FlexBoxen (Duo, Triple, Quadro, Quinto)
Einleitung
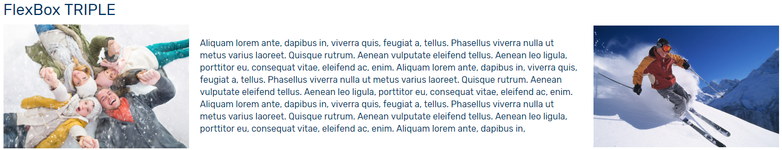
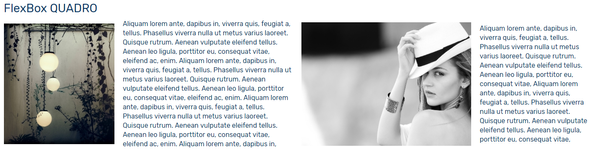
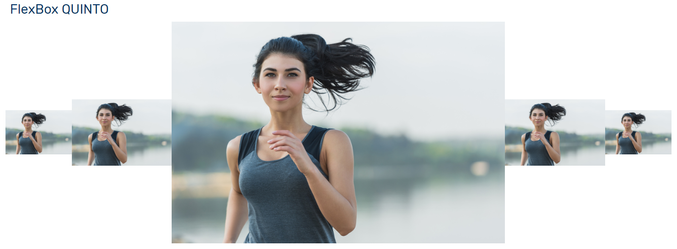
Mit den FlexBoxen Duo, Triple, Quadro und Quinto kannst du, entsprechend des gewählten Widgets, jeweils 2, 3, 4 oder 5 nebeneinander liegende Boxen/Elemente mit Text und/oder Bildmaterial befüllen und zudem bestimmen, welche Breite (in %) das jeweilige Element bekommen soll.
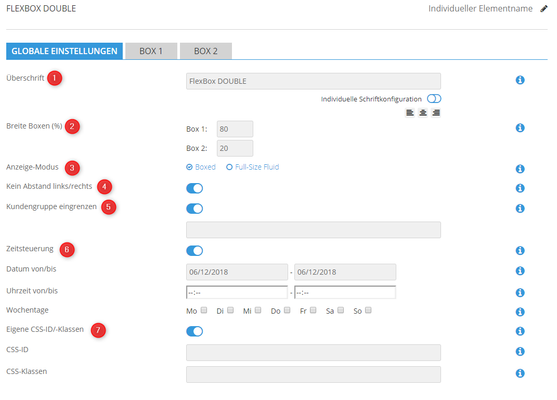
Einstellungen Reiter "Globale Einstellungen"
Überschrift
Hier legst Du die optionale Überschrift für die FlexBox fest.
Breite Boxen (%)
Hier kannst Du die jeweilige Breite der einzelnen Elemente festlegen (in %).
Anzeige-Modus
Hier kannst du festlegen, ob die FlexBox innerhalb des Content-Bereichs (Boxed) oder über die gesamte Anzeigebreite (Full-Size Fluid) angezeigt werden soll.
Kein Abstand links/rechts
Hier kannst du festlegen, ob ob die Elemente zueinander, sowie links und rechts zum Bildschirmrand, einen Abstand haben sollen oder nicht.
Kundengruppe eingrenzen
Du kannst das Widget hier auf bestimmte Kundengruppen eingrenzen.
Zeitsteuerung
Mit der Zeitsteuerung hast du die Möglichkeit, das Widget nur in dem dort definierten Rhythmus oder den dort definierten Zeitraum anzeigen zu lassen.
→ siehe Zeitsteuerung
Eigene CSS-ID/-Klassen
An dieser Stelle kannst du deine angelegten eigenen CSS-IDs und/oder -Klassen hinterlegen.
Einstellungen Reiter "BOX ..."
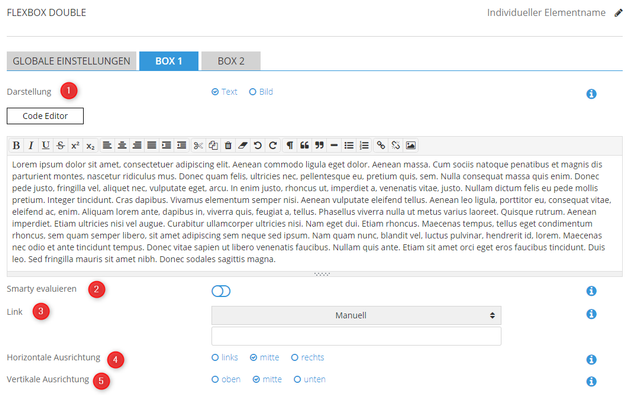
Darstellung
Bei den FlexBoxen kannst du je Element wählen, ob du Text/HTML oder ein Bild anzeigen möchtet.
Smarty Evaluieren
Erlaubt die Verwendung von Smarty-Syntax im Inhalt. Achtung: Kann sich negativ auf die Performance auswirken.
Link
Hier kannst du das Element optional Verlinken.
Horizontale/Vertikale Ausrichtung
Bestimme hier die jeweilige Ausrichtung des Elements auf horizontaler und/oder vertikaler Ebene.
Bild
Lade hier das gewünschte Bild hoch.
Alt-Text
Hier wird der Text für den Alt-Tag des Bildes hinterlegt.
Link
Hier kannst du das Element optional Verlinken.