
Einleitung
Dieses Plugin integriert die folgenden Unzer-Zahlungsarten im JTL Shop:
Alipay
ApplePay
Bancontact
Direktüberweisung
EPS
Giropay
iDEAL
Kreditkarte
Lastschrift
SEPA Lastschrift
PayPal
Przelewy24
Ratenkauf
Rechnungskauf
SOFORT
Vorkasse
WeChat Pay
(Veraltet) Unzer Ratenkauf
(Veraltet) Unzer Rechnungskauf
(Veraltet) Unzer Rechnungskauf (secured)
(Veraltet) Lastschrift (secured)
Features
Installation / Update
Systemvoraussetzungen
Um Rundungsfehler bei der Übertragung von Fließkommazahlen an die API zu vermeiden, empfehlen wir Ihnen, den folgenden Wert in Ihrer php.ini zu setzen, der einen verbesserten Algorithmus zur Rundung solcher Zahlen auswählt.
// php.ini
; When floats & doubles are serialized store serialize_precision significant
; digits after the floating point. The default value ensures that when floats
; are decoded with unserialize, the data will remain the same.
serialize_precision = -1 |
Alternativ kann dieser auch in der config.JTL-Shop.ini.php gesetzt werden
ini_set('serialize_precision', -1); |
Der Standardwert für serialize_precision ist ab PHP 7.1.0 schon -1 daher bedarf es in den meisten Fällen keine weitere Anpassung. |
Weitere Voraussetzungen
Sie müssen bei Unzer registriert sein.
Apple Pay
Wenn Sie Apple Pay auf Ihrer Seite anbieten möchten, müssen Sie außerdem die folgenden Voraussetzungen erfüllen:
noteOhne Teilnahme am am Apple Developer Program kann Apple Pay im Plugin nicht genutzt werden! Der einfache und kostenlose Apple Developer Account reicht nicht aus!
Ohne Teilnahme am am Apple Developer Program kann Apple Pay im Plugin nicht genutzt werden! Der einfache und kostenlose Apple Developer Account reicht nicht aus!
Plugin-Installation
Die Installation des Plugins erfolgt im Standardverfahren für JTL-Shop 5, wie es hier beschrieben ist.
Plugin-Update
Für ein Update laden Sie das Plugin wie bei einer Installation in der neuesten Version hoch (und überschreiben ggf. alle vorhandenen Plugindateien) oder folgen Sie den Hinweisen des Extension Stores.
Gehen Sie dann in die Pluginverwaltung und betätigen Sie den Update-Button.
Konfiguration
Shop
Zahlungsarten-Konfiguration
Die Konfiguration der einzelnen Zahlungsarten erfolgt über die Standard-Verwaltung im JTL-Shop Sie finden die Zahlungsarten unter Administration→ Zahlungen→ Zahlungsarten.
Unzer Ratenkauf
Option | Bedeutung |
|---|
Effektiver Zinssatz (in %) | Gibt den effektiven Zinssatz der monatlichen Ratenzahlungen an. Der Wert ist an Ihre Händlerkonfiguration gebunden. Beispiel: 5.99 |
Versandarten zuweisen
Weisen Sie die Zahlungsarten den gewünschten Versandarten/Ländern unter Administration→ Versand→ Versandarten zu. Beachten Sie, dass nicht jede vom Plugin angebotene Zahlungsart in jedem Land zur Verfügung steht.
Plugin Konfiguration
Das Plugin-Backend erreichen Sie über Plugins → Installierte Plugins → Solution 360 Unzer. Gehen Sie im Plugin-Backend auf den Reiter “Einstellungen”, um die allgemeine Konfiguration einzusehen oder zu ändern.
Option | Bedeutung |
|---|
Privater Schlüssel (Private Key) | Geben Sie hier den privaten API Schlüssel ein, den Sie von Unzer erhalten haben. |
Öffentlicher Schlüssel (Public Key) | Geben Sie hier den öffentlichen API Schlüssel ein, den Sie von Unzer erhalten haben. |
Händler ID für das Insight Portal | Geben Sie hier Ihre Händler ID für das Insight Portal an. Diese wird benötigt, um die Bestellungen im Plugin-Backend zum Insight Portal zu verlinken. Sie können Ihre Händler ID finden, wenn Sie das Insight Portal aufrufen und in der URL nachsehen: https://insights.unzer.com/merchant/{Händler-ID}/dashboard |
Schriftgröße | Schriftgröße für das Kreditkarten-Formular |
Schriftfarbe | Schriftfarbe für das Kreditkarten-Formular |
Schriftart | Schriftart für das Kreditkarten-Formular |
Zahlungseingänge automatisch setzen | Steuert, ob das Plugin automatisch Zahlungseingänge für die JTL-Wawi setzt.
Deaktivieren Sie diese Option nur, wenn Sie die Zahlungseingänge auf andere Art in der JTL-Wawi setzen. (Zum Beispiel per Zahlungsabgleich oder manuell.) |
Selektor für den Submit-Button im Zahlungszwischenschritt | Der Selektor für den Submit-Button im Zahlungszwischenschritt. |
PQ-Selector für "Zahlungsart ändern" Button im Zwischenschritt | Der PHP-Query-Selektor für das Einhängen des "Zahlungsart ändern"-Buttons auf der Zahlungszwischenschritt-Seite. |
PQ-Einfügemethode für "Zahlungsart ändern" Button im Zwischenschritt | Die PHP-Query-Einfügemethode für das Einhängen des "Zahlungsart ändern"-Buttons auf der Zahlungszwischenschritt-Seite. |
PQ-Selector für Fehlermeldungen | Der PHP-Query-Selektor für das Einhängen von Plugin-Fehlermeldungen auf der Versandart/Zahlungsart-Auswahl etc. |
PQ-Einfügemethode für Fehlermeldungen | Die PHP-Query-Einfügemethode für das Einhängen von Plugin-Fehlermeldungen auf der Versandart/Zahlungsart-Auswahl. |
PQ-Selector für Zahlungsart-Extras auf der "Bestellung überprüfen"-Seite | Der PHP-Query-Selektor für das Einhängen von Zahlungsart-Extras auf der "Bestellung überprüfen"-Seite. |
PQ-Einfügemethode für "Bestellung überprüfen"-Seite | Die PHP-Query-Einfügemethode für das Einhängen von Zahlungsart-Extras auf der "Bestellung überprüfen"-Seite. |
Webhooks neu registrieren | Mit diesem Button können die Webhooks URLs neu registriert werden. Dies ist zum Beispiel notwendig, falls sich Ihre Shop-Url geändert hat. |
Apple Pay
Um Apple Pay nutzen zu können, müssen einige Einstellungen im Plugin und im Apple Developer Account vorgenommen, welche im folgenden näher erläutert werden.
Um mehr zu erfahren, Sie Apple Pay Dokumentation.
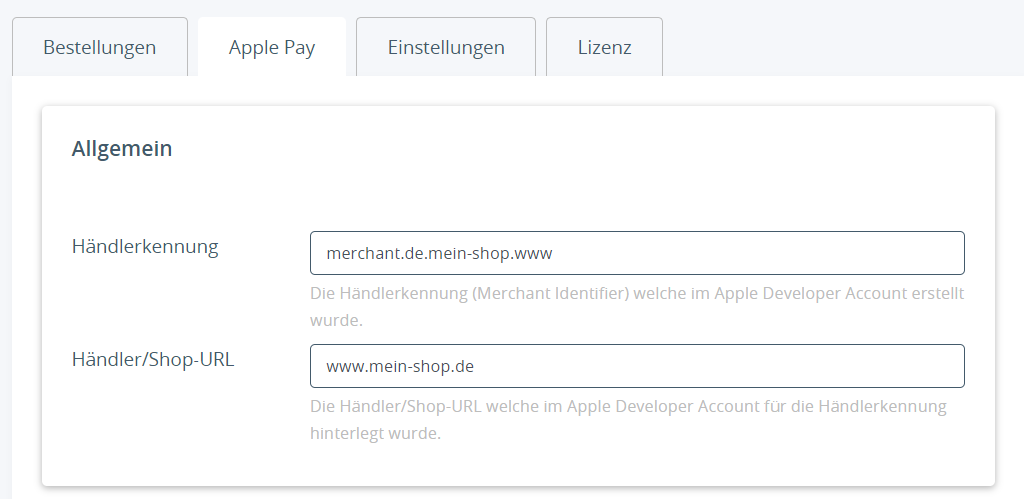
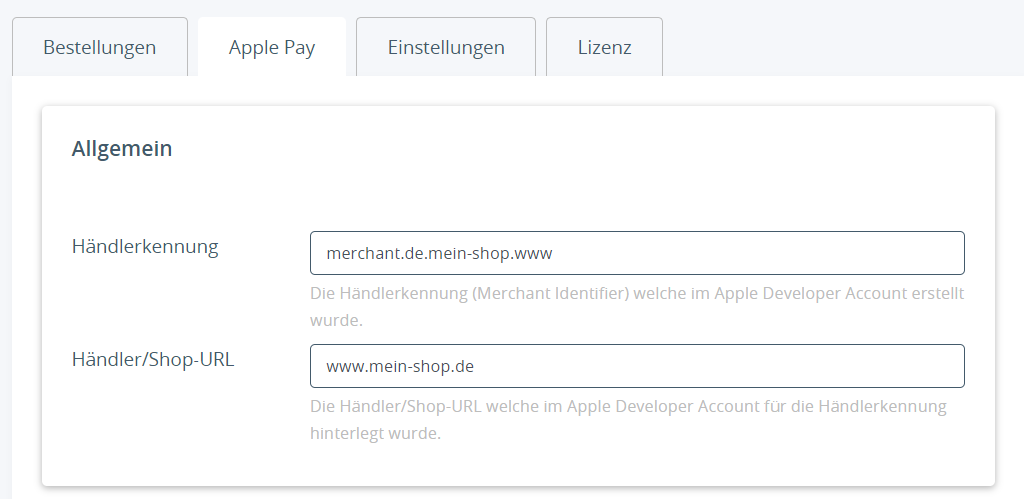
Merchant Identifier
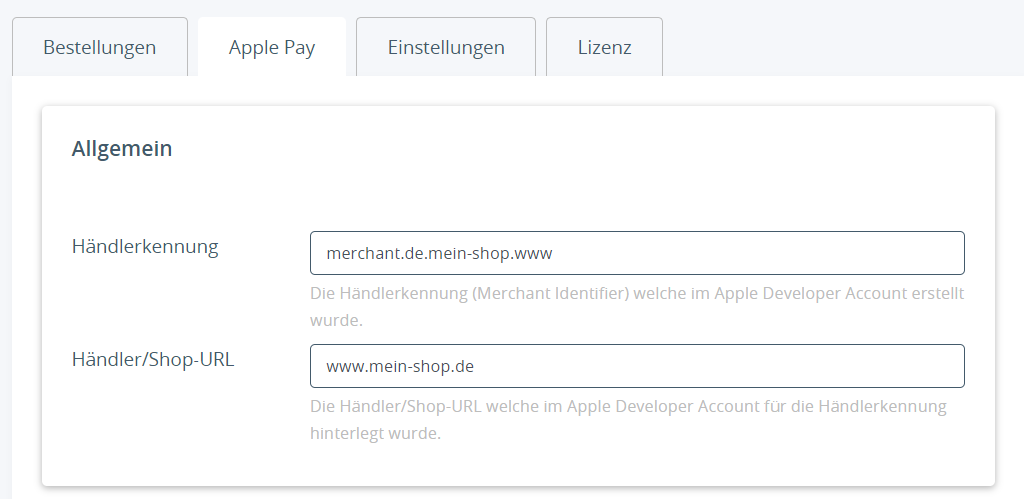
Eine Händlerkennung (Merchant Identifier) weist Sie gegenüber Apple Pay eindeutig als Händler aus, der Zahlungen akzeptieren kann. Dazu muss diese zuerst im Apple Developer Account erstellt werden.
Klicken Sie unter “Certificates, Identifiers & Profiles” in der Seitenleiste auf “Identifiers” und dann oben links auf die Schaltfläche “Hinzufügen” 

