
Systemvoraussetzungen und Hinweise
Die Systemvoraussetzungen des Plugins beschränken sich im Wesentlichen auf dieselben Systemvoraussetzungen, die der JTL-Shop ab Version 5 mitbringt.
Systemvoraussetzungen:
Einleitung
Das Plugin wurde entsprechend der Konventionen von JTL-Software entwickelt und hält sich an die Shop-Standards. Die Konfiguration des Plugins ist größtenteils innerhalb des Plugins mit hilfreichen Hinweisen versehen. Bitte nehmen Sie sich beim Einstellen des Plugins kurz die Zeit, die Hinweise zu lesen.
Installationsvideo
Klarna_Shop5.mp4Was wird in diesem Video gezeigt?
Installation des Plugins via JTL-Extensionstore
Erstellung der Api-Daten und Konfiguration des Plugins
Erstellung und Anlage On-Site Messaging
Installation des Plugins
Das Plugin installieren Sie wie jedes andere JTL-Shop 5 Plugin (https://guide.jtl-software.de/jtl-shop/shop-erweitern/extension-store/#eine-extension-fuer-jtl-shop-5-buchen). Es werden keine besonderen Schritte benötigt.
Falls das Plugin reinstalliert werden sollte: Alte Bestellungen reagieren nicht mehr auf WaWi Änderungen, d.h. die Änderungen werden nicht an Klarna übertragen, da die WaWi/Shop diese nicht mehr korrekt zum Plugin zuordnen kann. Änderungen müssen daher für diese Bestellungen von Hand im Plugin-Backend und/oder im Klarna Händler-Portal vorgenommen werden. |
Konfiguration (Shop)
Nach der Installation kann das Plugin konfiguriert werden. Die Konfiguration erfolgt wie gewohnt über den Admin-Bereich, welcher entweder direkt über die Sidebar oder über in der Plugin-Verwaltung über den "Einstellungen"-Button aufgerufen werden kann.
Das Plugin wird mit einer sinnvollen Standardkonfiguration ausgeliefert und weist auf wichtige oder noch fehlende Einstellungen hin, wenn das Plugin-Backend aufgerufen wird. Zu einer minimalen Konfiguration gehört:
Eintragen der Klarna Zugangsdaten (Händler-ID und Passwort)
Zuordnung der Klarna Zahlungsarten zu mindestens einer Versandart
Zur Live-Schaltung: Den Sandbox-Modus deaktivieren
Das Plugin unterstütz nur Klarna Zugangsdaten für Klarna Payments. API Daten, welche mit einem Zugang für Klarna SOFORT generiert werden, werden vom Plugin nicht unterstützt, da es sich um ein anderes Klarna Produkt handelt, welches nicht mit der Klarna Payments API kompatibel ist! |
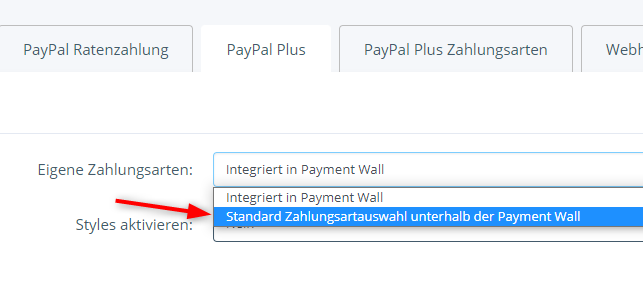
Wichtiger Hinweis zum Einsatz der PayPal Payment Wall: Es ist technisch notwendig, dass die Standard Zahlungsarten außerhalb der Payment Wall dargestellt werden. Die PayPal Payment Wall unterbindet das Ausspielen notwendiger Frames, die für die finale Abwicklung der Klarna Zahlungsarten aber notwendig sind. Gehen Sie daher in das PayPal Plugin und stellen dort entsprechend ein, das die Standard Zahlungsartenauswahl unterhalb der Payment Wall angezeigt werden. |
Zahlungsart konfigurieren (optional)
Neben der Konfiguration im Plugin-Backend können Standard-Einstellungen für die Zahlungsarten vorgenommen werden. Die Klarna-Zahlungsarten befinden sich im Admin-Bereich des Shops unter dem Menüpunkt "Zahlungsarten".
Die Einstellung "Zahlung vor Bestellabschluss" muss auf "Ja" stehen, damit das Plugin ordnungsgemäß funktioniert und sollte daher nicht geändert werden. |
Angezeigter Name
Diese Werte haben keine Auswirkung auf die Klarna-Zahlunsart-Darstellung, da hier die von der Klarna-API zurückgegebenen Namen genutzt werden.
