Diese Übersicht bietet einen kleinen Überblick über die Begrifflichkeiten und liefert einige Lösungsansätze. Das Feld der Performance-Optimierung ist sehr komplex und es gibt keine einzelne Antwort die alles allumfassend löst. Vielmehr ist Performance ein Zusammenspiel von zahlreichen Faktoren (Server, Cache, Code, Plugins, Content, Tracking, Consent…) Gerne unterstützen wir unsere Kunden und User bei der Optimierung von Pagespeed & Core Web Vitals im High-Level-Bereich. Bitte sprechen Sie uns an: https://www.solution360.de/Kontakt |

Hintergrundwissen zu den Core Web Vitals
Was ist Pagespeed
ist und war immer nur ein Domain / Online Dienst bzw. Markenname von Google
Metriken bezogen sich fast ausschließlich auf den Lighthouse Score
Abkömmliche, wie Webserver Module “Pagespeed”, Pagespeed Service (CDN / Hosting) sind mittlerweile eingestellt
Wer ist dafür verantwortlich(und damit eine seriöse Quelle)?
Lighthouse: Dave Chen, Vice President of Engineering Alphabet Inc.
Core Web Vitals: Sowmya Subramanian, Director of Engineering for Search Ecosystem Alphabet Inc.
Chrome UX Report: Bryan McQuade und Ilya Grigorik, User Experience Reporters Alphabet Inc.
Was sind die CoreWebVitals (CWV)
CWV sind eine von Google definierte Sammlung von Metriken für Webperformance von Webseiten im Chrome-Browser.
Sie werden für das Suchmaschinenmarketing von Webseiten (Mobil + Desktop) herangezogen, um die Nutzerfreundlichkeit anhand einer Reihe von Signalen zu bestimmen.
CWV sind vorrangig für die Nutzerfreundlichkeit wichtig und werden von Google beim Ranking hinter die angebotenen Informationen gestellt. Diese Metriken werden erst relevant, wenn viele Seiten ähnliche Inhalte haben und Google eine Entscheidungshilfe für den Stellenwert der Sichtbarkeit benötigt.
Understanding Google Page Experience | Google Search Central | Documentation | Google Developers
CWV haben jedoch nicht nur eine Wirkung auf die Rankings, sondern wirken sich statistisch bewiesen auf den Umsatz einer Seite auf (web.dev: The business impact of Core Web Vitals)
Metriken:
LCP = Largest Contentful Paint
Bezeichnet die Zeit vom Beginn des Ladens der Seite bis zum Anzeigen des größten Inhaltselements im Viewport
FID = First Input Delay
Gibt an, wie schnell eine Website auf User-Aktionen reagiert.
CLS = Cumulative Layout Shift
Ist ein Maß für das Verschieben von Elementen während des Seitenaufbaus und beim Scrollen
FCP = First Contentful Paint
Beschreibt die Zeit vom Beginn des Seitenladens bis zu dem Zeitpunkt, wenn das erste Mal etwas auf dem Display angezeigt wird, das als Inhalt wahrgenommen werden kann.
INP = Interaction to Next Paint:
Bewertet die Reaktionsfähigkeit der Seite und misst die Latenz aller Interaktionen, die ein Benutzer mit der Seite vorgenommen hat (und meldet einen einzelnen Wert, unter dem (fast) alle Interaktionen lagen).
TTFB = Time to First Byte
Wo findet man Berichte zum Thema Performance und CWV?
Scoring - Lighthouse
Standard seit 2016, interner Chrome Benchmark(Abweichungen zu anderen Browsern daher IMMER möglich) - offizielle Website: Overview - Chrome Developers
unterteilt in diverse Audits (Performance, Accessibility, Best Practices, SEO, PWA etc.)