Wählen Sie dann in der Liste “Merchant IDs” aus und klicken dann auf weiter (“continue”)
Vergeben Sie eine Beschreibung für den Shop und die Kennung (Identifier)

Überprüfen Sie die Einstellungen und klicken dann auf Registrieren (Register)
Die so erstellte Händlerkennung (Merchant Identifier) kann nun im Shop Plugin hinterlegt werden

Merchant Domain
Die Händler/Shop-Url (Merchant Domain) ist die Url des Shops welcher die Apple Pay Transkationen verarbeitet. Dieser muss zuerst im Apple Developer Account hinterlegt werden.
Klicken Sie unter “Certificates, Identifiers & Profiles” in der Seitenleiste auf “Identifiers” und wählen dann Händler-IDs (Merchant IDs) aus dem Pop-up-Menü oben rechts aus. Danach können Sie die zuvor erstelle Händler-Kennung auswählen.

Unter Händler-Domains (Merchant Domains) klicken Sie auf “Domain hinzufügen” (“Add Domain”)

Geben Sie den vollständigen Domain-Namen an und klicken dann auf speichern

Klicken Sie auf Herunterladen (Download), legen Sie die heruntergeladene Datei an dem angegebenen Ort auf dem Server ab (z.B. per FTP) und klicken Sie dann auf Überprüfen (Verify)

Wenn Apple die Domain erfolgreich überprüfen konnte, klicken sie auf Erledigt (Done)
Die so erstellte Händler/Shop-Url (Merchant Domain) kann nun im Shop Plugin hinterlegt werden

