Klarna Zahlungsarten (JTL-Shop 4)
s360_klarna (Version: 1.08)
JTL Shop ab V.4.04
Dieses Plugin ist nicht kompatibel mit JTL Shop 3 oder JTL Shop 5!
Funktionsübersicht
Funktionsbeschreibung
Dieses Plugin ermöglicht Ihnen die Verwendung der Zahlungsarten Klarna Rechnungs- und Ratenkauf, sowie die Integration des Klarna Checkout in Ihrem JTL-Shop 4.
Die wichtigsten Features im Überblick:
Integration von Klarna Zahlungsarten als Zahlungsarten im JTL-Shop 4
Klarna Rechnungs- und Ratenkauf für Kunden aus folgenden Ländern:
Deutschland, Österreich, Schweden, Norwegen, Finnland, Dänemark und NiederlandeKlarna Checkout für Kunden aus folgenden Ländern:
Deutschland, Österreich, Schweden, Norwegen und Finnlandautomatische Aktivierung von Rechnungen beim Komplettversand
automatische Stornierung von Bestellungen aus der Wawi heraus
optional automatischer Rechnungsdownload der Klarna-Rechnungen auf den Shop-Server
Einbindung verschiedener Klarna-UI Elemente wie anpassbaren Logos und Teilzahlungswidgets
Plugin-Backend mit Übersicht der mit Klarna getätigten Bestellungen
Wichtige Informationen
Die wichtigsten Punkte, die Sie wissen sollten, auf einen Blick:
Das Plugin unterstützt optional „Pending“-Bestellungen. Das sind noch nicht von Klarna freigegebene Zahlungen, die noch einer Prüfung unterzogen werden. Diese erkennen Sie daran, dass sie zunächst als „nicht bezahlt“ in der JTL-Wawi ankommen.
Das Plugin unterstützt die automatisierte Rechnungsaktivierung nur beim Komplettversand. Bei Teilversand müssen Sie die Rechnungen manuell in Klarna Online aktivieren.
Die Zahlungsartpräsentation für die Klarna-Zahlungsarten orientiert sich am Rechnungsland, und nicht an der eingestellten Shop-Sprache.
Um Umrechnungsprobleme und Abweichungen zwischen Klarna und Shop zu vermeiden, stehen Klarna Zahlungsarten nur bei der entsprechenden aktivierten Währung zur Verfügung (Schweden: SEK, Norwegen: NOK, Dänemark: DKK, Deutschland, Österreich, Finnland, Niederlande: EUR). Aus technischen (rundungsbedingten) Gründen fügt das Plugin manchmal in die Bestellung gegen Klarna noch eine Korrektur-Position ein. Diese taucht in der Wawi nicht auf und dient dazu, den Gesamtrechnungsbetrag an den Gesamtbetrag im Shop anzugleichen.
Klarna Checkout ersetzt den Checkout-Prozess im Shop und bietet dem Kunden quasi einen One-Page-Checkout.
Im Normalfall verwenden Sie entweder Klarna Checkout oder Klarna Rechnungs- und Ratenkauf. Das Plugin unterstützt aber auch beide Varianten gleichzeitig.
Wichtig
Das Plugin ist für die Produkte KPM und KCOv2 entwickelt.
Händlerzugangsdaten für die neueren Produkte KP und KCOv3 sind mit dem Plugin nicht verwendbar. Bitte wenden Sie sich an Ihren Klarna-Ansprechpartner, um die korrekten Zugangsdaten für das JTL-Plugin zu erhalten.
Installation
Systemvoraussetzung und Hinweise
Systemvoraussetzungen
JTL Shop 4.04
JTL Warenwirtschaft ab V.1.0.0.0
PHP-Version mindestens 5.4
jQuery Version mind. 1.10.2
Apache Webserver (sonst sind ggf. zusätzliche Anpassungen in der Konfiguration Ihres Webservers notwendig)
Vorhandenes Klarna Online-Konto
Falls Sie PHP 5.6 oder kleiner verwenden: PHP-Variable html_errors auf 0 setzen.
Wichtig für 1&1- und Strato-Kunden
Falls Sie bei 1&1 oder Strato gehostet sind, müssen Sie die php.ini in folgende Ordner kopieren und ggf. den Server neustarten (oder warten, bis er nachts neugestartet wird):
(xxx bitte durch die höchste installierte Version des Plugins ersetzen)
/includes/plugins/s360_klarna/version/xxx/adminmenu/
/includes/plugins/s360_klarna/version/xxx/adminmenu/ajax/
/includes/plugins/s360_klarna/version/xxx/frontend/
/includes/plugins/s360_klarna/version/xxx/frontend/ajax/
Konfiguration in der JTL Wawi
Zahlungsart einrichten
Damit die JTL-Wawi die Bestellungen mit den Klarna-Zahlungsarten korrekt zuordnen kann, müssen in der Wawi die folgenden Zahlungsarten angelegt werden:
- „Klarna Rechnungskauf“
- „Klarna Ratenkauf“
- „Klarna Checkout“
Die Option „Auslieferung vor Zahlungseingang“ muss auf jeden Fall deaktiviert sein. (Siehe dazu auch Behandlung von „Pending“-Bestellungen.)
Vorlagen anpassen
Wichtiger Hinweis: Je nach Vertrag, den Sie mit Klarna abgeschlossen haben, erstellt entweder Klarna die Rechnung und Sie nur einen Zahlungsbeleg oder Sie erstellen die Rechnung und Klarna lediglich die Zahlungsaufforderung. Je nachdem, nach welchem Muster es bei Ihnen funktioniert, sollten Sie unterschiedliche Anpassungen an den Wawi-Vorlagen vornehmen. Bei Fragen dazu, wenden Sie sich bitte an Ihren Klarna-Ansprechpartner und/oder Ihren Steuerberater.
Fall 1: Klarna erstellt die Rechnung
Für Bestellungen mit Klarna Zahlungsarten gilt, dass Klarna die Rechnungen an Ihre Kunden sendet. Diese Rechnungen kommen direkt von Klarna und haben Klarna-eigene Rechnungsnummern. Um buchhalterisch daher korrekt zu sein, müssen die Rechnungen, die Sie zu solchen Bestellungen aus der Wawi heraus generieren, folgende Kriterien erfüllen:
Die Rechnung darf nicht als „Rechnung“ gekennzeichnet sein, sondern als „Zahlungsbeleg“.
Die Klarna-Rechnungsnummer muss auf dem Beleg aufgeführt sein (damit eine Zuordnung zwischen der durch Klarna erzeugten Rechnung und dem Beleg durchführbar ist). Die Rechnungsnummer von Klarna wird der Wawi im Hinweis-Feld der Bestellung übermittelt!
Der folgende Hinweis muss auf dem Beleg stehen:
„Dieses Dokument ist keine Rechnung im Sinne des UStG und berechtigt nicht zum Vorsteuerabzug. Die Rechnung wird durch Klarna an den Kunden versendet.“
Bitte passen Sie Ihre Rechnungsvorlage in der JTL-Wawi entsprechend an.
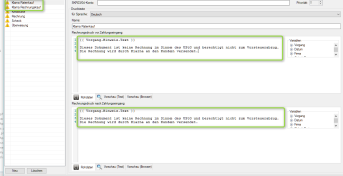
Um Punkt 1 umzusetzen, können Sie zum Beispiel folgenden Text anstelle des fixen Textes „Rechnung“ in Ihrer Rechnungsvorlage definieren:
Cond(Contains (Vorgang.Auftrag.Zahlungsart.Name, "Klarna"),"Zahlungsbeleg","Rechnung")
Punkt 2 und 3 können Sie umsetzen, indem Sie bei der Zahlungsart-Konfiguration die folgenden Texte sowohl vor, als auch nach Zahlungseingang mit auf die Rechnung drucken lassen:
{{ Vorgang.Hinweis.Text }}
Dieses Dokument ist keine Rechnung im Sinne des UStG und berechtigt nicht zum Vorsteuerabzug.
Die Rechnung wird durch Klarna an den Kunden versendet.
Fall 2: Klarna erstellt nur Zahlungsaufforderung
In diesem Fall müssen Sie lediglich beachten, dass Sie auf der von Ihnen erstellten Rechnung keine Zahlungsaufforderung und Bankdaten an den Kunden senden (damit dieser nicht aus Versehen doppelt zahlt) und den Kunden idealerweise darauf hinweisen, dass die Zahlungsaufforderung mit den entsprechenden Bankdaten von Klarna an ihn gesendet wird.