Messung über Chrome Dev Tools (empfohlen von Google), Browser Extensions, web.dev Website, CI Stacks

Scoring - Core Web Vitals
Standard seit 2020, Basis für Nutzerfreundlichkeit, Geschwindigkeit, Visuelle Stabilität von Websites
erste Erwähnung: Evaluating page experience for a better web | Google Search Central Blog | Google Developers
Grob in 3 Teile unterteilt:
Ladegeschwindigkeit der Seite - Largest Contentful Paint (LCP)
Interaktivität der Seite - First Input Delay (FID)
Visuelle Stabilität - Cumulative Layout Shift (CLS)
Hier kann man seine CWV sehen: Google zeigt sie erst an, wenn sie in statistisch signifikanter Menge vorliegen. Liegen für FID nicht genügend Daten vor, LCP und CLS wurden aber bestanden, dann gilt der CWV-Test auch als bestanden

Scoring - Chrome UX Report
Relevanz von Page Experience
Die Page Experience / Seitengeschwindigkeit ist wahrscheinlich der universellste SEO-Faktor, denn die Verbesserung der Page Experience / Seitengeschwindigkeit verbessert das Ranking, das Nutzererlebnis und auch die Conversionrate.
Es ist ein seltenes Beispiel für eine SEO-Maßnahme, die wirklich jedem etwas bringt.
Page Experience / Seitengeschwindigkeit und SEO
Im Bereich der Suchmaschinenoptimierung ist die Page Experience / Seitengeschwindigkeit von Seiten und Websites ein wesentlicher Bestandteil der Bewertung von Seiten durch die Suchmaschinen geworden.
Das liegt daran, dass Google keine Ergebnisse liefern möchte, die langsam laden und die Nutzer abschrecken. Sie versuchen, die relevantesten und am besten geeigneten Websites in ihren Ergebnissen zu präsentieren.
Mit dem Google Page Experience Update im Mai 2021 wurde dies ein noch wichtigerer Faktor.
Google berücksichtigt beim Ranking vor allem die angebotenen Informationen. Eine gute Nutzerfreundlichkeit bedeutet nicht, dass relevante Inhalte unwichtiger werden. Wenn allerdings viele Seiten ähnlich relevante Inhalte haben, bekommt die Nutzerfreundlichkeit einen wesentlich höheren Stellenwert für die Sichtbarkeit.
https://developers.google.com/search/docs/advanced/experience/page-experience#ranking
Page Experience / Seitengeschwindigkeit und UX
Die Nutzererfahrung ist der Hauptgrund dafür, dass Suchmaschinen die Page Experience / Seitengeschwindigkeit einer Website für einen so wichtigen Faktor halten, und deshalb ist sie auch Teil ihrer Ranking-Algorithmen.
Es ist eine allgemein anerkannte Tatsache, dass im Internet niemand eine Aufmerksamkeitsspanne von mehr als ein paar Sekunden hat. Wenn eine Webseite also mehr als 3 Sekunden zum Laden braucht, kann es sein, dass die Mehrheit der Besucher nicht darauf warten will und eine andere Seite besucht.
Sie müssen den Inhalt wirklich wollen, um so lange zu warten.
Schnellere Websites sorgen für ein besseres Nutzererlebnis, und deshalb wollen Suchmaschinen diese Websites gegenüber langsamen Websites mit höheren Absprungraten bevorzugen.
Page Experience / Seitengeschwindigkeit und CRO
Der letzte der drei großen Vorteile einer schnelleren und gut zu bedienenden Website ist die Optimierung der Conversionrate.
Die CRO erhält oft einen großen Schub, wenn die Page Experience / Seitengeschwindigkeit verbessert wird, weil Sie keine Nutzer verlieren, die darauf warten, dass die Seite geladen wird.
Insgesamt wird die Verbesserung der Page Experience / Seitengeschwindigkeit also dazu beitragen, dass Seiten besser ranken, Nutzern ein besseres Erlebnis bieten und Chancen auf die so wichtige Conversions erhöhen.
Core Web Vitals im Detail
Time to First Byte (TTFB)
Time to First Byte (TTFB) ist die Zeit, die der Browser eines Nutzers benötigt, um das erste Byte des Seiteninhalts zu empfangen:
Weitere Informationen: Reduce server response times (TTFB)
Wie kann man TTFB verbessern?