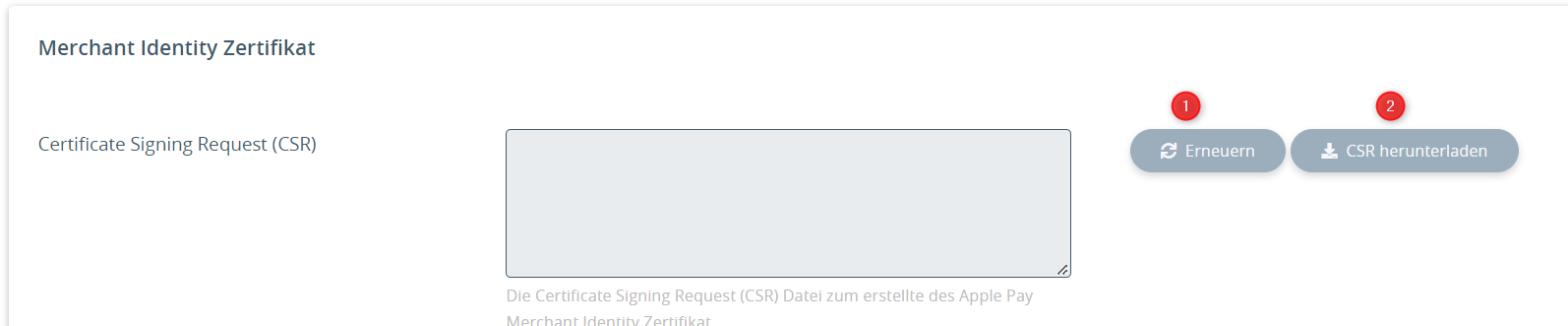
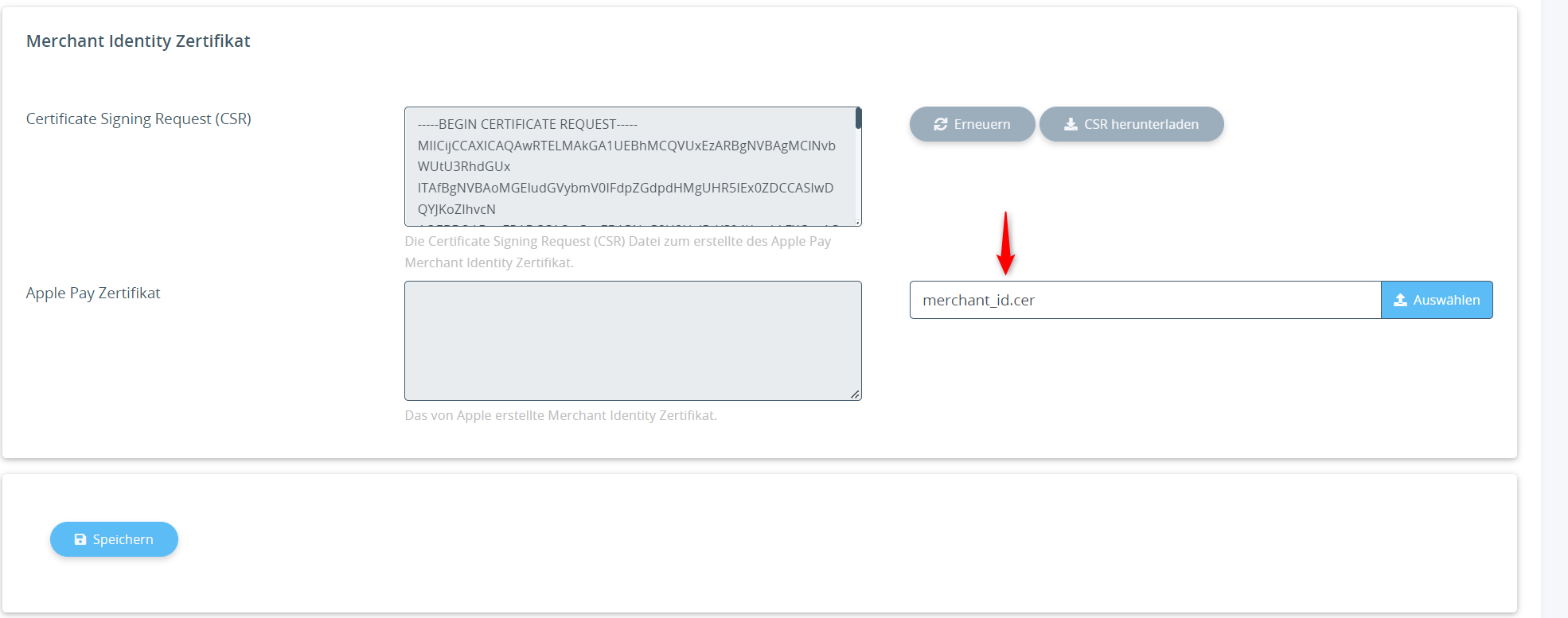
Merchant Identity Zertifikat
Das Merchant Identity Zertifikat wird von Apple Pay genutzt um Sie als Händler zu identifizieren, welcher Apple Pay anbieten darf. Dieses muss aber zunächst erstellt und im Apple Developer Account und Shop Plugin hinterlegt werden.
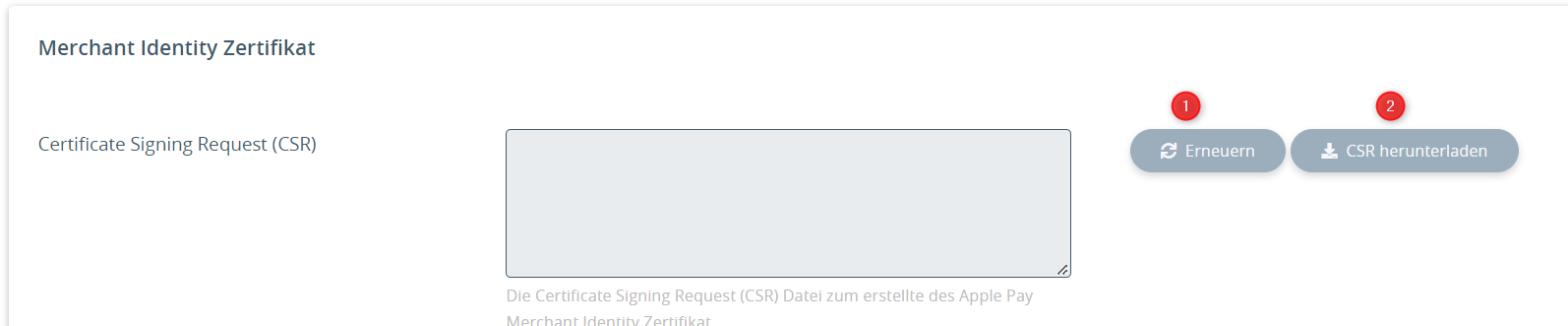
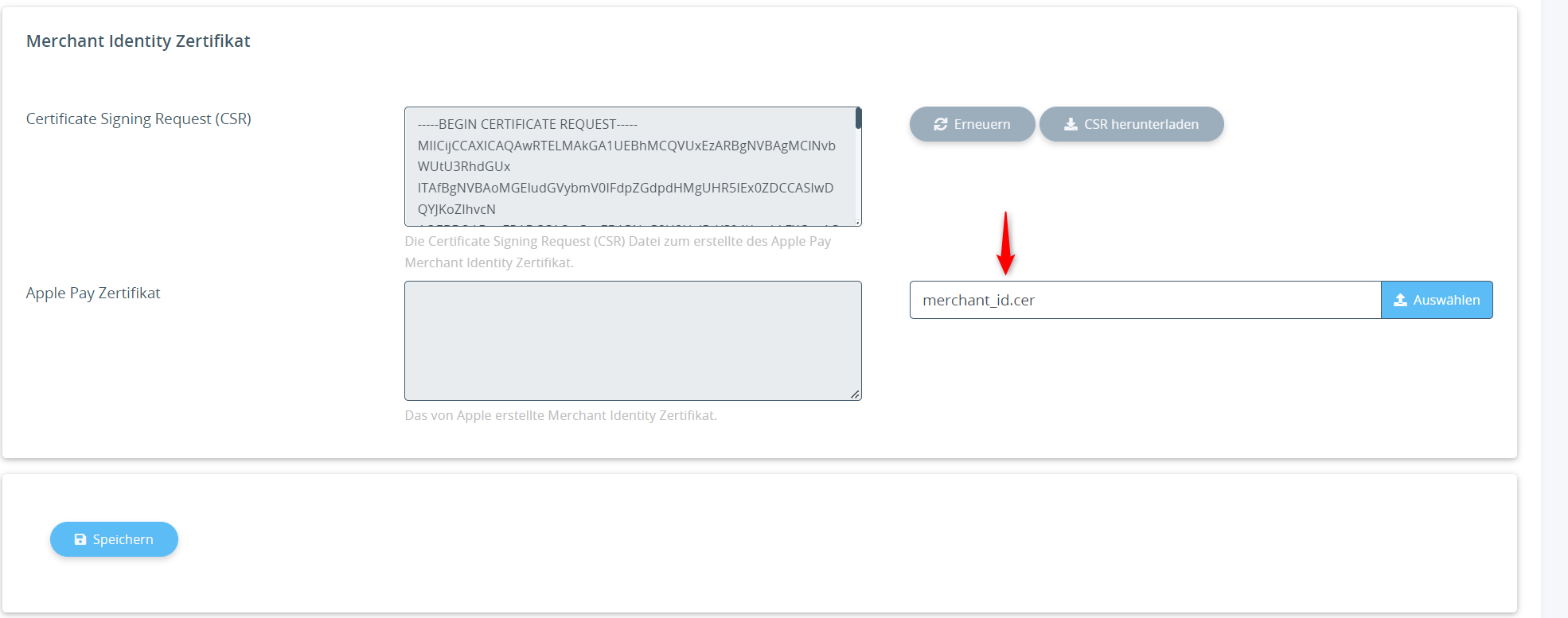
Erstellen Sie eine Zertifikatsanforderungsdatei (Certificate Signing Request (CSR)) indem Sie in Shop Plugin im Bereich Merchant Identity Zertifikat auf den Button “Erneuern” klicken. (Im Feld daneben sollte nun der Inhalt des erstellen CSR angezeigt werden)
Laden Sie nun die CSR Datei herunter

Im Apple Developer Account: Klicken Sie unter “Certificates, Identifiers & Profiles” in der Seitenleiste auf “Identifiers” und wählen dann Händler-IDs (Merchant IDs) aus dem Pop-up-Menü oben rechts aus. Danach können Sie die zuvor erstelle Händler-Kennung auswählen.