Installation des Plugins
Upload per FTP
Entpacken Sie die heruntergeladene Archiv-Datei des Plugins und kopieren Sie den Ordner „s360_klarna“ samt Inhalt in den Serverpfad „<Pfad-zum-Shop>/includes/plugins“. Sie sollten also nach dem Kopieren die Datei info.xml unter dem Pfad „<Pfad-zum-Shop>/includes/plugins/s360_klarna/info.xml“ finden. Anschließend muss das Plugin in der Pluginverwaltung des JTL Shops auftauchen.
Wichtig: Wenn Sie den automatischen Rechnungsdownload verwenden wollen, stellen Sie sicher, dass das Verzeichnis, in das die Rechnungen heruntergeladen werden sollen, vom Webserver beschrieben werden kann!
Hinweise zum HTACCESS-Schutz
Das Plugin beinhaltet im Hauptordner eine .htaccess-Datei. Diese ist so gehalten, dass sie auf möglichst vielen Server-Konfigurationen funktioniert. Sollten Sie jedoch Ihren Shop auf einem nginx-Server betreiben statt auf einem Apache2-Server oder sollte es andere Probleme mit der HTACCESS geben, so stellen Sie bitte manuell folgende Punkte sicher:
Die folgenden Dateien müssen zugreifbar sein:
/include/plugins/s360_klarna/version/xxx/frontend/ajax/klarna_ajax.php
/include/plugins/s360_klarna/version/xxx/adminmenu/ajax/klarna_ajax.php
Installation des Plugins im JTL-Shop4
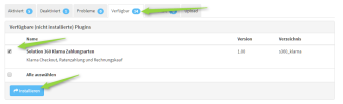
Wenn Sie das Plugin hochgeladen haben, sollte es in der Pluginverwaltung im Reiter „verfügbar“ zu sehen sein. Markieren Sie das Plugin und betätigen Sie den „Installieren“-Button.
Plugin-Konfiguration
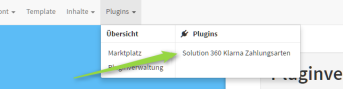
Nach der Installation des Plugins kommen Sie über den Menüpunkt „Plugins“ in das Backend des Plugins. Hier können Sie das Plugin konfigurieren und mit Klarna Zahlungsarten getätigte Bestellungen sehen.
In den Plugin-Einstellungen finden Sie einen Tab mit der Bestellübersicht und 3 Tabs zur Konfiguration des Plugins: Klarna Rechnungs- und Ratenkauf (KPM), Klarna Checkout (KCO) und übergreifende Grundeinstellungen.
Beachten Sie die grundsätzlich auch die Tooltips zu den einzelnen Konfigurations-Punkten, die Sie sehen können, wenn Sie mit der Maus auf das Fragezeichen neben der jeweiligen Einstellung zeigen.
Grundeinstellungen
Hier können Sie allgemeine Einstellungen für das Klarna-Plugin vornehmen, sowie die Darstellung der UI-Elemente kontrollieren und auf Ihr jeweiliges Template anpassen.
Plugin aktivieren?
Schaltet das gesamte Plugin ein/aus. Schalten Sie das Plugin am Besten erst dann aktiv, wenn Sie sämtliche Einstellungen vorgenommen haben.
Eskalations-Mail-Adresse
An die hier eingetragene E-Mail-Adresse sendet das Plugin Warn- und Hinweismeldungen, wenn Ihr Eingreifen erforderlich ist. Die Einstellung hier wird nur dann genutzt, wenn Sie keine länderspezifische E-Mail-Adresse eingetragen haben.
Rechnungsverzeichnis
Geben Sie hier den Ordner (relativ zum Shop-Pfad) an, in dem die Rechnungen bei aktiviertem Rechnungsdownload gespeichert werden sollen. Bitte beachten Sie, dass der entsprechende Ordner für den Webserver beschreibbar sein muss!
Automatische Aktivierung
Hier können Sie die automatische Aktivierung und die automatische Stornierung von Reservierungen bei Bedarf deaktivieren. Wenn Sie diese Optionen deaktivieren, müssen Sie in jedem Fall das Order-Management selbst in Klarna Online vornehmen!
Automatisches Storno/Refund
Hier können Sie einstellen, welche Order-Management-Prozesse bzgl. Stornierungen im Webshop automatisch erfolgen. Im Standardfall gibt es genau zwei Möglichkeiten: Eine Stornierung vor Aktivierung der Rechnung (wenn Sie einen Auftrag in der Wawi vor dem Versand stornieren) oder eine Stornierung nach Aktivierung der Rechnung (wenn Sie bach dem Versand während der Rechnungskorrektur in der Wawi den Haken „Webshopbestellung stornieren“ markieren).
Im automatischen Modus verhält sich das Plugin wie folgt:
Bei einer Stornierung vor Versand/Aktivierung: das Plugin cancelt die Reservierung in Klarna.
Bei einer Stornierung nach Versand/Aktivierung (also bei einer Rechnungskorrektur): das Plugin leitet Klarna dazu an, dem Kunden den gesamten Rechnungsbetrag zu erstatten.
Wenn Sie die Schritte nicht oder nur teilweise automatisch durchführen lassen, müssen Sie die entsprechenden Schritte, wie Rückerstattungen und/oder den Abbruch von Reservierungen, manuell in Klarna Online bearbeiten.
Logo anzeigen
Stellen Sie hier ein, ob und wenn ja, auf welche Weise das Klarna-Logo im Footer Ihres Shops angezeigt werden soll.
Wenn Sie Klarna Rechnungs- und Ratenkauf nutzen, sollten Sie die Darstellung „als Logo“ wählen:
Wenn Sie den Klarna Checkout verwenden, sollten Sie die Darstellung „als Zahlungsarten“ wählen:
Logo-Selektor und Logo-Einfügemethode
Hier geben Sie den CSS-Selektor und die aus phpQuery oder jQuery bekannte Einfügemethode für das Logo an. So können Sie das Logo an beliebiger Stelle in Ihrem Shop einblenden.
Logo-Layout und Zahlungsarten-Layout
Je nach verwendeter Darstellungsart können Sie hier noch die genauen Farb- und Layouteinstellungen für die Logos variieren und Ihrem Shop-Design anpassen.
Die verfügbaren Designs finden Sie beispielhaft auf den Klarna-Webseiten:
https://developers.klarna.com/en/de/kco-v2/logos (Darstellung „als Logo“) und
https://developers.klarna.com/en/de/kco-v2/payment-method-display (Darstellung „als Zahlungsarten“)
Logo Breite
Geben Sie hier die Breite des Logos in Pixeln an (jedoch ohne „px“ am Ende). Je nach verwendeter Darstellung, sollten Sie hier den Wert anpassen. (Für die Darstellung „als Zahlungsarten“ sollten Sie einen höheren Wert, z.B. 400, nutzen.)
Tooltip anzeigen
Hier können Sie wählen, ob der Klarna-Tooltip angezeigt werden soll, oder nicht. Wenn Sie den Tooltip aktivieren, erscheint er als Hover-Effekt über dem Logo.
Tooltip Layout
Hier können Sie wählen, welche Farben der Tooltip nutzen soll.
Teilzahlungs-Widget anzeigen
Das Teilzahlungs-Widget wird auf Artikeldetailseiten angezeigt und informiert den Kunden über die Möglichkeit, per Ratenzahlung zu bezahlen. Hier können Sie einstellen, ob das Widget angezeigt werden soll oder nicht.
Teilzahlungs-Widget Selektor und -Einfügemethode
Hier geben Sie den CSS-Selektor und die aus phpQuery oder jQuery bekannte Einfügemethode für das Widget an. So können Sie das Widget an beliebiger Stelle auf der Artikeldetailseite in Ihrem Shop einblenden.
Teilzahlungs-Widget Layout
Hier können Sie das Design des Teilzahlungswidget auswählen.
Teilzahlungs-Widget Rechnungsgebühr
Hier können Sie einstellen, welche Rechnungsgebühr beim Rendern des Teilzahlungs-Widgets übergeben werden soll. Geben Sie die Zahl hier mit . statt , und ohne Währungseinheit ein.