Optimieren Sie Ihren Server
Leiten Sie Benutzer zu einem nahe gelegenen CDN um
Cache-Assets
Verringern Sie das Serverseitige Logging
Servieren Sie HTML-Seiten zuerst im Cache
Frühzeitiges Herstellen von Verbindungen zu Drittanbietern
Optimieren Sie die Anwendungslogik des Servers, um Seiten schneller vorzubereiten. Wenn Sie ein Server-Framework verwenden, hat das Framework möglicherweise Empfehlungen, wie dies zu bewerkstelligen ist.
Optimieren Sie die Art und Weise, wie Ihr Server Datenbanken abfragt, oder migrieren Sie zu schnelleren Datenbanksystemen.
Rüsten Sie Ihre Server-Hardware auf, um mehr Speicher oder CPU zu erhalten.
First Contentful Paint (FCP)
Die Kennzahl "First Contentful Paint" (FCP) misst die Zeit zwischen dem Beginn des Ladens der Seite und dem Zeitpunkt, an dem ein Teil des Seiteninhalts auf dem Bildschirm gerendert wird.
Zum FCP-Inhalt gehören Text, Bilder (einschließlich Hintergrundbilder), <svg>-Elemente oder nicht-weiße <canvas>-Elemente.
Weitere Informationen: First Contentful Paint (FCP)
Beispiel

Wie kann man FCP verbessern?
Es gibt viele Möglichkeiten, die FCP zu verbessern. Dies ist von Standort zu Standort unterschiedlich, so dass Sie ein Lighthouse-Scoring durchführen und auf alle spezifischen Möglichkeiten oder Diagnosen achten können, die das Audit vorschlägt.
Im Allgemeinen sollten wir die folgenden Punkte beachten, um FCP zu verbessern:
Beseitigen Sie Rendering-blockierende Ressourcen
CSS verkleinern
Ungenutzte CSS entfernen
Vorab-Verbindung zu erforderlichen Ursprüngen
Verkürzung der Server-Antwortzeiten (TTFB)
Vermeiden Sie mehrfache Seitenumleitungen
Wichtige Anfragen vorladen
Vermeidung enormer Netzwerk-Payloads
Statische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen
Vermeiden einer übermäßigen DOM-Größe
Minimierung der kritischen Anforderungstiefe
Sicherstellen, dass Text beim Laden von Webfont sichtbar bleibt
Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein
Largest Contentful Paint (LCP)
LCP ist eine Metrik, die zu messen versucht, wann eine Website für den Nutzer im Wesentlichen sichtbar ist und das größte Inhaltselement zeigt, das im Ansichtsfenster des Nutzers sichtbar ist.
LCP misst die Ladeleistung
Es wird betrachtet, wann das größte Element im Viewport gerendert wurde
Bilder und Videoelemente werden für LCP berücksichtigt. Derzeit sind svg-Dateien ausgeschlossen, aber Bilder innerhalb von svg-Dateien werden weiterhin berücksichtigt
Ein Element mit einem über die Funktion url() geladenen Hintergrundbild (im Gegensatz zu einem CSS-Gradienten) wirkt sich auf LCP aus.
LCP wird auch von Block-Level-Elementen beeinflusst, die Textknoten oder andere Inline-Level-Text-Element-Kinder enthalten.
Weitere Informationen: Largest Contentful Paint (LCP)
Beispiele


Wie kann man LCP verbessern?
LCP wird hauptsächlich durch folgende Faktoren beeinflusst:
Langsame Server-Antwortzeiten - verbessern Sie TTFB, um dies zu verbessern
Rendering-blockierende JavaScript und CSS
Ressourcen-Ladezeiten
Client-seitiges Rendering
Mehr Informationen: https://web.dev/optimize-lcp/
First Input Delay (FID)
Die Kennzahl First Input Delay (FID) hilft, den ersten Eindruck des Nutzers von der Interaktivität und Reaktionsfähigkeit Ihrer Website zu messen. FID misst die Zeit zwischen der ersten Interaktion eines Nutzers mit einer Seite (d. h. wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) und dem Zeitpunkt, zu dem der Browser tatsächlich auf diese Interaktion reagieren kann.
Messung der Interaktivität
Hauptgrund für eine schlechte FID ist JavaScript
Erfordert die Interaktion des Benutzers und ist daher sehr subjektiv
Es konzentriert sich nur auf Eingabeereignisse von diskreten Aktionen wie Klicks, Antippen und Tastendrucken.