Klicken Sie unter Apple Pay Händler-Identitätszertifikat (Apple Pay Merchant Identity Certificate) auf Zertifikat erstellen (Create Certificate)

Klicken Sie auf Datei auswählen (Choose File) und wählen Sie die in Schritt 2 heruntergeladene Datei aus.
Klicken Sie auf Fortfahren (Continue)
Klicken Sie auf herunterladen (Download)
Laden Sie nun die heruntergeladene Datei im Shop Plugin im Bereich Merchant Identity Zertifikat unter dem Punk Apple Pay Zertifikat hoch. Speichern Sie danach die Einstellungen!

noteWichtig: Wenn Sie den Certificate Signing Request (CSR) erneuern, so müssen Sie auch das Apple Pay Zertifikat erneuern! Anderenfalls kann Apple Pay Sie nicht mehr als Händler identifizieren und es sind keine Bezahlungen mehr mit Apple Pay möglich.
Wichtig: Wenn Sie den Certificate Signing Request (CSR) erneuern, so müssen Sie auch das Apple Pay Zertifikat erneuern! Anderenfalls kann Apple Pay Sie nicht mehr als Händler identifizieren und es sind keine Bezahlungen mehr mit Apple Pay möglich.
Wichtig: Das im Apple Developer Account erstelle Merchant Identity Zertifikat hat ein Ablauf Datum (25 Monate). Danach muss mit dem CSR aus dem Shop Plugin ein neues Apple Pay Zertifikat erstellt und im Shop hinterlegt werden.
Wichtig: Das im Apple Developer Account erstelle Merchant Identity Zertifikat hat ein Ablauf Datum (25 Monate). Danach muss mit dem CSR aus dem Shop Plugin ein neues Apple Pay Zertifikat erstellt und im Shop hinterlegt werden.
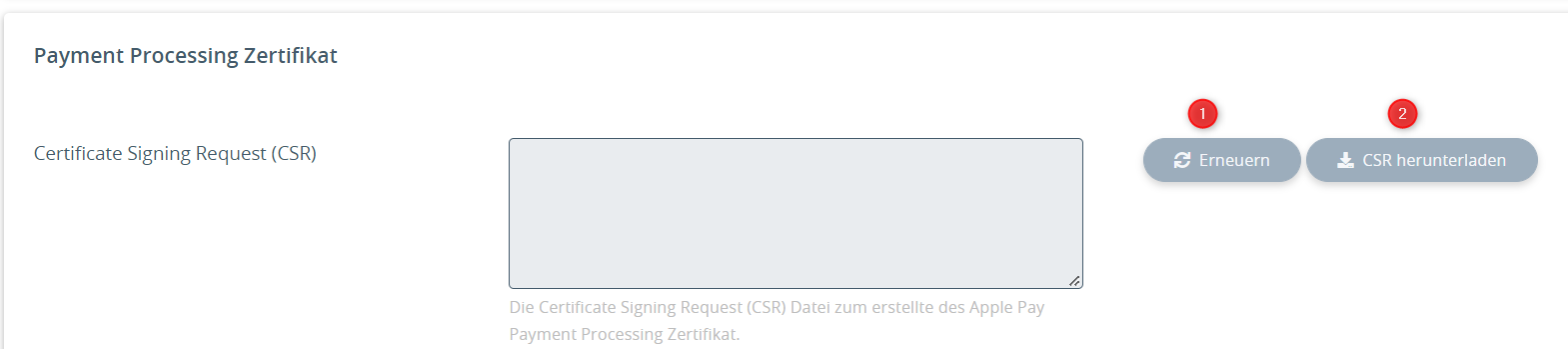
Payment Processing Zertifikat
Ein Zahlungsverarbeitungszertifikat (Payment Processing Zertifikat) ist mit Ihrer Händlerkennung (Merchant Identity) verknüpft und wird zur Verschlüsselung von Zahlungsdaten verwendet. Das Zahlungsabwicklungszertifikat läuft alle 25 Monate ab. Wenn das Zertifikat widerrufen wird, können Sie es neu erstellen.
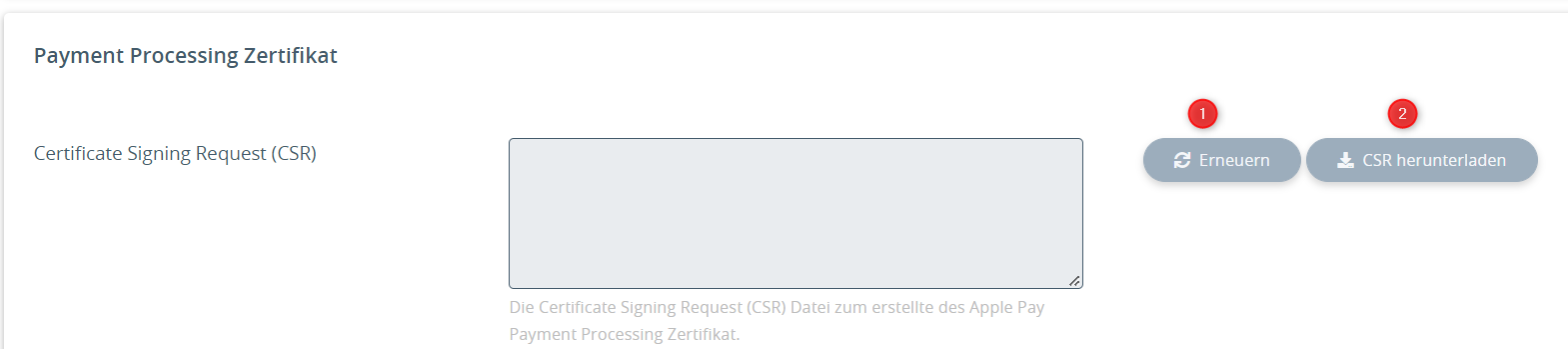
Erstellen Sie eine Zertifikatsanforderungsdatei (Certificate Signing Request (CSR)) indem Sie in Shop Plugin im Bereich Merchant Identity Zertifikat auf den Button “Erneuern” klicken. (Im Feld daneben sollte nun der Inhalt des erstellen CSR angezeigt werden)
Laden Sie nun die CSR Datei herunter

Im Apple Developer Account: Klicken Sie unter “Certificates, Identifiers & Profiles” in der Seitenleiste auf “Identifiers” und wählen dann Händler-IDs (Merchant IDs) aus dem Pop-up-Menü oben rechts aus. Danach können Sie die zuvor erstelle Händler-Kennung auswählen.

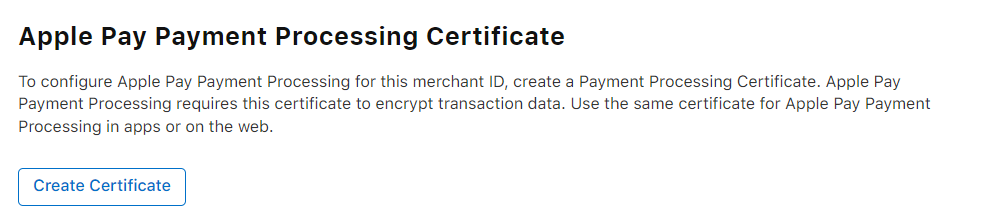
Klicken Sie unter Apple Pay-Zahlungsverarbeitungszertifikat (Apple Pay Payment Processing Certificate) auf Zertifikat erstellen (Create Certificate)

Klicken Sie auf Datei auswählen (Choose File) und wählen Sie die in Schritt 2 heruntergeladene Datei aus.
Klicken Sie auf Fortfahren (Continue)
Klicken Sie auf herunterladen (Download)
Laden Sie nun die heruntergeladene Datei im Shop Plugin im Bereich Payment Processing Zertifikat unter dem Punk Apple Pay Zertifikat hoch. Speichern Sie danach die Einstellungen!

