farben
Hier kannst Du festlegen, dass individuelle Farben genutzt werden sollen.
Boxenfarbe
Legt die Hintergrundfarbe der Artikelbox fest. Wenn hier etwas eingestellt ist, wird statt der Standard-Hover-Farbe der Hover-Effekt durch ein Ändern der "Opacity" erzeugt. Außerdem entfällt der "Zum Artikel"-Button in dem Fall.
Farbe Sliderpfeile
Hiermit legst Du die Farbe der Slider-Pfeile fest. Wenn hier etwas eingestellt ist, entfällt der Hintergrund-Kreis hinter den Pfeilen.
Schriftfarbe
Hier legst Du die Schriftfarbe für den Artikelnamen, Preise, Hersteller, etc. fest.
Sonderpreisfarbe
Hier kannst Du eine spezielle Farbe für Sonderpreise festlegen.
Individuelles Layout
Bewertungen verstecken
Blendet die Bewertungen generell im Slider aus.
Hersteller verstecken
Blendet die Hersteller generell im Slider aus
Sichtbare Artikel (Mobil, Tablet hoch, Tablet quer, Desktop)
Hier kannst Du für die Responsive Breakpoints (XS, SM, MD, LG) festlegen, wieviele Artikel nebeneinander dargestellt werden sollen. Beachte, dass hier sehr große oder sehr kleine Werte ggf. das Layout an seine Grenzen bringen können.
Minimaler Artikelpreis
Hier kannst Du den minimalen Preis festlegen, den ein Artikel haben muss, damit er im Slider gezeigt wird.
Wichtig
Der eingegebene Preis bezieht sich auf den Netto-Preis des Artikels!
Wenn Du hier Kommazahlen eingeben möchtest, dann gib diese mit . statt , ein!
Minimale Artikelanzahl
Hier kannst Du den Slider so einstellen, dass er erst ab einer bestimmten Artikelanzahl angezeigt wird. Zum Beispiel könnte es bei Bestseller oder X-Selling-Slidern vorkommen, dass es nur einen oder zwei Artikel gibt. Wenn Du den Slider in dem Fall nicht zeigen willst, kannst Du hier die minimale Anzahl festlegen.
Maximale Artikelanzahl
Hier legst Du fest, wieviele gefundene Artikel maximal im Slider angezeigt werden sollen. Diese Einstellung kann sich auf die Ladezeiten der entsprechenden Seite auswirken.
Hinweis
Das EasyTemplate360 begrenzt aus Performance-Gründen intern die maximale Anzahl auf höchstens 48 Artikel pro Slider, wenn die Slider-Quelle nicht "manuelle Auswahl" ist.
Quelle
Hier wählst Du aus, welche Artikel im Slider vorhanden sein sollen.
Wichtig: Die Quellen unterscheiden sich aus der Shop-Logik heraus je nachdem, in welchem Bereich das Artikelslider-Widget gezeigt wird. So gibt es z.B. im Artikeldetail-Bereich die Möglichkeit, die X-Selling-Artikel des aktuellen Artikels als Slider zu zeigen, was in anderen Bereichen keinen Sinn ergibt.
Die verfügbaren Quellen sind:
- Manuelle Auswahl → Über die Schnellsuche kannst Du Artikel suchen und manuell auswählen
- Kategorien → Artikel aus bestimmten Kategorien
- Hersteller → Artikel von bestimmten Herstellern
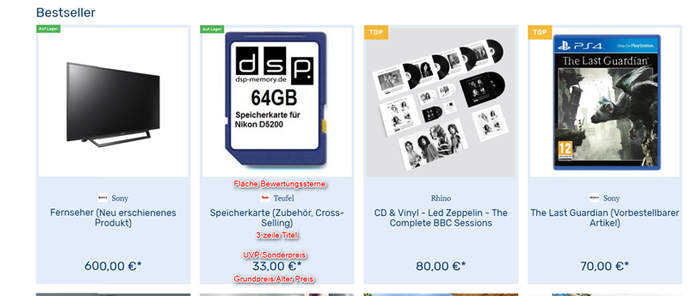
- Suchspecials (Bestseller, Spezialangebote, Bald verfügbar, Top bewertet, Topangebote, Neue Produkte) → die Artikel aus den jeweiligen Spezial-Suchen anzeigen
- Cross-Selling Warenkorb → Zeigt die Artikel an, die typischerweise auch im Warenkorb liegen, in Bezug auf den aktuellen Warenkorb des Kunden.
- Kategorie-Bestseller → Bestseller der aktuellen Kategorie (nur im Bereich Kategorieseiten)
- Kategorie-Top-Artikel → Top-Artikel aus der aktuellen Kategorie (nur im Bereich Kategorieseiten)
- Cross-Selling → Artikel aus der ausgewählten Cross-Selling-Gruppe (nur im Bereich Artikeldetail)
- Ähnliche Artikel → Ähnliche Artikel zum aktuellen Artikel (nur im Bereich Artikeldetail)
- Kunden kauften auch → Artikel, die Kunden zum aktuellen Artikel auch gekauft haben (nur im Bereich Artikeldetail)
Zeitsteuerung
Du kannst Artikelslider auch zeitgesteuert anzeigen lassen.
→ siehe Zeitsteuerung
FAQ
- Warum gibt es bei den Boxen häufig so viel Leerraum?
In den Boxen gibt es sehr viele Sicherungselemente, die wir für den Maximalfall vorgesehen haben, u.a.: Bewertungssterne, Logo, Titel bis zu 3 Zeilen, Sonderpreise / Alter Preis / Grundpreise. Damit keine Raupeneffekte entstehen, d.h. das eine Box länger ist als die andere, haben wir uns für eine feste Höhe entschieden und diese Elemente eingebaut. Willst du das nicht, dann kannst du das über ein Child-Theme individuell anpassen.
In neueren Versionen von Plugin und Template lassen sich die Bewertungen- und Hersteller komplett ausblenden, wodurch die Boxen kleiner werden. - Können die Boxen abgerundete Ecken bekommen?
Ja. Diese Anpassung kannst du über ein Child-Theme umsetzen. Mittelfristig werden wir das als Einstellung im easyTemplate einbauen.