Andere Interaktionen, wie Scrollen und Zoomen, sind kontinuierliche Aktionen und nicht Teil der FID
In anderen Berichten wird anstelle der FID möglicherweise die Gesamtblockierzeit (TBT) gemessen.
Weitere Informationen: First Input Delay (FID)
Beispiel

Wie kann man die FID verbessern?
Die FID kann wie folgt verbessert werden:
Reduzieren Sie die JavaScript-Ausführungszeit
Lange Tasks aufteilen
Optimieren Sie Ihre Seite auf Interaktionsbereitschaft
Verwenden Sie einen Webworker
Weitere Informationen: Optimize First Input Delay
Cumulative Layout Shift (CLS)
CLS misst die Gesamtsumme aller individuellen Layoutverschiebungen - für jede unerwartete Layoutverschiebung, die während der gesamten Lebensdauer der Seite auftritt. Eine Layoutverschiebung tritt immer dann auf, wenn ein sichtbares Element seine Position von einem Frame zum nächsten ändert.
Misst die visuelle Stabilität der Seite
Unerwartete Bewegung des Seiteninhalts, wenn der Benutzer dies nicht erwartet
Layoutverschiebungen als Reaktion auf Benutzerinteraktionen (Klicken auf einen Link, Drücken einer Schaltfläche, Eingabe in ein Suchfeld usw.) sind im Allgemeinen in Ordnung, solange die Verschiebung nahe genug an der Interaktion erfolgt, so dass der Zusammenhang für den Benutzer klar ist.
Weitere Informationen: Cumulative Layout Shift (CLS)
Beispiele
Schlechte Benutzererfahrung:

Schlechte vs. gute Erfahrung:

Wie kann man CLS verbessern?
Fügen Sie immer Größenattribute für Ihre Bilder und Videoelemente ein oder reservieren Sie den benötigten Platz mit Hilfe von CSS-Seitenverhältnis-Boxen.
Fügen Sie niemals Inhalte über bestehende Inhalte ein, es sei denn, Sie reagieren auf eine Benutzerinteraktion.
Bevorzugen Sie Animationen zur Transformation gegenüber Animationen von Eigenschaften, die Layoutänderungen auslösen.
Weitere Informationen: Optimize Cumulative Layout Shift
Verbesserungsmöglichkeiten der Page Experience
noteQuick Wins
Optimierung der Bilder (Größe (TinyPNG Erweiterung nutzen), Format und Dimension)
Reduzierung der angezeigten und enthaltenen Artikel in einem Produkslider (Empfehlung max. doppelte Anzahl der angezeigten Produkte)
Reduzierung der Slides im Hauptslider
Mobil reduzierten Content darstellen (Widgets explizit für Mobile und Desktop nutzen mit eigenen Bildern)
Reduzierung der Widgets z.B. auf Startseite
Intensive Widgets deaktivieren oder reduzieren
(dynamische Artikel Slider wie “Neue Produkte, Bestseller” etc. - diese werden über die Gesamtheit aller Artikel geladen)
Template Einstellung - Komprimieren von JS prüfen
Caching einschalten (ggf. Prüfung Kompatibilität mit Hosting) - Einstellung Nr. 1550
Externe Widgets/Plugins prüfen
Server Möglichkeiten mit Hostinganbieter besprechen
Quick Wins
Optimierung der Bilder (Größe (TinyPNG Erweiterung nutzen), Format und Dimension)
Reduzierung der angezeigten und enthaltenen Artikel in einem Produkslider (Empfehlung max. doppelte Anzahl der angezeigten Produkte)
Reduzierung der Slides im Hauptslider
Mobil reduzierten Content darstellen (Widgets explizit für Mobile und Desktop nutzen mit eigenen Bildern)
Reduzierung der Widgets z.B. auf Startseite
Intensive Widgets deaktivieren oder reduzieren
(dynamische Artikel Slider wie “Neue Produkte, Bestseller” etc. - diese werden über die Gesamtheit aller Artikel geladen)
Template Einstellung - Komprimieren von JS prüfen
Caching einschalten (ggf. Prüfung Kompatibilität mit Hosting) - Einstellung Nr. 1550
Externe Widgets/Plugins prüfen
Server Möglichkeiten mit Hostinganbieter besprechen
Bildmaterial optimieren
Unkomprimiertes Bildmaterial führt zu längeren Ladezeiten. Dies ist nur logisch, wenn beim Aufbau der Webseite Megabyte an Daten geladen werden müssen. Dies führt dazu, das Nutzer meist die Seite bereits verlassen, bevor die Bilder überhaupt geladen wurden. Deshalb sollte man immer darauf achten, optimiertes Bildmaterial zu verwenden.