Mit dem Upload des Apple Pay Zertifikat werden auch die von Unzer benötigten Schlüssel an das Unzer System übertragen, sodass Unzer die Zahlungsdaten von Apple Pay auch entschlüsseln kann. Die entsprechenden “Unzer Payment Processing Zertifikat IDs” sollte dann in den entsprechenden Feldern angezeigt werden.
noteWichtig: Wenn Sie den Certificate Signing Request (CSR) erneuern, so müssen Sie auch das Apple Pay Zertifikat erneuern! Anderenfalls kann Apple Pay / Unzer die Bezahldaten nicht mehr entschlüsseln und die Bestellung nicht verarbeiten.
Wichtig: Wenn Sie den Certificate Signing Request (CSR) erneuern, so müssen Sie auch das Apple Pay Zertifikat erneuern! Anderenfalls kann Apple Pay / Unzer die Bezahldaten nicht mehr entschlüsseln und die Bestellung nicht verarbeiten.
Wichtig: Das im Apple Developer Account erstelle Payment Processing Zertifikat hat ein Ablauf Datum (25 Monate). Danach muss mit dem CSR aus dem Shop Plugin ein neues Apple Pay Zertifikat erstellt und im Shop hinterlegt werden.
Wichtig: Das im Apple Developer Account erstelle Payment Processing Zertifikat hat ein Ablauf Datum (25 Monate). Danach muss mit dem CSR aus dem Shop Plugin ein neues Apple Pay Zertifikat erstellt und im Shop hinterlegt werden.
Wichtig: Sollte es beim Upload des Payment Processing Zertifikat zu Problemen kommen und die benötigten Daten konnten nicht an Unzer übermittelt werden (leere Felder bei “Unzer Payment Processing Zertifikat IDs”), versuchen Sie das Zertifikat erneut hochzuladen und klicken Sie nach dem speichern auf “Zertifikat aktivieren”.
Wichtig: Sollte es beim Upload des Payment Processing Zertifikat zu Problemen kommen und die benötigten Daten konnten nicht an Unzer übermittelt werden (leere Felder bei “Unzer Payment Processing Zertifikat IDs”), versuchen Sie das Zertifikat erneut hochzuladen und klicken Sie nach dem speichern auf “Zertifikat aktivieren”.
JTL-Wawi
Zahlungsarten einrichten
Öffnen Sie die Zahlungsartenverwaltung über Zahlungen → Zahlungsarten.
Legen Sie die Zahlungsarten, die Sie nutzen, mit folgenden Namen an:
Applepay
Alipay
Unzer Direktüberweisung
EPS
Giropay
iDEAL
Kreditkarte
Lastschrift
Unzer Lastschrift
PayPal
Przelewy24
Unzer Ratenkauf
Unzer Rechnung
SOFORT
Unzer Vorkasse
WeChat Pay
Beachten Sie, dass die Zahlungsarten dem Anzeigenamen im JTL-Shop entsprechenden müssen. Falls Sie also den angezeigten Namen ändern auch auch für andere Sprachen übersetzen, müssen Sie dies hier ebenfalls anpassen. |
Markieren Sie bei den folgenden Zahlungsarten “Auslieferung vor Zahlungseingang möglich”:
Dies ist notwendig, weil die Aktivierung der Zahlung bei diesen Zahlungsarten erst beim Versand erfolgt.
Rechnungsdruckvorlage editieren
Dieser Schritt ist absolut notwendig für Rechnungen, da sonst Zahlungen des Kunden nicht zugeordnet werden können und/oder auf falschen Konten erfolgen! Die zu verwendende Bankverbindung und der Verwendungszweck, werden vom Plugin als Zahlungsinfo und Auftragsattribute übermittelt. |
Fügen Sie bei Rechnungen folgenden DotLiquid Code für die Rechnungsdruckvolage ein.
Ihre Daten für die Überweisung:
Empfänger: {{ Vorgang.Attribute | Replace: '^.*unzer_account_holder=(.*?)(\||$).*','$1' }}
IBAN: {{ Vorgang.Attribute | Replace: '^.*unzer_iban=(.*?)(\||$).*','$1' }}
BIC: {{ Vorgang.Attribute | Replace: '^.*unzer_bic=(.*?)(\||$).*','$1' }}
Betrag: {{ Vorgang.Gesamtbetrag | Nummer: 'N2','de-de' }} {{Vorgang.Währung}}
Verwendungszweck: {{ Vorgang.Attribute | Replace: '^.*unzer_transaction_descriptor=(.*?)(\||$).*','$1' }}
Bitte beachten: Geben Sie bitte nur den Verwendungszweck an, andernfalls können wir Ihre Zahlung nicht zuordnen.
Die Rechnung ist bei Erhalt und ohne Abzug fällig. Bitte überweisen Sie den Gesamtbetrag schuldbefreiend auf das oben genannte Konto. |
Sollten Sie bereits die Vorlagen 2.0 der Wawi im Einsatz haben, so fügen Sie folgenden Inhalt in Ihre Rechnungsvorlage ein:
"Ihre Daten für die Überweisung:" + "¶ "+
"Empfänger: " + JTL_GetReportAttribute("unzer_account_holder",Report.InternalId) + "¶ "+
"IBAN: "+ JTL_GetReportAttribute("unzer_iban",Report.InternalId) + "¶ "+
"BIC: "+ JTL_GetReportAttribute("unzer_bic",Report.InternalId) + "¶ "+
"Betrag: "+ LocCurrL$(Report.OpenGrossPrice, JTL_GetCulture(Report.CountryISO, Report.LanguageISO, Report.CurrencyISO)) + "¶ "+
"Verwendungszweck: " + JTL_GetReportAttribute("unzer_transaction_descriptor",Report.InternalId) + "¶ "+
"Bitte beachten: Geben Sie bitte nur den Verwendungszweck an, andernfalls können wir Ihre Zahlung nicht zuordnen.
Die Rechnung ist bei Erhalt und ohne Abzug fällig. Bitte überweisen Sie den Gesamtbetrag schuldbefreiend auf das oben genannte Konto." |
Auftragsattribute anlegen
Das Plugin schreibt in die folgenden Attribute wichtige Informationen (sofern vorhanden) zu Transkationen:
unzer_iban
unzer_bic
unzer_transaction_descriptor
unzer_account_holder
unzer_short_id
unzer_payment_id
unzer_payment_type_id
unzer_rate_pdf_link
unzer_rate_total_amount
unzer_rate_total_purchase_amount
unzer_rate_total_interest_amount
unzer_card_number
unzer_card_expiry_date
unzer_card_cvc
unzer_card_type
Legen Sie diese Attribute unter Verkauf → Auftragsattribute an, damit Sie sie auch an Aufträgen einsehen können. In neueren WaWi Versionen kann die Auftragsattributverwaltung geöffnet werden, wenn man eine Bestellung öffnet. Dort können über den Button “Attribute …” → Attribute definieren → “Anlegen …” neue Attribute angelegt werden

Workflow anlegen
Dies ist nur für die Veralteten Zahlungsarten Unzer Rechnung und Unzer Ratenkauf notwendig. Die neuen Version für Rechnung- und Ratenkauf (über Paylater) benötigen diesen Workflow nicht mehr. |
Die Zahlungsarten (Veraltet) Unzer Rechnung und (Veraltet) Unzer Ratenkauf benötigen die Rechnungsnummer, um die Bestellung beim Versand zu finalisieren. Die JTL-Wawi übermittelt die Rechnungsnummer allerdings nicht im Onlineshop-Abgleich. Daher wird mittels eines Workflows die Rechnungsnummer bei der Erstellung der Rechnung an das Plugin übermittelt.
Öffnen Sie die Workflowverwaltung unter Admin → JTL-Workflows. Legen Sie einen neuen Workflow für das auslösende Ereignis “Rechnungen Erstellt” an.