Hinweis: Das Teilzahlungs-Widget und der Tooltip funktionieren erst dann richtig, wenn Sie eine EID für KPM konfiguriert haben!
Klarna-Rechnungs- und Ratenkauf (KPM)
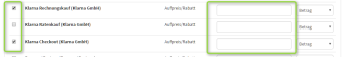
Die Einstellungen für KPM sind jeweils nach Rechnungsland aufgeteilt: über die Buttons in der Länderauswahl können Sie die Einstellungen für das jeweilige Land ändern. Beachten Sie bitte, dass der Klarna Ratenkauf in Österreich gar nicht zur Verfügung steht.
Wichtig: Wenn Sie Änderungen an einem Land vorgenommen haben, vergessen Sie nicht, die Einstellungen zu speichern, bevor Sie auf ein anderes Land wechseln!
Welches Land im Bestellvorgang verwendet wird, hängt von dem Land ab, das der Kunde bei der Angabe seiner Rechnungsadresse ausgewählt hat!
Status
Hier können Sie die Zahlungsart für das jeweilige Land komplett ein/ausschalten. Diese Einstellung hat auch Vorrang vor der JTL-internen Zahlungsartkonfiguration.
Rechnungskauf
Hier können Sie den Rechnungskauf gezielt auf inaktiv schalten.
Ratenkauf
Hier können Sie den Ratenkauf gezielt auf inaktiv schalten.
Server
Hier wählen Sie aus, ob das Plugin gegen den Klarna-Testserver oder gegen den Klarna-Liveserver kommunizieren soll. Für die Einrichtung des Plugins empfehlen wir Ihnen dringend, zunächst gegen die Testumgebung zu testen!
EID
Tragen Sie hier die EID (bzw. Händler-ID oder Shop-ID) ein, die Ihnen Klarna mitgeteilt hat.
Shared Secret
Tragen Sie hier das Passwort bzw. Shared Secret zur EID ein.
Link AGB
Geben Sie hier den Link zu Ihren allgemeinen Geschäftsbedingungen als vollständigen Link an. Dieser wird bei der Präsentation der Klarna Zahlungsarten dem Kunden angezeigt.
PClasses abrufen
Klarna bietet dem Endkunden verschiedene Bezahlwege an, die sogenannten PClasses. Nachdem Sie Ihre EID und das Shared Secret eingegeben haben, können Sie von Klarna die PClasses abrufen, die Ihrer EID zugeordnet sind.
Über die Standard-Auswahl können Sie aussuchen, welche der PClasses initial ausgewählt sein soll. Über die Deaktivieren-Checkbox können Sie auch gezielt einzelne PClasses deaktivieren. Bitte beachten Sie, dass für den Ratenkauf mindestens eine PClass zur Verfügung stehen muss. Aus technischen Gründen können manche PClasses auch ausgegraut dargestellt sein – diese stehen Ihnen generell nicht zur Verfügung.
Extra Merchant Data
Wählen Sie hier, welche Zusatzdaten an Klarna übermittelt werden sollen.
Dies sind Kundenkonto-Daten, die Einkaufshistorie des Kunden, die Browser-History des Kunden, sowie die eindeutige Geräte-ID des Kunden.
Um individuelle Daten an Klarna übermitteln zu können, können Sie individuelle Funktionen programmieren und aktivieren dann die Option „Generisches EMD-Feld zulassen“. (Siehe auch Abschnitt „Custom EMD-Feld“.)
Abweichende Lieferanschrift erlauben
Wählen Sie hier, ob der Kunde bei abweichender Lieferanschrift Klarna Zahlungsarten nutzen darf. Beachten Sie, dass in dem Fall trotzdem die Person und das Land in der Lieferadresse mit der Person und dem Land in der Rechnungsadresse übereinstimmen müssen, da Klarna den Kauf sonst ablehnt.
Klarna Kundenrechnungen speichern
Wählen Sie hier, ob die von Klarna erzeugten Kundenrechnungen automatisch auf dem Shop-Server gespeichert werden sollen. Wenn diese Option aktiv ist, lädt das Plugin die Rechnungsdokumente für aktivierte Rechnungen herunter und speichert diese im Ordner, den Sie unter „Grundeinstellungen“ angegeben haben.
Pending Bestellungen zulassen
Bei der Bonitätsprüfung kann es vorkommen, dass Klarna nicht sofort entscheiden kann, ob ein Kunde mit Klarna zahlen darf oder nicht. Wenn Sie Pending Bestellungen zulassen, kann ein Kunde in dem Fall trotzdem die Bestellung abschließen – sonst nicht.
Pending-Bestellungen erkennen Sie in der Wawi daran, dass diese als Bezahlt = Nein markiert sind. Erst wenn Klarna ein OK zurückmeldet, wird die Zahlung für die Bestellung gesetzt. Das Plugin prüft regelmäßig während des Wawi-Abgleichs den Status von Bestellungen, die im Pending-Status sind.
Lehnt Klarna eine Pending-Bestellung ab, sendet das Plugin eine E-Mail an die angegebene E-Mail-Adresse für das konfigurierte Land (oder an die allgemeine Eskalations-E-Mail-Adresse, wenn keine länderspezifische E-Mail-Adresse angegeben ist). Die weitere Behandlung der Bestellung ist dann Ihnen überlassen – ob Sie diese stornieren oder eine andere Zahlungsweise mit dem Kunden vereinbaren.
E-Mail-Adresse für Fehlerbenachrichtigung
Geben Sie hier eine länderspezifische E-Mail-Adresse an, an die Fehler bzw. notwendige manuelle Eingriffe durch das Plugin kommuniziert werden sollen. Wenn Sie dieses Feld leer lassen, nutzt das Plugin stattdessen die E-Mail-Adresse aus den Grundeinstellungen.
Klarna Checkout (KCO)
Die Einstellungen für KCO sind nach Rechnungs-/lieferland aufgeteteilt: über die Buttons in der Länderauswahl können Sie die Einstellungen für das jeweilige Land ändern. Unterhalb der Ländereinstellungen gibt es noch einen Abschnitt mit allgemeinen Einstellungen, die länderübergreifend gelten.
Wichtig: Wenn Sie Änderungen an einem Land vorgenommen haben, vergessen Sie nicht, die Einstellungen zu speichern, bevor Sie auf ein anderes Land wechseln! Beachten Sie auch, dass der Abschnitt mit den allgemeinen Einstellungen einen eigenen Speichern-Button hat, den Sie bei der initialen Einrichtung auch mindestens ein Mal drücken müssen (auch, wenn Sie keine Änderungen vorgenommen haben), damit die Einstellungen in der Plugin-eigenen Datenbanktabelle gespeichert werden.
Status
Hier können Sie die Klarna Checkout für das jeweilige Land ein/ausschalten. Solang es wenigstens ein Land gibt, in dem der Klarna Checkout aktiv ist, wird er im Allgemeinen angezeigt. Andernfalls ist nur der normale Bestellvorgang des JTL-Shop sichtbar.
Server
Hier wählen Sie aus, ob das Plugin gegen den Klarna-Testserver oder gegen den Klarna-Liveserver kommunizieren soll. Für die Einrichtung des Plugins empfehlen wir Ihnen dringend, zunächst gegen die Testumgebung zu testen.
EID
Tragen Sie hier die EID (Händler-ID) ein, die Ihnen Klarna mitgeteilt hat.
Shared Secret
Tragen Sie hier das Passwort bzw. Shared Secret zur EID ein.
Abweichende Lieferanschrift erlauben?
Wenn Sie diese Option aktivieren, wird dem Kunden innerhalb des Klarna Checkouts die Angabe einer Lieferadresse ermöglicht.
DHL-Packstation unterstützen?
Wenn Sie diese Option aktivieren, wird dem Kunden innerhalb des Klarna Checkouts die Angabe einer DHL-Packstation als Lieferanschrift ermöglicht. In diesem Fall wird gemäß Empfehlung von DHL „Packstation “ + Packstationsnummer im Feld Straße und Hausnummer, sowie die Postnummer des Kunden im Adresszusatz an die Wawi übertragen.
Telefonnummer erforderlich?
Der Klarna Checkout fragt den Kunden grundsätzlich nach seiner Telefonnummer. Wenn Sie diese Option aktivieren, wird das Feld zur Pflichtangabe.
Geburtsdatum erforderlich?
Wenn Sie diese Option aktivieren, wird die Angabe des Geburtsdatums im Klarna Checkout zur Pflichtangabe.