Was kann man tun, um das Bildmaterial zu optimieren?
Passende Bildgrößen verwenden
Soll das Bild in eine Box mit bspw. 300x300 px verwendet werden, so wäre es nicht sinnvoll, das originale Bildmaterial mit bspw. 5000x5000 px zu verwenden. Hier kann man das Bild auf die notwendige Größe reduzieren.
Bildmaterial verkleinern
Es gibt einige Online-Tools, mit denen sich Bildmaterial verkleinern lässt. Eines dieser Tools ist z.B. TinyPNG (TinyPNG – Compress WebP, PNG and JPEG images intelligently ). Solche Tools helfen, aus dem Bildmaterial noch mehr Einsparpotenzial zu holen.
Mit dem easyTemplate360 für den Shop5 (ab Version 2.0.19) haben wir zur einfachen Optimierung von Bildgrößen Tinify integriert. Damit können Bilder im Medienmanager über die Api an tinypng.com gesendet und verkleinert werden. Hier bestehen dann mehrere Möglichkeiten, wie das optimierte und verkleinerte Bildmaterial gespeichert werden soll.

Bilder im WebP-Format verwenden
Optimiertes Bildmaterial kann immer noch ein wenig mehr optimiert werden, beispielsweise über das Bildformat WebP. Hier kann man im Durchschnitt noch bis zu 30% mehr einsparen: Comparative Study | WebP | Google Developers
Der JTL-Shop5 bietet hier bereits die Möglichkeit in den Bildeinstellungen:

Aktuell unterstützen aber noch nicht alle Browser dieses Bildformat.
Wie identifiziere ich zu große Bilder auf meiner Webseite?
Dafür kann man die Entwicklerkonsole des Browser, beispielsweise Google Chrome oder Mozilla Firefox, verwenden. So gehen Sie vor:
Öffnen Sie bspw. den Chrome Browser.
Öffnen Sie Ihre Webseite.
Drücken Sie auf Ihrer Tastatur die F12-Taste.
Wechseln Sie auf den Reiter Network (Netzwerk).
Klicken Sie auf Img statt All und schauen Sie, dass Disable cache angeklickt ist.
Jetzt aktualisieren Sie die Seite neu (F5 oder den Aktualisieren-Button des Browsers klicken)
Da einige Seiten LazyLoading verwenden, sollten Sie einmal die komplette Seite durchscrollen.
Nun können Sie in der Entwicklerkonsole prüfen, welche Bilder in/mit welcher Größe geladen werden und optimiert werden könnten.
Artikelslider/Produktslider limitieren
Ein typischer Anwendungsfehler ist beispielsweise im Artikelslider/Produktslider keinen oder einen zu hohen Wert bei “Maximalanzahl Produkte” gesetzt zu haben. Nimmt man dort als Quelle eine Kategorie mit bspw. 10.000 Artikeln, so würden bei Seitenaufruf auch 10.000 Artikel im Artikelsldier/Produktslider geladen werden. Hier sollte man also darauf achten, eine Grenze der zu ladenden Produkte zu setzen.