Workflow Bedingungen
Der Workflow muss die folgenden Bedingungen haben:
Stellen Sie sicher, dass bei Bedingungen die Option “Eine Bedingung erfüllt” aktiviert ist. |
Workflow Aktionen
Legen Sie eine neue “Web-Request (POST)” Aktion für den Workflow mit den folgenden Optionen an:
Option | Wert |
|---|
Url | https://{IHRE_SHOP_URL}/unzer-sync-workflow
|
Parameter | attrs={{ Vorgang.Auftrag.Attribute }}&invoice_id={{ Vorgang.Rechnungsnummer }}&invoice_date={{ Datum.Gestartet }}
|
Ersetzen Sie {IHRE_SHOP_URL} durch die URL unter der Ihr Online-Shop erreichbar ist. |
Der Text für den Parameter darf nicht einfach in das Feld eingefügt werden. Der Wert muss im Feld, welches über den “…” Button geöffnet wird, eingefügt werden. Sollte dies nicht geschehen sein, so ist das Eingabefeld weiß und nicht grau hinterlegt und die Variablen werden nicht ersetzt, sondern als normaler Text behandelt. Dies hat zur Folge, dass die Rechnungsnummer beim ausführen des Workflows nicht im Shop gespeichert wird und die Rechnungszahlungsarten nicht finalisiert werden können! |
Betrieb
Dieser Bereich beschreibt den Umgang mit dem Plugin im Alltag.
Begriffsklärung / Glossar
Falls das Plugin bestimmte Begrifflichkeiten für die Beschreibung des Betriebs benötigt, sollten diese hier geklärt werden.
Shop
Im Plugin-Backend können Sie im Reiter “Übersicht” die Bestellungen einsehen, die mit Unzer bezahlt wurden, sowie deren Status aus Sicht des Plugins.
Die Übersicht ist lediglich rein informativ - um manuell in Unzer Zahlungen einzugreifen, nutzen Sie bitte das Insight Portal.
ERP-System
Standardablauf
Das Plugin setzt den Zahlungseingang für die JTL-Wawi, sobald es von Unzer die Rückmeldung erhält, dass die Bestellung bezahlt worden ist. Mit Unzer bezahlte Bestellungen sollten also nur versendet werden, sofern diese im Status bezahlt sind.
Rechnung
Die Zahlungsart Rechnung ist hier die Ausnahme, da die Zahlung erst beim Versand finalisiert wird. Diese Bestellungen müssen Sie also versenden, bevor der Zahlungseingang in der JTL-Wawi gesetzt ist.
Stornos
Stornos von Bestellungen vor dem Versand werden vom Plugin automatisch erkannt und gegen Unzer weitergeleitet.
Retouren
JTL-Shop (und damit auch das Plugin) ist technisch nicht in der Lage, Retouren automatisch zu behandeln, da diese Information nicht im Shop ankommt.
Bei Retouren müssen Sie den Kunden das Geld daher auf anderem Weg zurückzahlen.
Individualisierung
Bestimmte Teile des Plugins lassen sich individualisieren.
Beachten Sie, dass Sie individualisierende Dateien bei Plugin-Updates ggf. vom JTL-Shop überschrieben werden könnten. Machen Sie sicherheitshalber vorher Backups angepasster Dateien und kopieren Sie sie nach dem Update zurück ins Plugin.
Templates
Das Template der Ratenplanzusammenfassung auf der Bestellübersichtsseite lässt sich ersetzen, indem Sie die Datei in frontend/templates/hire_purchase_direct_debit_custom.tpl anlegen. Diese ersetzt dann die im Plugin vorhandene Datei.
Troubleshooting
Sollten Sie Probleme mit dem Plugin beobachten, prüfen Sie zunächst die Logs und wenden Sie sich ggf. an unseren Support oder Ihren Service-Partner, wenn Sie das Problem nicht selbständig lösen können.
Je mehr Informationen Sie dem Support bei einem Problem geben können, desto eher sind wir in der Lage, Ihnen zu helfen. Nicht reproduzierbare Probleme sind dagegen auch nur schwer zu analysieren.
Logs prüfen
Um herauszufinden, wo ein Problem liegt, helfen Ihnen und uns die Logs. Je nach Fehlerbild ist eines der folgenden 3 Logs dafür mehr oder weniger relevant.
Browser-Log
Das Browser-Log ist meist relevant, wenn irgendwas im Frontend des Shops sich merkwürdig verhält oder nicht reagiert. (Beispiel: Sie klicken einen Button und augenscheinlich passiert gar nichts.)
Das Browser-Log sehen Sie, wenn Sie im Browser F12 drücken und dort dann auf Konsole (oder Console) wechseln.
Shop-Log
Das Shop-Log ist immer dann interessant, wenn im Frontend unerwartete Fehlermeldungen ausgegeben werden oder das Plugin zwar auf Eingaben im Frontend reagiert, aber nicht das Ergebnis liefert, was erwartet wurde. Manchmal ergibt sich auch durch das Browser-Log, dass die Informationen eher im Shop-Log zu suchen sind.
Das Shop-Log finden Sie im JTL-Adminbereich unter Administration→ Fehlerbehebung → Logbuch.
noteDas JTL-Log arbeitet mit Log-Levels, um nicht die Datenbank unbegrenzt mit Logdaten zu befüllen. Im Umkehrschluss heißt das, dass Sie Logmeldungen aber auch erst dann sehen, wenn diese nach der Änderung des Loglevels erzeugt worden sind.
Das Plugin loggt außer kritischer Fehler fast ausschließlich im Debug-Log-Level. Wenn also etwas nicht klappt, sollten Sie zunächst das Debug-Loglevel aktivieren, dann eine Testbestellung durchführen, dann das Debug-Loglevel wieder deaktivieren und die zwischenzeitlich geloggten Meldungen zurate ziehen.
Das JTL-Log arbeitet mit Log-Levels, um nicht die Datenbank unbegrenzt mit Logdaten zu befüllen. Im Umkehrschluss heißt das, dass Sie Logmeldungen aber auch erst dann sehen, wenn diese nach der Änderung des Loglevels erzeugt worden sind.
Das Plugin loggt außer kritischer Fehler fast ausschließlich im Debug-Log-Level. Wenn also etwas nicht klappt, sollten Sie zunächst das Debug-Loglevel aktivieren, dann eine Testbestellung durchführen, dann das Debug-Loglevel wieder deaktivieren und die zwischenzeitlich geloggten Meldungen zurate ziehen.
Webserver-Log
Das Webserver-Log wird dann relevant, wenn Sie irgendwo auf einen Error 500 (= weiße Seite) stoßen.
Das Webserver-Log kann Ihnen Ihr Hoster zur Verfügung stellen.
noteIn der Standardkonfiguration loggt der JTL-Shop überhaupt nichts in das Webserverlog, nicht mal kritische Fehler wie einen Error 500.
Damit der Shop diese Fehler loggt, müssen in der /includes/config.JTL-Shop.ini.php die einzelnen *_LOG_LEVEL Werte von 0 auf E_ERROR geändert werden.
In der Standardkonfiguration loggt der JTL-Shop überhaupt nichts in das Webserverlog, nicht mal kritische Fehler wie einen Error 500.
Damit der Shop diese Fehler loggt, müssen in der /includes/config.JTL-Shop.ini.php die einzelnen *_LOG_LEVEL Werte von 0 auf E_ERROR geändert werden.
Achtung: Editieren Sie die Config-Datei des Shops nur, wenn Sie wissen, was Sie tun! Fehlerhafte Anpassungen hier können Ihren Shop unerreichbar oder (verschlüsselte) Daten unbrauchbar machen. Im Zweifelsfall sollten Sie Ihren Hoster oder Servicepartner um Hilfe fragen. |
FAQ
Warum werden keine Rechnungen finalisiert?
Dies ist meistens der Fall wenn der Workflow zum übertragen der Rechnungsnummer nicht bzw. nicht richtig angelegt wurde. Sollten sich die folgenden Nachrichten im Shop-Log wiederfinden, so ist der Parameter der Workflow Aktion nicht korrekt angelegt wurden
Hinweis-Log
[Unzer] Called SyncWorkflowController with the following data: Array ( attrs: {{ Vorgang.Auftrag.Attribute }} invoice_id: {{ Vorgang.Rechnungsnummer }} invoice_date: {{ Datum.Gestartet }} )
Fehler-Log
[Unzer] Plugins360_unzer_shop4ControllersSyncWorkflowController: Missing parameter payment_id or invoice_id Array ( {{Vorgang_Auftrag_Attribute}}: )
Der Text für den Parameter darf nicht einfach in das Feld eingefügt werden. Der Wert muss im Feld, welches über den “…” Button geöffnet wird, eingefügt werden. Sollte dies nicht geschehen sein, so ist das Eingabefeld weiß und nicht grau hinterlegt und die Variablen werden nicht ersetzt, sondern als normaler Text behandelt. Dies hat zur Folge, dass die Rechnungsnummer beim ausführen des Workflows nicht im Shop gespeichert wird und die Rechnungszahlungsarten nicht finalisiert werden können! |
Warum erhalte ich die Nachricht, dass sich die URL des Webhook oder des Workflows geändert hat?
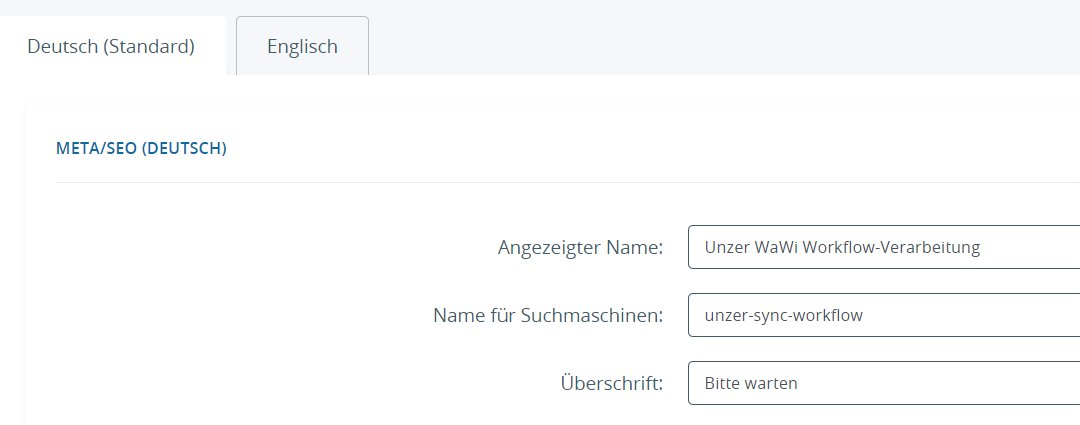
Durch ein Update des Plugins kann es, aufgrund eines Fehlers im JTL Shop, vorkommen, dass die URLs der eigenen Seiten des Plugins (Unzer WaWi Workflow-Verarbeitung und Unzer Webhook-Verarbeitung) geändert haben. Dies hat zur Folge, dass diese Seiten im Shop nicht mehr erreichbar sind. Dadurch ist die korrekte Funktionsweise des Plugins nicht mehr gegeben.