Vorausgefüllter Checkout?
Wenn diese Option auf „Ja“ steht, wird, für den Fall, dass ein Kunde bereits im Shop eingeloggt ist (bzw. schon irgendwo seine Adressdaten angegeben hat), die Adresse im Klarna Checkout aus dessen Daten vorausgefüllt.
Wenn diese Option auf „Nein“ steht, wird die Adresse im Klarna Checkout in keinem Fall vorausgefüllt.
Wichtig: Für die Länder Deutschland und Österreich gibt es aufgrund datenschutzrechtlicher Bedingungen (der Kunde muss zur Übertragung seiner personenbezogenen Daten einwilligen) bei dieser Einstellung eine dritte Option: „Ja (optional)“. Wenn Sie diese Option wählen, wird der Kunde bei Auswahl von Deutschland oder Österreich auf die „Nutzungsbedingungen zur Datenübertragung“ hingewiesen und kann nur per Knopfdruck seine Daten vorausfüllen lassen – er muss also einwilligen. Wenn Sie stattdessen für Deutschland oder Österreich die Option „Ja“ eingestellt haben sollten, müssen Sie Ihre AGB und Datenschutzrichtlinien ggf. anpassen und tragen selbst das Risiko etwaiger rechtlicher Konsequenzen.
Link AGB
Geben Sie hier den absoluten Link inkl. http/https zu Ihren Shop-AGBs an. Dieser wird im Klarna Checkout eingebunden.
Link WRB
Geben Sie hier den absoluten Link inkl. http/https zu Ihrer Widerrufsbelehrung an. Dieser wird im Klarna Checkout eingebunden.
Versandinformationen
Hier können Sie einen Text eingeben, der dem Kunden als Versandinformation eingeblendet wird (max. 70 Zeichen).
Checkbox-Auswahl
Sie können dem Klarna Checkout maximal eine eigene Checkbox aus Ihrem JTL-Shop mitgeben. Diese können Sie über die Checkbox-Auswahl-Einstellungen konfigurieren. Beachten Sie, dass die „AGB“-Checkbox nicht als eigene Checkbox übergeben werden muss, da der Klarna Checkbox diese selbständig erzeugt.
Checkbox anzeigen
Hier können Sie auswählen, ob und wenn ja, welche Ihrer im Shop konfigurierten Checkboxen im Klarna Checkout eingebunden werden soll. Hier stehen Sie die Checkboxen zur Auswahl, die unter „Storefront > Formulare > Checkboxenverwaltung“ angelegt sind und als Anzeigeort den Bestellabschluss beinhalten.
Angezeigter Text
Hier konfigurieren Sie den angezeigten Text der Checkbox, sowie ggf. einen Link zu weiteren Informationen für die Checkbox. Das Format ist: TEXT [LINKTEXT](LINK). Also zum Beispiel: „Ich möchte den Newsletter erhalten.[Mehr erfahren](https://www.ihrshop.de/Newsletterinfo)“
Checkbox erforderlich
Hier wählen Sie aus, ob die Checkbox eine Pflichtauswahl ist. Wenn diese Option aktiv ist, kann der Kunde den Bestellvorgang im Klarna Checkout nicht abschließen, ohne die Checkbox zu markieren.
Checkbox initial aktiv?
Hier können Sie einstellen, ob die Checkbox zu Beginn im Klarna Checkout bereits ausgewählt sein soll oder nicht.
Validierungs-URL
Wenn Sie eigene weitere Prüfungen zur Validierung von Bestellungen integrieren möchten, können Sie das tun, indem Sie ein eigenes PHP-Skript programmieren und hier die absolute URL (inkl. https) zu dem Skript angeben. Die URL muss per https:// erreichbar sein.
Extra Merchant Data
Wählen Sie hier, welche Zusatzdaten an Klarna übermittelt werden sollen.
Dies sind Kundenkonto-Daten und die Einkaufshistorie des Kunden.
Um individuelle Daten an Klarna übermitteln zu können, können Sie individuelle Funktionen programmieren und aktivieren dann die Option „Generisches EMD-Feld zulassen“. (Siehe auch Abschnitt „Custom EMD-Feld“.)
Weitere Zahlungsarten
Hier können Sie einstellen, welche der in Ihrem Shop vorhandenen Zahlungsarten auch im Klarna Checkout aufgelistet werden sollen. Hier werden sämtliche Zahlungsarten Ihres Shops aufgelistet, die mindestens einer Versandart zugeordnet sind.
WICHTIG: Setzen Sie sich mit Ihrem Klarna-Integration-Manager in Verbindung, bevor Sie externe Zahlungsarten im Klarna Checkout einbinden!
Pro Zahlungsart können Sie die folgenden Einstellungen angeben:
Weitere Zahlungsarten – Anzeige
Sie können wählen, ob eine Zahlungsart gar nicht, als „External Payment Method“ oder als „External Checkout“ oder „beides“ dargestellt werden soll. Was Sie hier wählen sollten, hängt von der Zahlungsart ab.
Weitere Zahlungsarten – Name
Hier geben Sie den Namen der Zahlungsart an. Achtung: Dieses Feld ist nicht frei wählbar, sondern muss zur Liste der Zahlungsarten passen, die in Klarna bekannt sind! Das sind zum Zeitpunkt der Erstellung dieser Dokumentation die folgenden Namen:
PayPal, Amazon Payments, Amex, Vorkasse, Nachnahme, Giropay, Barzahlen, ClickandBuy, Lastschrift, Postförskott, Postoppkrav, Postiennakko, Zahlung bei Abholung, Kreditkarte, Swish
Weitere Zahlungsarten – Redirect-URI
Hier können Sie einstellen, auf welche URI der Kunde bei Auswahl der Zahlungsart weitergeleitet wird. Als Standardfall ist hier der normale Checkoutprozess, forciert auf nicht-KCO, eingestellt. (Also quasi so, als wenn der Kunde über den Tab in den Standard-Checkout wechselt.)
Weitere Zahlungsarten – Bild-URI
Hier können Sie einen Link (es muss ein https://-Link sein!) zu einem Zahlungsartlogo angeben. Diese Angabe ist Pflicht bei Anzeige als External Checkout. Beachten Sie, dass die Logos fest vorgegebene Maße haben müssen: 276x48px für External Checkouts, bzw. 69x24px für External Payment Methods.
Weitere Zahlungsarten – Beschreibung
Hier können Sie eine Beschreibung der Zahlungsart angeben. Dieses Feld ist nur für External Payment Methods relevant. Der Text darf maximal 500 Zeichen lang sein. Links können Sie durch Formatierung der Art: „[Hier geht es zu Informationen](https://ihrshop.de/Informationen)“ einbauen.
Weitere Zahlungsarten – Angezeigte Gebühr
Hier können Sie optional eine anzuzeigende Zahlungsartgebühr angeben. Beachten Sie, dass die Angabe immer in Cents der jeweiligen Landeswährung erfolgen muss. (Wenn Sie z.B. für Vorkasse in Schweden eine Gebühr von 50 SEK angeben wollen, müssten Sie hier 5000 eintragen.)
Klarna Kundenrechnungen speichern
Wählen Sie hier, ob die von Klarna erzeugten Kundenrechnungen automatisch auf dem Shop-Server gespeichert werden sollen. Wenn diese Option aktiv ist, lädt das Plugin die Rechnungsdokumente für aktivierte Rechnungen herunter und speichert diese im Ordner, den Sie unter „Grundeinstellungen“ angegeben haben.
E-Mail-Adresse für Fehlerbenachrichtigung
Geben Sie hier eine länderspezifische E-Mail-Adresse an, an die Fehler bzw. notwendige manuelle Eingriffe durch das Plugin kommuniziert werden sollen. Wenn Sie dieses Feld leer lassen, nutzt das Plugin stattdessen die E-Mail-Adresse aus den Grundeinstellungen.
Allgemeine Einstellungen
Die folgenden Einstellungen sind nicht länderspezifisch.