Optimierungsmöglichkeiten bei den einzelnen Core Web Vitals Meldungen
Fehler | Ansatz |
|---|
Reduzieren Sie nicht verwendetes JavaScript  | Hier lässt sich im Standard kaum etwas machen. Der JTL Core bringt drei globale JS mit sich. Würde man hier Anpassungen vornehmen, wie zB. Variantenmöglichkeit entfernen, ist das nicht rückgängig zu machen. Änderungen in diesem Bereich bedeutet ein enormer Aufwand und ist sehr fehleranfällig, da JS nicht widgetspezifisch ist Möglichkeiten: Externe Widgets wie das beliebte Instagram / Tiktok Widget in der Einbindungen prüfen -
diese bringen meist eigene Google Analytics Skripte etc. mit und
verdoppeln meist den Load. Individuelle Lösung mit der Entwicklung abstimmen.
|
Bilder richtig dimensionieren  | Bilder, die über im easyTemplate360 gepflegt werden sollten jeweils für Mobil und Desktop unterschiedliche Formate haben. Möglichkeiten Bildeinstellungen im Backen vs. Anzeige im Frontend vergleichen und anpassen WebP vom JTL Shop nutzen(muss das Hosting unterstützen) Tinify Erweiterung vom ET nutzen Bilder korrekt dimensionen, mit Tools wie tinify oder kraken.io komprimieren Bilder für Viewports einzeln pflegen (Desktop Panorama vs. Mobil Quadrat)
Erweiterte Möglichkeiten automatische Bildskalierungen weitere Bildformate und Dimensionen, die JTL nicht unterstützt AVIF Konvertierung für unterstütze Browser
|
Bilder in modernen Formaten bereitstellen  | Ein beliebtes modernes Bildformat, das von den meisten Browsern unterstützt wird ist webP. Hier kann man mit einer Komprimierung der Blider auf unter 200 kB auf den LCP positiv einwirken. Möglichkeiten |
Übermäßige DOM-Größe vermeiden  | Die Flexibilität und verschiedenen Einstellungsmöglichkeiten im easyTemplates360 schlägt sich in der DOM-Größe nieder. Minimierung der DOM-Knoten gehen zu Lasten der Flexibilität. Meist ein Hinweis darauf, dass umfangreiche Menüs / Slider mit vielen Artikeln benutzt werden. Je komplexer und beweglicher die Elemente desto mehr DOM Knoten werden erzeugt. Wird grundsätzlich kaum von User wahrgenommen. Möglichkeiten Erweiterte Möglichkeiten |
Largest Contentful Paint-Bild wurde mit Lazy Loading geladen  | Empfohlen wird von Google: Laden von Bildern innerhalb des anfänglichen Ansichtsfensters ohne Lazy Loading – während beim Rest Lazy Loading angewandt wird → weniger geladene Bytes und verbesserte Core Web Vitals https://web.dev/lcp-lazy-loading/?utm_source=lighthouse&utm_medium=lr → im easyTemplate360 nicht anwendbar, da hier die Möglichkeit besteht, die Widgets zu verschieben und selbst zu entscheiden, welches Widget an oberster Stelle gestellt wirdn (above the fold) Erweiterte Möglichkeit: |
Aufwand für Hauptthread minimieren  | Hier wären Anpassungen am JTL Core notwendig. JS wir im Standard asynchron nachgeladen bis auf jQuery und LazySizes. Änderung beeinträchtigt die Kompatibilität mit Plugins. |
Verwendet keine passiven Listener zur Verbesserung der Scrollleistung  | Event Listeners passiv machen, um die Scroll-Performance zu verbessern. Wird oftmals bei Third Party Elementen von Google beanstandet, u.a. auch Google Maps. Möglichkeiten |
Bildelemente haben keine explizite width und height  | Damit sich die Bilder an die verschiedenen Endgeräte anpassen können wird nur das Seitenverhältnis mitgegeben und keine festgelegte Höhe und Breite. Wird gerade für easyTemplate360 erarbeitet und getestet. (Stand Okt. 2022) Erweiterte Möglichkeit |
Statische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen  | Hier ist von der Server htaccess Einsetllung von Cache Gültigkeit die Rede. Im JTL Standard beträgt die Gültigkeit 1 Monat. Google setzt in seinen Richtlinien jedoch 1 Jahr an. Erweiterte Möglichkeiten: Bei manchen Servern und Caches kann einen Cache Control Header mitgeschickt werden, der 1 Jahr speichert. Zu beachten dass beim Austausch von Bildern der Name des Bildes geändert werden muss, sonst bleiben die Bilder für 1 Jahr die selben.