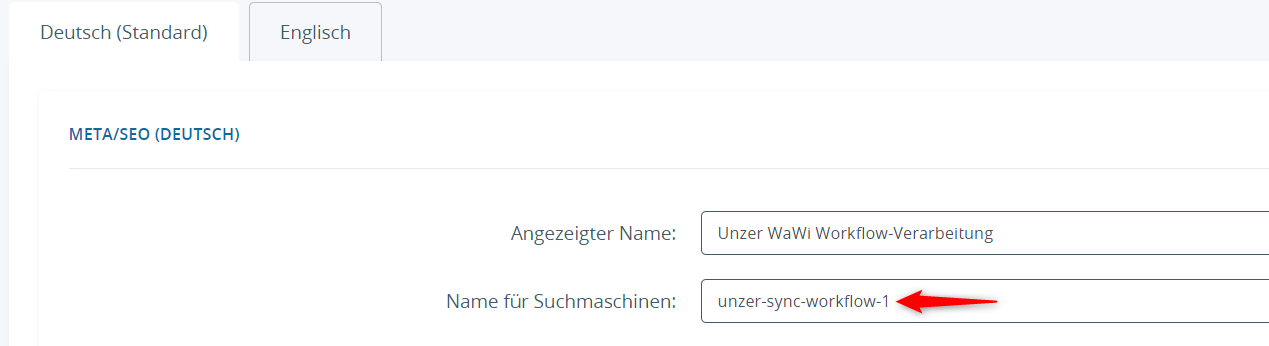
Um diesen Fehler zu beheben, müssen im Adminbereich unter “Eigene Inhalte” > “Seiten” in der Linkgruppe “hidden” die Seiten Unzer WaWi Workflow-Verarbeitung und Unzer Webhook-Verarbeitung wie folgt geändert werden.

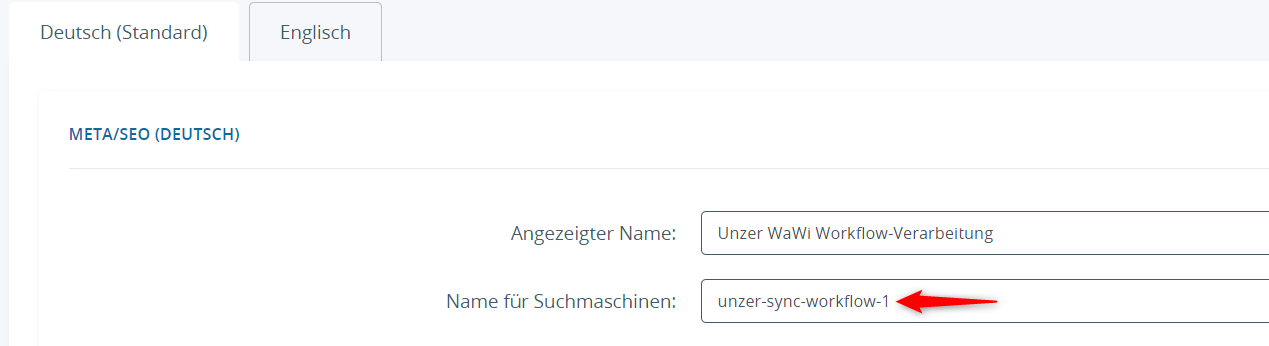
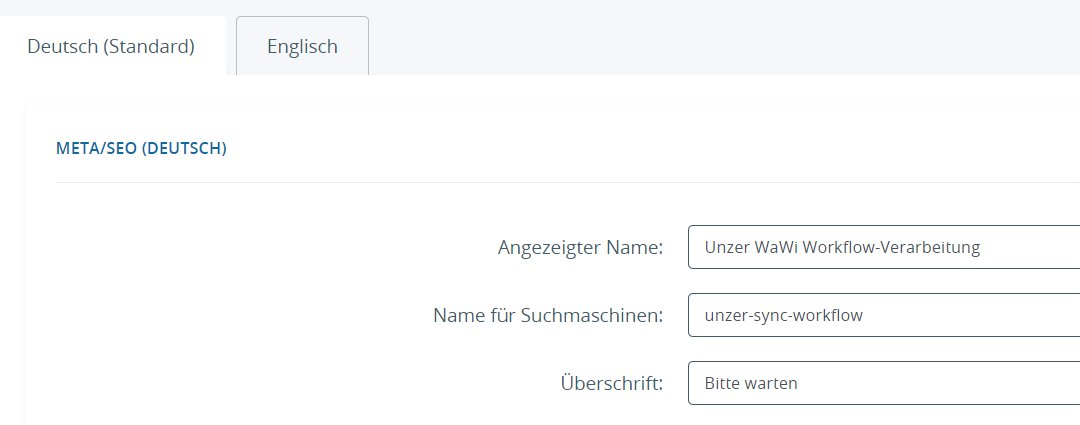
Der “Name für Suchmaschinen” der Standardsprache muss zuerst mit einer “-1” gespeichert werden (also unzer-sync-workflow-1 bzw. unzer-webhook-1). Danach muss der "Name für Suchmaschinen" der Standardsprache wieder ohne eine “-1” gespeichert werden (also unzer-sync-workflow bzw. unzer-webhook).