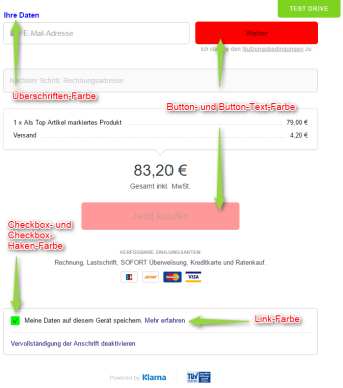
Button-Farbe, Button-Text-Farbe, Checkbox-Farbe, Checkbox-Haken-Farbe, Überschriften-Farbe und Link-Farbe
Hier können Sie die Farben, die innerhalb des Klarna Checkout verwendet werden, anpassen, damit sich der Checkout farblich gut in Ihren Shop einfügt. Die Farben müssen hexadezimal mit führender Raute eingegeben werden – also z.B. „#ff0000“ für rot. (Siehe Abbildung, welche Farbe welche Komponenten beeinflusst.)
Klarna Checkout Darstellung
Hier können Sie die Darstellungsform für den Checkout auswählen (als Tab oder nicht). Beachten Sie, dass es bei einer Darstellung ohne Tabs mitunter nicht möglich ist, in den normalen Bestellvorgang zu wechseln.
Autofokus aktivieren?
Wenn Sie diese Option aktivieren, holt sich der Klarna Checkout, nachdem er geladen wurde, automatisch den Fokus; der Cursor springt also ins erste benötigte Eingabefeld.
Klarna Checkout CSS-Selektor: Wrapper
Der Klarna Checkout wird grundsätzlich im Bestellvorgang eingehängt. Hier bestimmen Sie den Selektor, an welchem der Checkout (inkl. seiner Tab-Control) eingehängt wird. Wenn Sie nicht das EVO-Template verwenden, kann es hier evtl. notwendig sein, eine Anpassung vorzunehmen.
Klarna Checkout CSS-Selektor: Content
Da der Klarna Checkout über die Tab-Control auch den Standard-Bestellvorgang anzeigt, muss er wissen, welches Element im DOM den normalen Bestellabschluss enthält. Im Standard-EVO-Template ist dies derselbe Selektor wie für den Wrapper (der Checkout fügt also den gesamten Content-Bereich in seinem Tab für den normalen Checkout ein und legt sich somit „außen“ um den Standard-Checkout herum).
JTL-Zahlungsarten konfigurieren
Nach der Plugin-Installation sind die Klarna Zahlungsarten „Klarna Rechnungskauf“, „Klarna Ratenkauf“ und „Klarna Checkout“ vorhanden.
Sie können die Zahlungsarten wie gewohnt im Shop-Backend konfigurieren.
Allgemeine Zahlungsarteinstellungen
Sie finden die Zahlungsarten im Shop-Backend unter „Storefront -> Zahlungsarten -> Übersicht“.
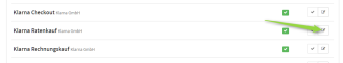
In der Liste der Zahlungsarten finden Sie Klarna Rechnungskauf, Klarna Ratenkauf und Klarna Checkout. Über den Button rechts daneben gelangen Sie zu den allgemeinen Zahlungsarteinstellungen der jeweiligen Zahlungsart.
Hier können Sie dann wie gewohnt die Zahlungsart konfigurieren.
Angezeigter Name
Diese Werte haben keine Auswirkung auf die Klarna-Zahlungsart-Darstellung, da diese spezifisch für das jeweilige Rechnungsland individuell gerendert wird.
Bild-URL
Die Klarna-Zahlungsart-Logos werden ebenfalls nicht hier konfiguriert, sondern direkt im Template vom Klarna-Plugin eingebunden. Lassen Sie dieses Feld also leer.
Gebührname
Hier können Sie einstellen, wie die jeweilige Rechnungsgebühr im Warenkorb des Kunden heißen soll.
Erlaubte Kundengruppen
Wählen Sie hier die Kundengruppen aus, für die die Zahlungsart zur Verfügung stehen soll. Sie können mehrere Kundengruppen auswählen, wenn Sie STRG gedrückt halten.
Sortiernummer
Hier können Sie die Sortierung der Zahlungsarten in der Auswahl der Zahlungsarten anpassen.
Hinweistext
Die Hinweistexte hier haben keine Auswirkung auf die Darstellung der Zahlungsart, da diese spezifisch für das jeweilige Rechnungsland individuell und entsprechend der Vorgaben von Klarna gerendert wird.
E-Mail: Bestätigung der Zahlung / Storno der Bestellung
Hier können Sie auswählen, welche E-Mails versendet werden sollen. Beachten Sie, dass aufgrund der Rechnungsstellung durch Klarna dem Kunden grundsätzlich keine Bestätigungs-Mails für die Zahlung gesendet werden.
Zahlung vor Bestellabschluss
Dies ist eine technisch notwendige Einstellung – lassen Sie den Wert auf „Ja“ stehen.
Anzahl Bestellungen nötig
Hier können Sie angeben, ab wievielen Bestellungen diese Zahlungsart dem Kunden zur Verfügung steht.
Mindestbestellwert
Geben Sie hier den Mindestbestellwert an, der erreicht sein muss, damit die Zahlungsart verfügbar ist. Bitte beachten Sie, dass PClasses aus Klarna auch eigene Mindestbestellwerte haben können. Für die Verfügbarkeit einer Zahlungsart und PClass müssen sowohl der hier konfigurierte Mindestbestellwert, als auch der PClass-Mindestbestellwert erreicht sein.
Maximaler Bestellwert
Hier können Sie angeben, bis zu welchem Maximalwert die Zahlungsart zur Verfügung steht. Bitte beachten Sie, dass Klarna Ratenkauf in den Niederlanden nur bis zu einem bestimmten Limit (derzeit 249,99 €) erlaubt ist. Überschreitet der Warenkorb diesen Wert, wird Klarna Ratenkauf in den Niederlanden vom Plugin automatisch unterbunden. Eine Einstellung diesbezüglich ist hier also nicht notwendig.
Versandart-Konfiguration
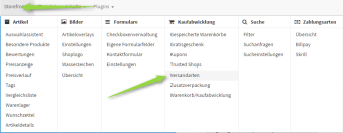
Nachdem Sie die Zahlungsarten konfiguriert haben, müssen Sie diese noch Ihren Versandarten zuordnen. Öffnen Sie dazu die Versandarten-Verwaltung im Shop unter „Storefront -> Kaufabwicklung -> Versandarten“.
Wählen Sie bei der zu bearbeitenden Versandart „Bearbeiten“ aus.
Im Abschnitt „Akzeptierte Zahlungsarten“ können Sie dann die Klarna Zahlungsarten für die jeweilige Versandart aktivieren, indem Sie die Checkbox vor der Zahlungsart aktivieren.
Bitte beachten Sie ggf. vorhandene Vorgaben von Klarna bezüglich erlaubter Aufpreise.
Sprachvariablen
Die Sprachvariablen können Sie bei Bedarf in der Pluginverwaltung einsehen und ggf. anpassen. Das Plugin liefert standardmäßig Sprachvariablen für die Sprachen Deutsch, Englisch, Schwedisch, Norwegisch, Dänisch, Niederländisch und Finnisch mit.
Beachten Sie, dass die Sprachvariablen sich nicht auf die Präsentation der Zahlungsarten beziehen, da diese den Vorgaben von Klarna entsprechend dargestellt werden und nicht von den im Shop eingestellten (oder vorhandenen) Sprachen abhängen.
KCO-Tabs
Der Klarna Checkout bietet zwei Sprachvariablen, mit denen Sie jeweils den Titel der Tabs (für die Tab-Darstellung im Bestellvorgang) anpassen können. Der Default-Wert für den Klarna-Checkout-Tab ist dabei eine Bild-URL zu dem CDN von Klarna (je nach Sprache wird eine andere Grafik eingebunden). Sie können hier natürlich auch eine andere Bild-URL einbinden oder einen normalen Text eingeben (dann müssen Sie ggf. noch eigene CSS-Anpassungen vornehmen, damit dieser korrekt im Tab ausgerichtet ist).
Custom EMD-Feld
Das Plugin bietet Ihnen die Möglichkeit, bei Bedarf generische EMD-Daten, individuell angepasst an Ihren Shop, mit an Klarna zu senden. Dazu muss die Option „Geneisches EMD-Feld zulassen“ aktiviert sein (siehe oben).