|
First Contentful Paint (3G)  | Ungenutztes CSS lässt sich wie bereits bei dem JS nicht einfach auseinandernehmen und einzeln bearbeiten. Spezifische Diagnose vom Entwickler erforderlich. Folgende Themen sollten dafür diagnostiziert und
ggf. angegangen werden: Beseitigen Sie Rendering-blockierende Ressourcen CSS verkleinern Ungenutzte CSS entfernen Vorab-Verbindung zu erforderlichen Ursprüngen Verkürzung der Server-Antwortzeiten (TTFB) Vermeiden Sie mehrfache Seitenumleitungen Wichtige Anfragen vorladen Vermeidung enormer Netzwerk-PayloadsStatische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen Vermeiden einer übermäßigen DOM-Größe Minimierung der kritischen Anforderungstiefe Sicherstellen, dass Text beim Laden von Webfont sichtbar bleibt Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein
|
Ressourcen, die das Rendering blockieren  | eT / JTL Ressourcen können nicht ohne großen Aufwand reduziert werden. Im eT befindet sich critical CSS. Möglichkeiten Template Einstellung - Komprimieren von JS prüfen
 CPU-lastig, daher bei Änderungen auch TTFB und allgemeinen Seitenaufbau prüfem CPU-lastig, daher bei Änderungen auch TTFB und allgemeinen Seitenaufbau prüfem externe Analyse Skripte können im GTM gebündelt oder später nachgeladen werden externe Plugin JS Files: hier kann nur der Hersteller informiert werden
Erweiterte Möglichkeiten individuelle Ladestrategie pro Seitentyp implementieren, beispielsweise braucht es keine Newsletter Komponenten, wenn dieser nur auf speziellen Seiten zur Anmeldung bereitsteht Umbau der JTL eigenen Komponenten auf Google Empfehlung
|
Nicht sichbare Bilder aufschieben  | Es sollten nur Elemente unterhalb above the fold über Lazy Loading geladen werden. Im easyTemplate360 werden viele Elemente bereits über Lazy Loading geladen, wie z.B. Produktslider. Jedoch besteht die Möglichkeit besteht, die Widgets zu verschieben und selbst zu entscheiden, welches Widget unter above the fold stehen wird. Deshalb ist eine einheitliche Lösung schwer umsetzar. Erweiterte Möglichkeiten |
Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt  | Prüfung ob es sich dabei um Schriftarten oder Icons handelt. Da es bei Icons kein default gibt, gibt es hier keine Möglichkeiten. Erweiterte Möglichkeiten |
Reduzieren Sie nicht verwendete CSS  | Best practices sind bereits im eT integriert. Möglichkeiten: Erweiterte Möglichkeiten: |
Die Auswirkung von Drittanbieter-Code minimieren  | Drittanbieter, um die es sich handelt, eruieren und deren Skripte überprüfen, ob sie den kritischen Rendering-Pfad nicht beeinträchtigen und ggf. Probleme beheben. Diese könnten bspw. sein: Video-Einbettungen, iFrames für Anzeigen und andere Inhalte, Google-Produkte, wie Google Analytics ect., Bibliotheken für JavaScript, Schriftarten, Suchmaschinenanbieter uvm. |
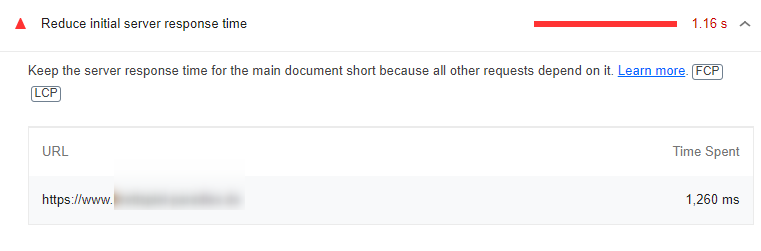
Erstreaktionszeit des Servers verringern  | Hier sind Investitionen in den Server notwendig. Möglichkeiten: Erweiterte Möglichkeiten |
Verhindern, dass in modernen Browsern veraltetes JavaScript bereitgestellt wird  | Kommt oft von Drittanbieter Plugins. Möglichkeiten: |
Sehr große Netzwerknutzlasten  | Gesamtbytegröße sollte unter 1600 kB liegen. zu große Bilder komprimieren TinyPng im easyTemplate360 nutzen Google empfiehlt Bildformat WebP anstelle von JPEG/PNG → Muss vom Hosting/Shopversion unterstützt werden, dann eigene Anpassung mit Konverter möglich. Anfragen zwischenspeichern (Cache requests), damit die Seite bei wiederholten Besuchen nicht erneut herunterlädt.