Bild-URL
Die Klarna-Zahlungsart-Logos werden ebenfalls nicht hier konfiguriert, sondern direkt im Template vom Klarna-Plugin eingebunden. Lassen Sie dieses Feld also leer.
Name der Gebühr
Name der jweiligen Rechnungsgebühr im Warenkorb des Kunden.
Erlaubte Kundengruppen
Kundengruppen für die die Zahlungsart zur Verfügung stehen soll. Es können mehrere Kundengruppen ausgewählt werden, wenn STRG gedrückt wird.
Sortiernummer
Anpassen der Sortierung der Zahlungsarten in der Auswahl.
Hinweistext
Die Hinweistexte hier haben keine Auswirkung auf die Darstellung der Zahlungsart, da hier das von Klarna vorgegebene Template gerendert wird.
E-Mail: Bestätigung der Zahlung / Storno der Bestellung
Hier kann ausgewählt werden, welche E-Mails versendet werden sollen.
noteFür die Zahlungsarten "Klarna Rechnung" und "Klarna Ratenzahlung" werden keine "Bestätigung der Zahlung" E-Mails verschickt auch wenn der Wert auf "Ja" gestellt wird, da diese direkt von Klarna verschickt werden.
Für die Zahlungsarten "Klarna Rechnung" und "Klarna Ratenzahlung" werden keine "Bestätigung der Zahlung" E-Mails verschickt auch wenn der Wert auf "Ja" gestellt wird, da diese direkt von Klarna verschickt werden.
Zahlung vor Bestellabschluss
Dies ist eine technisch notwendige Einstellung – lassen Sie den Wert auf "Ja" stehen.
Anzahl Bestellungen nötig
Hier kann angeben werden, ab wie vielen Bestellungen diese Zahlungsart dem Kunden zur Verfügung steht.
Mindestbestellwert
Mindestbestellwert der erreicht sein muss, damit die Zahlungsart verfügbar ist.
Maximaler Bestellwert
Gibt an, bis zu welchem Maximalwert die Zahlungsart zur Verfügung stehen soll.
Versandarten zuordnen
Im Admin-Bereich des Shops unter dem Menüpunkt "Versand -> Versandarten" können die Klarna-Zahlungsarten den verschiedenen Versandarten hinzugefügt werden, bei denen Sie zur Verfügung stehen sollen.
E-Mail Vorlagen anpassen
Damit dem Nutzer die korrekten Zahlungsartnamen in den E-Mails angezeigt werden, müssen die folgenden E-Mail Vorlagen entsprechend angepasst werden. Der Klarna Zahlungsartname ist in den Vorlagen in der Variable $KlarnaPaymentName verfügbar, sofern es sich um eine Bestellung handelt, welche über Klarna abgewickelt wird.
noteDie Änderungen an den Vorlagen müssen sowohl für den Bereich Inhalt (HTML) als auch den Bereich Inhalt (Text) vorgenommen werden. Des Weiteren müssen diese Anpassungen auch für jede im Shop hinterlegte Sprache vorgenommen werden.
Die Änderungen an den Vorlagen müssen sowohl für den Bereich Inhalt (HTML) als auch den Bereich Inhalt (Text) vorgenommen werden. Des Weiteren müssen diese Anpassungen auch für jede im Shop hinterlegte Sprache vorgenommen werden.