Außerdem müssen Sie programmatisch folgendermaßen vorgehen:
Legen Sie im ../frontend/-Ordner des Plugins eine Datei namens „emd_custom.php“ an. In dieser Datei muss eine Funktion mit folgender Signatur definiert werden:
function addCustomMerchantData(&$merchant_data, $customer, $order, $basket, $method) { … }
Diese Methode bekommt das $merchant_data-Objekt und kann direkt darauf operieren, um Daten hinzuzufügen oder anzupassen. Außerdem bekommt die Methode den Kunden, die Bestellung und die verwendete Klarna-Methode („invoice“, „partpayment“ oder „checkout“) als Parameter übergeben.
Beachten Sie, dass die Struktur der merchant_data im Falle der Klarna-Methode „checkout“ ggf. anders aussehen muss, als bei den anderen Zahlungsarten. Weitere Informationen dazu entnehmen Sie bitte dem Code oder den Anleitungen unter https://developers.klarna.com.
Der Rückgabewert der Methode wird nicht ausgewertet!
E-Mail-Vorlagen anpassen
Passen Sie Ihre Bestellbestätigungs-Mail-Vorlagen an.
Bitte beachten Sie hierzu auch die Communication Guidelines von Klarna, welche Sie hier finden:
DE: https://developers.klarna.com/uploads/media/56b44fd65b192/KPM_guidelines_DE.pdf
AT: https://developers.klarna.com/uploads/media/56a08b6790634/communicate.pdf
SE: https://developers.klarna.com/uploads/media/551d282dcedd4.pdf
NO: https://developers.klarna.com/uploads/media/551d282d806f8.pdf
DK: https://developers.klarna.com/uploads/media/570b48a8e3b3f/communicate.pdf
FI: https://developers.klarna.com/uploads/media/551d282d32c6f.pdf
NL: https://developers.klarna.com/uploads/media/551bfc0e56411.pdf
Testbestellung und Aktivieren
Testbestellung
Führen Sie auf jeden Fall eine Testbestellung durch, um sicherzustellen, dass das Plugin korrekt konfiguriert ist.
Testdaten, mit denen Sie bestellen können, finden Sie hier:
https://developers.klarna.com/en/de/kpm/test-credentials
Prüfen Sie insbesondere Folgendes:
Die Darstellung Klarna-Zahlungsarten in der Zahlungsartauswahl.
Die Bestellung muss in der Wawi ankommen und die richtige Zahlungsart haben.
Nach dem Versand muss die Bestellung in Klarna Online aktiviert sein.
Falls aktiviert, muss nach der Aktivierung (also nach dem Komplettversand) auch die Rechnung auf dem Shop-Server heruntergeladen sein. (Im Testmodus ist die generierte Rechnung von Klarna eine PDF mit dem Text „TEST“.)
Produktiv-Modus aktivieren
Um das Plugin produktiv zu schalten, stellen Sie einfach bei den aktiven Ländern den Server von „Test“ auf „Live“ um.
Updates
Die folgenden Schritte sind nur bei einem Update des vorher bereits installierten Plugins durchzuführen:
Installation
Laden Sie den aktuellen Code des Plugins wie in Kapitel 4 beschrieben hoch.
Kopieren Sie ggf. selbst erstellte custom-Dateien in den entsprechenden Unterordner der aktuellsten Version („/includes/plugins/s360_klarna/version/<höchste Nummer>/frontend/…“).
Hinweis: Wenn Sie selbst angepasste Templates nutzen, müssen Sie ggf. Änderungen der Basis-Templates manuell nachziehen.
Wechseln Sie in die Pluginverwaltung – hier sollte nun wie gewohnt der Hinweis stehen, dass ein Update für das Plugin verfügbar ist. Führen Sie das Update aus.
Führen Sie zur Sicherheit nochmals eine Testbestellung durch!
Zusatzschritt Klarna-Checkout
Der Klarna-Checkout ist für eine ordnungsgemäße Funktion darauf angewiesen, dass er den Frontendlink /checkout in Ihrem Shop anlegen kann und dieser nicht verändert wird.
Stellen Sie nach jedem Update des Plugins bitte sicher, dass unter „Inhalte > Eigene Seiten“ in der Linkgruppe „hidden“ die Seite „Klarna Bestellbestätigung und Push-Notification Endpunkt“ vorhanden ist und die SEO-URL („Suchmaschinenname“) „checkout“ lautet. JTL-Shop fügt bei Plugin-Updates mitunter eine „_1“ an, die Sie manuell entfernen sollten.
Sie können die korrekte Einrichtung des Links testen, in dem Sie die folgende Seite aufrufen:
https://www.ihrshop.de/checkout
Sie sollten dann keinen 404-Fehler bekommen und den Text „Checkout erreichbar. (Plugin-Version)“ sehen.
Tracking
Klarna Rechnungs- und Ratenkauf
Das Conversion-Tracking von Klarna Rechnungskauf und Klarna Ratenkauf funktioniert analog zu allen anderen Zahlungsarten direkt über das Bestellabschluss-Template.
Klarna Checkout
Das Tracking von Klarna-Checkout-Bestellungen passiert auf der Klarna-Checkout-Frontendseite /checkout.
Da der Kunde auf diese Seite weitergeleitet wird, bevor die Bestellung bereits im Shop existiert, weicht die Bestellnummer hier von den Shop-internen Bestellnummern hab. Stattdessen wird die Klarna-Checkout-Bestellnummer an das Tracking übergeben.
Wenn Sie Anpassungen am Tracking vornehmen wollen, können Sie dies erreichen, in dem Sie eine klarna_custom.tpl anlegen und dort Ihre gewünschten Änderungen durchführen.
Template-Anpassungen
Das Plugin ist weitestgehend so ausgelegt, dass Sie die Templates an Ihre Wünsche anpassen können. Sie finden die relevanten Dateien in den Ordern .../version/<xxx>/frontend/template/ und …/version/<xxx>/frontend/css/.
Wichtig: Editieren Sie möglichst nie die Dateien, die direkt mit dem Plugin geliefert werden, sondern legen Sie analog zu JTL-Template-Anpassungen Kopien (oder eigene Dateien) mit dem Suffix _custom.tpl (für Templates) oder _custom.css (für CSS-Dateien; bitte beachten Sie, dass hier im Gegensatz zum Shop 3 Plugin nun ein Unterstrich genutzt wird) an.
TPL-Dateien
Die folgenden Template-Dateien werden von *_custom.tpl- Dateien überschrieben, wenn sie vorhanden sind:
kco/checkout.tpl
Das Template für den Klarna Checkout. Hierbei handelt es sich um den Teil, der innerhalb des Bestellvorgangs angezeigt wird. In dieses Template wird bei der Tab-Darstellung der eigentliche JTL-Checkout eingebettet (Smarty-Variable {$kco_original_content}).
kco/checkout_scripts.tpl
Hier sind Utility-Skripte zur Steuerung des Klarna Checkout enthalten.
kpm/paymethod_scripts.tpl
Hier sind Utility-Skripte zur Steuerung der Darstellung von Klarna Rechnungskauf und Klarna Ratenkauf enthalten.
kpm/paymethod_snippet.tpl
Dieses Template wird genutzt, um den Inhalt der Klarna-Zahlungsmethoden gemäß Vorgaben von Klarna zu rendern.
snippets/logo.tpl
Dieses Snippet wird für das Rendering des Klarna Logos bzw. Tooltips genutzt.
snippets/widget.tpl
Dieses Snippet rendet das Klarna Teilzahlungs-Widget.
klarna.tpl
Diese Template-Datei enthält die Darstellung der Bestellbestätigung für Klarna Checkout, sowie das Tracking von Klarna-Checkout-Bestellungen.
CSS-Dateien
Die folgenden CSS-Dateien können durch *_custom.css-Dateien ersetzt werden. Ab Shop-Version 4.03 werden die vom Plugin mitgelieferten .css-Dateien vollständig ersetzt. Sie müssen also deren Inhalte in jedem Fall komplett in Ihre eigene _custom.css-Datei kopieren, wenn Sie eine _custom.css-Datei anlegen. Ihre Änderungen können Sie dann darunter eintragen.
Hinweis bis einschließlich Shop 4.02: Die Plugin-Dateien werden bis Shop-Version 4.02 nicht überschrieben, sondern ergänzt. Da das *_custom.css nach der Standard-*.css geladen wird, überschreiben Anpassungen die Standard-Werte.
klarna.css
Enthält Styles für die Klarna-Zahlungsarten in der Zahlungsartauswahl, sowie die Darstellung des Klarna Checkouts.