Wenn diese Schritte korrekt ausgeführt wurden, sollte die Nachricht im Adminbereich des Plugins verschwunden sein und das Plugin wieder richtig funktionieren!
Changelog
1.4.1 (April 2024)
Changed: Anpassen der Unzer UI Components: Bereits dem Shop bekannte Daten nicht erneut abfragen/anzeigen
Changed: Unzer Direct Debit (Lastschrift) nur für EUR wählbar
Fixed: Validierung der Unzer UI Components
Fixed: Währungsfaktor bei Unzer Ratenkauf (Paylater) berücksichtigen
1.4.0 (April 2024)
Added: Neue Zahlart Unzer Lastschrift (Paylater)
Added: Fehlende Übersetzungen für Unzer Ratenkauf (Paylater)
Changed: Zahlungsarten + Systemvoraussetzungen in Readme angepasst
Fixed: Geburtstagsfeld vorausfüllen sofern schon im Shop gesetzt
Fixed: Problem mit Validierung bei Unzer UI Komponenten
Fixed: Problem mit Session falls im Checkout die Liefer-/Rechnungsadresse geändert wird
v1.3.2 (Januar 2024)
v1.3.1 (Januar 2024)
Added: API Schlüssel Verwaltung
Added: Neue Zahlart Unzer Ratenkauf (Paylater)
Added: Support für PHP 8.2 und PHP 8.3
Added: Verbessertes Fehlerhandling
Changed: Unzer SDK Update
Changed: Veraltete Zahlungsarten besser hervorheben
v1.3.0 (August 2023)
Changed: Umbenennen von Zahlungsart Unzer Rechnung zu Unzer Rechnung (Paylater)
Fixed: Löschen der Plugin Session auf der Bestellstatus Seite für den Fall, dass der Benutzer den Zahlvorgang abgebrochen hat
Removed: Veraltete Zahlart Unzer Instalment/Unzer Ratenkauf
v1.2.1 (Februar 2023)
Added: Kompatibilität für JTL 5.2 und PHP 8.1 hinzugefügt
Added: Debug-Protokolle für den Versand-API-Aufruf hinzugefügt
Added: Referenztext für Stornierungen hinzugefügt
Changed: Anzeige der Rechnungs-ID in den Bestelldetails nur, wenn entweder die lokale Rechnungs-ID oder die Rechnungs-ID aus der API-Antwort verfügbar ist
Changed: Unzer Insight Portal Button ausblenden, da der korrekte Link zur Bestellung nicht zuverlässig ermittelt werden kann
Fixed: Fehlerhaftes Spach-Mapping für Unzer UI-Komponente behoben
Fixed: Problem mit Unzer Applepay-Debugging im Sandbox-Modus
Fixed: Problem behoben, bei dem der Submit-Button bei ungültigen Eingaben im zusätzlichen Checkout-Schritt deaktiviert bleibt
Fixed: Potentielles Rundungsproblem im API-Feld für den Gesamtbruttobetrag behoben
v1.2.0 (November 2022)
Added: Bancontact als Zahlungsmethode hinzugefügt
Added: Unzer Rechnung (Jetzt kaufen, Später Bezahlen) als Zahlungsmethode hinzugefügt
Added: Option hinzugefügt, um das automatische setzen von Zahlungseingängen zu deaktivieren
Change: Unzer SDK Version auf 1.2.0.0 aktualisiert
v1.1.0 (Juli 2022)
Added: Firmeninfo zum Kundenobjekt hinzugefügt
Added: Überprüfung und Benachrichtigung hinzufügen, falls sich die Frontend-URLs aufgrund von JTL-/Plugin-Updates geändert haben und wie man sie korriegiert
Added: Hinzufügen des MwSt.-Betrags zum Warenkorb Objekt
Added: ApplePay Zahlungsmethode hinzugefügt
Change: Unzer SDK Version auf 1.1.4.2 aktualisiert
Change: Standardwert für die Auswahl der Zahlungsmethode entfernen, da das NOVA-Theme bereits einen Zurück-Button im zusätzlichen Zahlungsschritt hat
Fixed: Problem mit Ratenzahlungen behoben, die falsche/temporäre Bestellnummern an Unzer übermitteln
Fixed: Behebung eines unbehandelten Fehlers beim Abrufen von Erstattungen im Backend
Fixed: Problem mit Umlauten im Zahlungszwischenschritt behoben, die mit HTML Entities statt UTF8 kodiert wurden
Fixed: Problem mit der Stornierung von Invoice (Secured) Bestellungen vor deren Abschluss behoben
Fixed: Problem mit falscher Bestellnummer in Bestellbestätigungsmails behoben
v1.0.2 (März 2022)
Added: Hinzufügen von Mindestangaben zum Kunden (Name und E-Mail) zu allen Zahlungen
Change: Short-ID als Transaktions-ID im Zahlungsverlauf verwenden (WaWi)
Fixed: Setzen der Standard-DB-Engine und des Zeichensatzes beim Erstellen von Datenbanktabellen, um Probleme aufgrund seltsamer Standardwerte zu vermeiden
Fixed: Fehlerbehandlung hinzugefügt, um Probleme im Frontend zu vermeiden, wenn die API nicht aufrufbar ist (z.B. fehlende Schlüssel)
Fixed: Behebung des Problems, dass -0.0 in der Unzer-API als negativ interpretiert wird
Fixed: Behebung einer möglichen Fehlanpassung der Bestell-IDs zwischen dem Unzer Insight Portal und dem Shop
Fixed: Fehler im Platzhalter der Public-Key Einstellung im Backend
v1.0.1 (November 2021)
Added: PHP 8.0 Kompatibilität
Added: JTL Shop 5.1 Kompatibilität
Added: JTL WaWi 1.6 Kompatibilität
Fixed: Schreibfehler in SQL Abfrage
Fixed: Anzeigefehler bei Stornierungen die die gleiche ID haben, obwohl sie in verschiedenen Transaktionen sind
Fixed: Problem bei der Validierung, wodurch Gutscheine auf der “Zusammenfassung”-Seite im Checkout nicht eingelöst werden können
v1.0.0 (Juli 2021)
v0.9.8 (Juli 2021)
Change: "Unzer Rechnungskauf" deaktiviert, da diese mit "Unzer Rechnung (secured)" zusammengelegt wurde
Change: Zahlungsinformationen für "Vorkasse" und "Rechnung" auf der Bestellabschluss-Seite hinzugefügt
Bugfix: Fehlende Übersetzungen hinzugefügt
v0.9.7 (Juni 2021)
Change: Zahlungsartennamen angepasst
Bugfix: Problem beim stornieren von Ratenkäufen
Bugfix: Transaktionen die bereits Geld eingezogen haben, können nicht storniert werden
Bugfix: Pending Charges werden nicht storniert
Bugfix: Probleme mit dem B2B Kundenformular
v0.9.6 (Mai 2021)
Bugfix: Konflikt zwischen Standard EVO styles und unzerUI form Labels (alles uppercase)
Bugfix: Firma vorausfüllen bei B2B Customer Formular
Bugfix: Beim erfolgreichen Verarbeiten einer Charge wird ein Eintrag ins Error-Log geschrieben
Bugfix: Im Webhook übergebene Charge enthält nicht immer alle nötigen Informationen was zu einer falschen oder gar keinen Verarbeitung der Zahlungseingänge führt
Change: Vor- und Nachname bei B2B Customer Formular werden nicht mehr vorausgefüllt
Change: Beim registrieren der Webhooks werden bestehende Webhooks nicht vorher gelöscht
Change: “guaranteed” in “secured” umbenannt wo möglich
Change: Metadaten hinzugefügt
v0.9.5 (April 2021)
Bugfix: CVC Feld bei Kreditkarten im Firefox sichtbar, wenn eine Schriftart konfiguriert ist.
Bugfix: Falsche Warenkorb Berechnung bei “Ratenzahlung”, wenn Gutscheine benutzt werden.
v0.9.4 (April 2021)
v0.9.3 (März 2021)
Bugfix: API Fehler wenn Kupons genutzt werden bei Zahlungsarten die den Warenkorb übermitteln
Bugfix: Fehlendes Error Handling bei Zahlungsart-Zusatzschritt
Bugfix: E-Mail Adresse beim Customer-Object hinzugefügt (Pflicht bei Gast-Bestellungen)
Bugfix: B2B Kunden Daten werden nicht richtig abgefragt / an Unzer übermittelt
Bugfix: Stornieren von Bestellungen wird bei "Rechnung" nicht an Unzer übermittelt
v0.9.2 (März 2021)
v0.9.1 (Februar 2021)
Bugfix: Plugin Session nach Fehler löschen, um Fehler durch alte Session Daten zu vermeiden.
Bugfix: Ungültige Zeichen (Leerzeichen) in der basketReferenceId ersetzen
v0.9.0 (November 2020)
Support und Kontakt
siehe Support und Kontakt
![]()