|
Bilder effizient codieren  | Möglichkeiten Bilder zu optimieren Verwendung von Bild-CDNs - Achtung: DSGVO-relevant. Durch Anwalt prüfen lassen. Bilder komprimieren Ersetzen von animierten GIFs durch Videos Lazy loading Images Responsive Bilder bereitstellen Bilder mit korrekten Abmessungen bereitstellen Google empfiehlt Bildformat WebP anstelle von JPEG/PNG → Muss vom Hosting/Shopversion unterstützt werden, dann eigene Anpassung mit Konverter möglich.
|
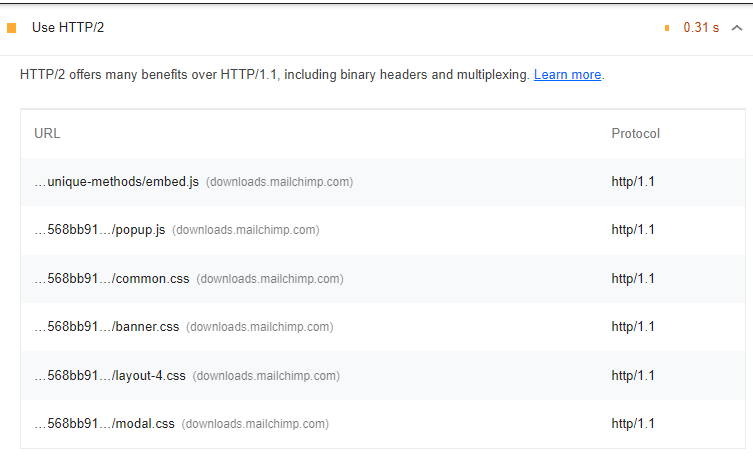
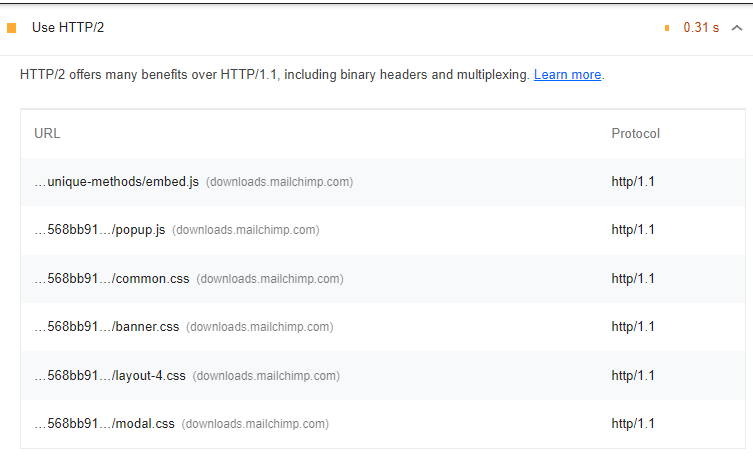
Nutzung von HTTP/2  | HTTP wurde am 14 Mai 2015 eingeführt. Kunden mit Enterprise Hostings unterstützen bereits HTTP3 / QUIC Check ist hier möglich: https://http3check.net/ Erweiterte Möglichkeiten: |
TTFB  | Möglichkeiten: Hosting prüfen Prüfen, ob geeignete Objectcache Methode (Redis, APCu, SQLite) zur Verfügung stehen und aktiviert sind bei kleinen Hostings CPU Intensive Widgets deaktivieren oder reduzieren
(dynamische Artikel Slider wie “Neue Produkte, Bestseller” etc. - diese werden über die Gesamtheit aller Artikel geladen)
Erweiterte Möglichkeiten: |