Bestellungsverwaltung
JTL Wawi
Standard-Ablauf
Im Normalfall verläuft eine Bestellung folgendermaßen:
Kunde gibt Bestellung im Shop auf.
Plugin erzeugt Reservierung in Klarna und holt sich die zukünftige Rechnungsnummer, die Klarna vergeben wird (eine sogenannte OCR-Nummer).
Die Bestellung kommt in Ihrer Wawi als Bezahlt = Ja an. Im Hinweis-Feld der Bestellung fügt das Plugin die OCR-Nummer („Klarna-RNr. nnn“) hinzu.
Sie versenden die komplette Bestellung.
Das Plugin erkennt, dass es sich um den ersten Versand und um einen Komplett-Versand handelt. Es aktiviert die Reservierung gegen Klarna. Diese Funktion können Sie optional deaktivieren.
Klarna erstellt die Rechnung mit der reservierten Rechnungsnummer und sendet die Rechnung per E-Mail an den Kunden.
Teilversand
Bei einem Teilversand kann das Plugin keine automatische Aktivierung mehr vornehmen. Bitte aktivieren Sie die Reservierung manuell in Klarna Online! Achten Sie darauf, bei mehreren Teilrechnungen die jeweiligen Klarna-Rechnungsnummern Ihren internen Zahlungsbelegen zuzuordnen!
Stornierung
Wenn Sie eine Bestellung vor dem Versand stornieren, cancelt das Plugin automatisch die zugehörige Reservierung in Klarna Online. Diese Funktion können Sie optional deaktivieren.
Auftragsplit
Der Auftragsplit wird von dem Plugin nicht unterstützt!
Rechnungskorrekturen
Wenn Sie in der Wawi nach Versand einer Bestellung eine Rechnungskorrektur vornehmen und dabei die Option „Webshopbestellung stornieren“ aktivieren, kann das Plugin optional automatisch einen vollen Refund der Klarna-Rechnung auslösen. Es können jedoch keine automatischen Teilerstattungen durchgeführt werden. Diese sind nur direkt über Klarna Online möglich.
Pending-Bestellungen
Wenn Sie die Option für Pending-Bestellungen beim Klarna Rechnungskauf und Ratenkauf aktiviert haben, kann ein Kunde seine Bestellung auch abschließen, wenn Klarna zunächst mit einem Pending-Status antwortet.
Solche Bestellungen landen in der Wawi zunächst als Bezahlt = Nein. Diese Bestellungen sollten Sie auf keinen Fall versenden, da diese nicht aktiviert werden können!
Beim Wawi-Abgleich, aber maximal alle 2 Stunden, prüft das Plugin den Status von Bestellungen im Pending-Status gegen Klarna.
Wenn eine Bestellung von Pending auf OK wechselt, setzt das Plugin die Zahlung. Die Bestellung wird dann in der Wawi als bezahlt markiert und kann wie andere Klarna-Bestellungen behandelt werden.
Weist Klarna die Bestellung jedoch zurück, so sendet das Plugin an die Eskalations-Mail-Adresse eine Hinweis-E-Mail, die Sie darüber informiert. Zusätzlich wird im Plugin-Backend die Bestellung entsprechend markiert. Diese Bestellungen können nicht mit Klarna abgewickelt werden. Sie müssen also die Bestellung entweder stornieren, oder sich mit dem Kunden auf eine alternative Zahlungsart einigen.
Plugin-Backend
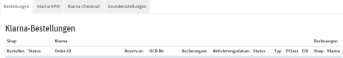
Zusätzlich zur Bestellverwaltung in der Wawi bietet das Plugin auch noch eine eigene Übersicht über die Klarna-Bestellungen.
Sie erreichen diese Liste über den Reiter „Bestellungen“ im Backend des Plugins.
Die Bestellungen sind je nach Status farbig markiert:
Blau: Diese Bestellungen haben eine akzeptierte Reservierung, sind aber noch nicht (durch das Plugin) aktiviert worden.
Grün: Diese Bestellungen sind erfolgreich aktiviert worden.
Gelb: Diese Bestellungen sind im Status „Pending“.
Rot: Diese Bestellungen waren im Status „Pending“, wurden dann jedoch von Klarna abgelehnt oder diese Bestellungen wurden teilversandt, so dass das Plugin keine automatische Aktivierung durchführen konnte.
Grau: Diese Bestellungen wurden storniert.
Die Bedeutung der Spalten ergibt sich wie folgt:
Shop-Bestellnr.
Die gewohnte Bestellnummer im JTL-Shop. Diese entspricht der externen Auftragsnummer in der JTL-Wawi. Das Plugin übermittelt diese Nummer als Referenz auch als Order ID 1 an Klarna.
Shop-Status
Der aus JTL-Shop bekannte Status der Bestellung.
Klarna-Order-ID
Bei Klarna Checkout-Bestellungen (und nur dort) steht hier die Bestellnummer drin, die Klarna erzeugt hat.
Klarna-Reservierungsnr.
Die RNO von Klarna. Über diese Nummer können Sie die Reservierung in Klarna Online wiederfinden.
Klarna-OCR-Nr.
Die von Klarna verteilte OCR-Nummer. Diese Nummer wird bei der Aktivierung als Klarna-Rechnungsnummer verwendet. Technisch ist diese OCR-Nummer auch die Nummer, die als Klarna-RNr. im Feld „Hinweis“ zur Bestellung an die JTL-Wawi übermittelt wird.
Klarna-Rechnungsnr.
Nach der Aktivierung der Reservierung steht hier die Klarna-Rechnungsnummer drin. Diese muss mit der OCR-Nr. übereinstimmen. Ist das nicht der Fall, handelt es sich um einen Fehler. Wenden Sie sich dann bitte an Ihren Klarna-Ansprechpartner.
Klarna-Aktivierungsdatum
Hier steht das Datum drin, an dem die Reservierung gegen Klarna aktiviert worden ist. Dies müsste also in der Regel dem Versanddatum entsprechen.
Klarna-Status
Hier ist nochmal der Klarna-Status (welcher auch die Farbgebung der jeweiligen Zeile bestimmt) aufgeführt.
Klarna-Typ
Hier ist der Typ der Bestellung aufgeführt. Für Klarna Ratenkauf und Rechnungskauf ist das „KPM“. Für Klarna Checkout ist das „KCO“.
Klarna-PClass
Hier ist zur Referenz nochmal aufgeführt, um welche PClass es sich bei der Bestellung handelt. So können Sie nochmal genau sehen, welche Zahlungsmodalitäten der Kunde ausgewählt hat.
Klarna-EID
Hier ist die EID enthalten, mit der die Bestellung durchgeführt wurde.
Rechnungen-Shop
Sobald das Plugin die Klarna-Rechnung auf den Shop-Server heruntergeladen hat (insofern die Option aktiviert wurde), finden Sie hier einen Button, über den Sie die entsprechende Rechnung vom Shop-Server herunterladen können.
Rechnungen-Klarna
Hier finden Sie den externen Link zur Rechnung auf dem Klarna-Server. Bitte beachten Sie, dass diese mitunter bei jedem Abruf neu generiert wird und daher Abweichungen am Rechnungsinhalt (z.B. Rechnungsdatum) auftreten können.
Ergänzende Hinweise
Verwenden Sie das Funktionsattribut „exclude_klarna“ mit dem Wert „1“ für Artikel, für die die Zahlungsarten von Klarna unterbunden werden sollen.
Prüfen Sie, ob Ihre Datenschutzbestimmungen im Zusammenhang mit der Verwendung von Klarna angepasst werden müssen.
Wenn Sie das Plugin deinstallieren, löscht JTL-Shop automatisch die zugehörigen Tabellen. Falls Sie das also vorhaben, erstellen Sie zur Sicherheit ein Backup von allen Tabellen, die mit xplugin_s360_klarna_ beginnen. So können Sie die Daten (Konfiguration und Bestellungen) nach einer erneuten Installation des Plugins wieder herstellen.
Falls Sie sich unsicher sind, welchen Status eine Bestellung bei Klarna jetzt genau hat und ob Rechnungen aktiviert worden sind oder nicht, können Sie sich jederzeit über Klarna Online vergewissern.
FAQ / Probleme
KPM: Klarna Zahlungsarten werden nicht angezeigt?
Damit Klarna Zahlungsarten für den Kunden angezeigt werden, sind neben den Standard-Zahlungsart-Bedingungen in JTL noch weitere Punkte von Bedeutung:
Ist das Rechnungsland eines der unterstützten Klarna-Länder?
Entspricht die aktuell aktive Währung der für das Rechnungsland erforderlichen Währung?
Ist ggf. ein Artikel mit dem Funktionsattribut „exclude_klarna = 1“ im Warenkorb?
Ist mindestens eine PClass vorhanden und aktiviert? (bei Klarna Ratenkauf)
Ist im Plugin-Backend Klarna für das Rechnungsland aktiviert?
Ist das Plugin allgemein aktiviert (auch im Plugin-Backend gibt es dafür nochmal einen Schalter)?
Ist der Mindestbestellwert mindestens einer PClass erreicht? Bedenken Sie, dass dieser Mindestbestellwert auch höher sein kann, als der im JTL-Shop-Backend definierte Mindestbestellwert. (bei Klarna Ratenkauf)
Ist das Rechnungsland Niederlande und der Warenkorb höher als das gesetzliche Limit? (bei Klarna Ratenkauf)
KCO: Der Klarna Checkout wird gar nicht angezeigt?
Bei technischen Fehlern im Klarna Checkout (zum Beispiel fehlerhafter Konfiguration) wird nur der normale JTL-Shop-Bestellvorgang angezeigt. Prüfen Sie Ihr Browser-Log (F12) und das Shop-Systemlog, ob dort entsprechende Fehlermeldungen zu finden sind.
Sie können das Log-Level vorrübergehend auf „Debug“ stellen, damit das Plugin wesentlich mehr Log-Nachrichten schreibt. Sämtliche Log-Meldungen vom Klarna-Plugin beginnen mit „KLARNA:“.
Wozu wird die Einstellung html_errors 0 bei PHP 5.6 oder kleiner benötigt?
In PHP bis einschließlich der aktuellsten PHP 5.6-Version existiert ein Bug, der dazu führt, dass PHP in einen Speicherfehler läuft, wenn in einer Exception-Nachricht Umlaute enthalten sind und html_errors auf 1 steht. (vgl. https://bugs.php.net/bug.php?id=68166 )
Da die Klarna-internen Exceptions Fehlernachrichten in der Sprache des Kunden enthalten und dort auch Umlaute enthalten sein können, würde dieses Problem dann auch im Shop auftreten.
Das Plugin kann trotzdem verwendet werden, falls Sie diese Einstellung nicht anpassen können, es kann aber in Ausnahmefällen dann ggf. Probleme mit dem Bestellvorgang über Klarna geben.
Wie kann ich PayPal-PLUS und Klarna-Rechnungskauf und -Ratenkauf zusammen verwenden?
Ab Version 1.06 des PayPal-Plugins (in Shop 4.05 und höher enthalten) können Drittanbieter-Zahlungsarten unterhalb des von PayPalPlus erzeugten iframe dargestellt werden.
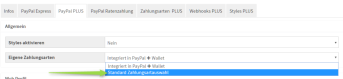
Stellen Sie dazu die Einstellung „Eigene Zahlungsarten“ im PayPal-Plugin im Reiter „PayPal PLUS“ auf „Standard Zahlungsartauswahl“ (siehe auch Screenshot unten). Dann werden Klarna Rechnungs- und Ratenkauf wie gewohnt unter den PayPal-PLUS-Zahlungsarten dargestellt.
Die Backup-Funktion zeigt mir fehlende Schreibrechte – was muss ich tun?
Damit die Backup-Funktion die Plugin-eigenen Tabellen sichern kann, muss der Ordner /includes/plugins/s360_klarna/backup für den Webserver beschreibbar sein.
Sie können dem Ordner z.B. über Ihr FTP-Tool die benötigten Schreibrechte (755 oder 777, analog zum bilder/ oder export/-Ordner Ihres Shops) geben.
Changelog
Version 1.09 (April 2020)
- Verbesserung: KCO: Das neue Artikelpositionsfeld "cResponsibility" wird mit durchgeschleift.
- Verbesserung: Wenn der Rechnungsdownload aktiviert wird, versucht das Plugin nur noch die Rechnungen der letzten 30 Tage zu downloaden. (Zu lange zurückliegende Rechnungen laufen in 404, weil sie nicht mehr auf dem Klarna-Server zur Verfügung stehen.)
Version 1.08 (April 2019)
- Bugfix: KCO: Bei Wechsel zwischen normalem Checkout und KCO kann i.V.m. Zahlungsartgebühren/Skonto u.U. eine zu hohe Rundungskorrektur entstehen
- Verbesserung: KCO: Fehlerhaft zurückgegebene JS-Daten werden validiert und führen nicht mehr zu Error in der Browser-Console.
Version 1.07 (Oktober 2017)
- KPM-Hinweise nur anzeigen, wenn KPM möglich ist (KPM)
- Bugfix Anzeige KCO ohne Tabs, bei Wechsel auf andere Zahlungsarten (KCO)
- Warnmeldung im Backend, wenn html_errors auf 1 steht (KPM)
- Kompatibilität mit 3-Step-Checkout im Shop 4.06 (auch i.V.m. PayPalPlus) (KPM)
- Default-Fallback-Sprachen-Locale gefixt (KPM)
- Neue Klarna CI integriert
- Support für artikelabhängige Versandkosten (KCO)
- Autocomplete-Flag im Backend explizit auf false gesetzt, um Vorbefüllung durch Browser zu vermeiden
Version 1.06 (März 2017)
Rechnungsdownload durch neuen Security-Hash abgesichert (KCO + KPM)
Interne Identifikation des Plugins ggü. Klarna verbessert (KCO)
Backup-Funktion für die Plugin-eigenen Datenbanktabellen
Version 1.05 (Februar 2017)
Fix für die Verwendung von „unsichtbaren“ Konfiguratorkomponenten (KCO)
Optimierungen für die gemeinsame Darstellung mit der PayPal-PLUS-Payment-Wall (KPM)
Selbstcheck für Frontendlink für Push-Notification/Bestellbestätigung bei Aufruf des Klarna Backends (KCO)
Version 1.04 (Dezember 2016)
Externe Zahlungsarten sowohl als External Payment als auch als External Checkout ermöglicht (KCO)
Angabe der Rechnungsgebühr bei Verwendung vom Widget ermöglicht (KPM)
Fix für die Preisübermittlung von Artikeln bei Nicht-Standard-Kundengruppe (KCO)
Zusätzliche Eskalationsmail bei Exceptions während der Aktivierung von Bestellungen (KPM + KCO)
Version 1.03 (Oktober 2016)
Fix für die Prüfung der passenden Lieferadresse bei Auswahl der Anrede (KPM)
Fix für die Übertragung der Hausnummer bei Bestellungen nach Österreich (KPM)
Diverse Code-Optimierungen
Version 1.02 (September 2016)
Optimierung durch Verwendung des JTL-Shop-Cache
Neue Optionen für automatische Aktivierung und automatische Refunds bei Stornierung
Integration von „External Payment Methods“ und „External Checkouts“ (KCO)
Version 1.01 (August 2016)
Anpassungen am Layout für Mobile Darstellung (KPM)
Optionen für manuelles Ordermanagement hinzugefügt
Anzeige der „Total Credit Cost“ für Part Payment Flexible in Finnland (KPM)
Fix für das Laden von Custom-Widget-Templates
Diverse Code-Optimierungen
Version 1.00 (Juli 2016)
Initialer Release
Support und Kontakt
siehe Support und Kontakt
Abschließender Hinweis:
Das Plugin ist von Klarna abgenommen und wurde durch Klarna und uns getestet. Eine ordnungsgemäße Funktionsweise kann allerdings nur für einen Standard-JTL-Shop gewährleistet werden. Für die Nutzung in modifizierten JTL-Shops können wir keine Gewährleistung übernehmen. Gerne unterstützen wir Sie jedoch bei der Installation und Einrichtung in Ihrem angepassten Onlineshop.
Beachten Sie bitte in diesem Zusammenhang auch unsere Allgemeinen Geschäftsbedingungen, abrufbar unter https://shop.solution360.de/AGB.
Alle verwendeten Markenzeichen sind urheberrechtlich geschützt. Die Abbildungen dienen der beispielhaften Darstellung und können von den bei Ihnen angezeigten abweichen.
© 2016 - 2017 Solution 360 GmbH. Alle Rechte vorbehalten. Alle Angaben ohne Gewähr.