Bestellbestätigung
Hier muss die Variable $Bestellung->cZahlungsartName ersetzt werden, wenn eine Klarna Zahlungsart verwendet wurde. In der JTL Standard-Vorlage müsste die Zeile
Sie haben folgende Zahlungsart gewählt: {$Bestellung->cZahlungsartName} |
durch die folgende angepasste Zeile ersetzt werden
Sie haben folgende Zahlungsart gewählt: {if isset($KlarnaPaymentName)}{$KlarnaPaymentName}{else}{$Bestellung->cZahlungsartName}{/if} |
Bestellung bezahlt
Hier muss die Variable $Bestellung->Zahlungsart->cName ersetzt werden, wenn eine Klarna Zahlungsart verwendet wurde. In der JTL Standard-Vorlage müsste die Zeile
die Zahlung für Ihre Bestellung mit Bestellnummer {$Bestellung->cBestellNr} vom {$Bestellung->dErstelldatum_de} in Höhe von {$Bestellung->WarensummeLocalized[0]} ist per {$Bestellung->Zahlungsart->cName} bei uns eingegangen.<br> |
durch die folgende angepasste Zeile ersetzt werden
die Zahlung für Ihre Bestellung mit Bestellnummer {$Bestellung->cBestellNr} vom {$Bestellung->dErstelldatum_de} in Höhe von {$Bestellung->WarensummeLocalized[0]} ist per {if isset($KlarnaPaymentName)}{$KlarnaPaymentName}{else}{$Bestellung->Zahlungsart->cName}{/if} bei uns eingegangen.<br> |
Bestellung aktualisiert
Hier muss die Variable $Bestellung->cZahlungsartName ersetzt werden, wenn eine Klarna Zahlungsart verwendet wurde. In der JTL Standard-Vorlage müsste die Zeile
Sie haben folgende Zahlungsart gewählt: {$Bestellung->cZahlungsartName} |
durch die folgende angepasste Zeile ersetzt werden
Sie haben folgende Zahlungsart gewählt: {if isset($KlarnaPaymentName)}{$KlarnaPaymentName}{else}{$Bestellung->cZahlungsartName}{/if} |
Zugangsdaten konfigurieren
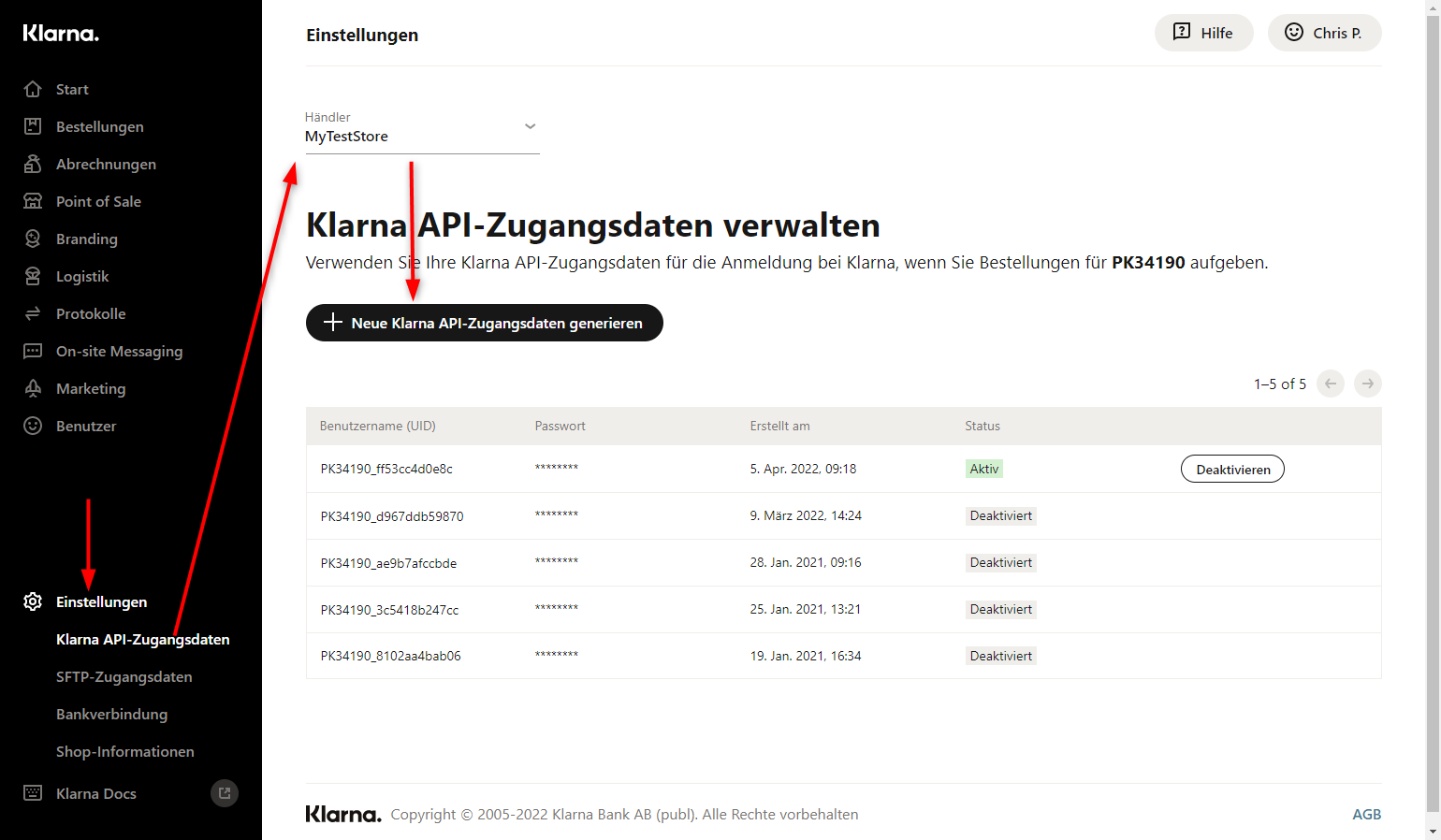
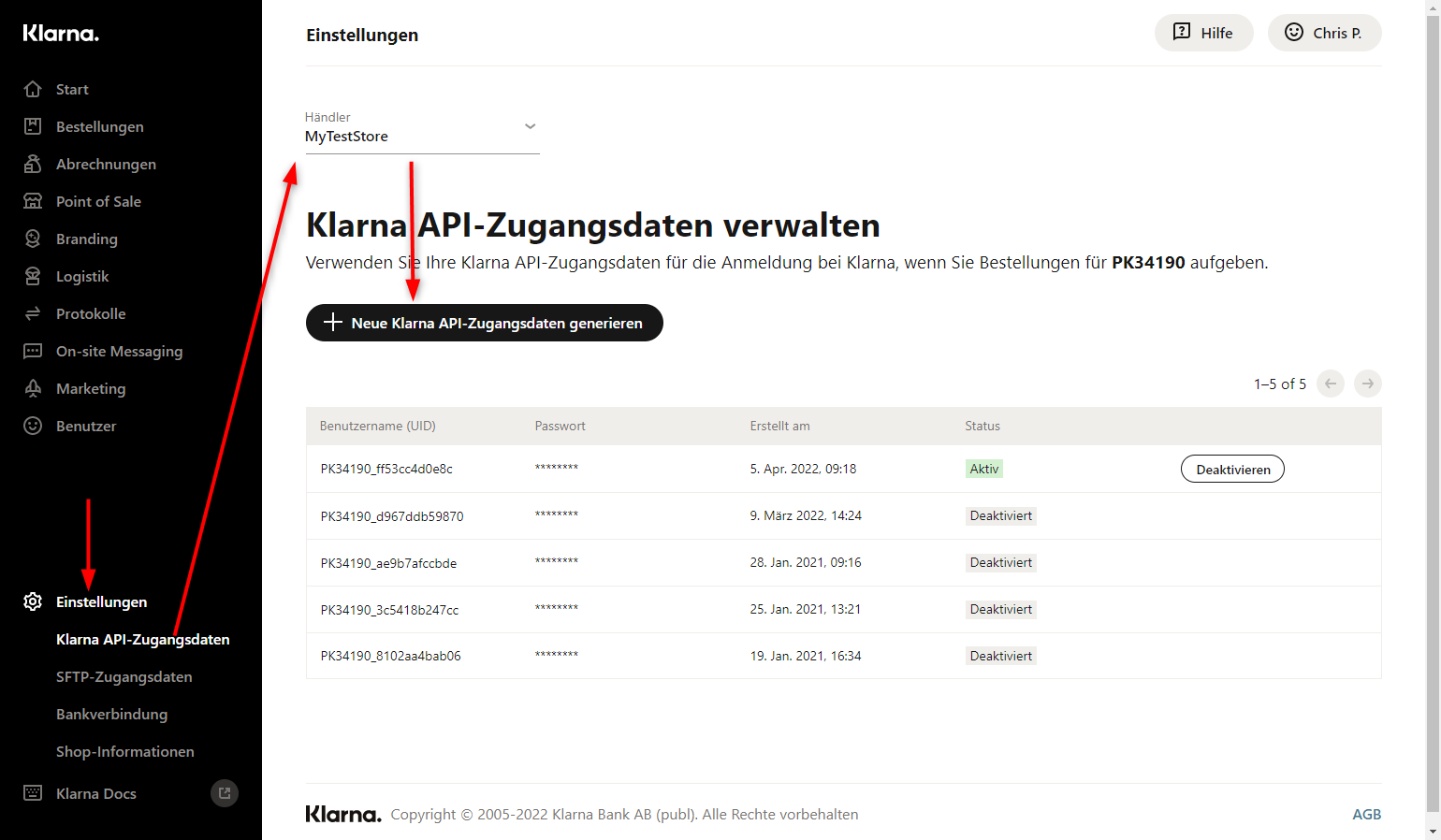
Die Klarna API-Zugangsdaten, die zur Verbindung des Shops mit Klarna benötigt werden, finden sich im Plugin-Backend im Tab "Einstellungen". Die Klarna API-Zugangsdaten werden in der Benutzeroberfläche von Klarna generiert:

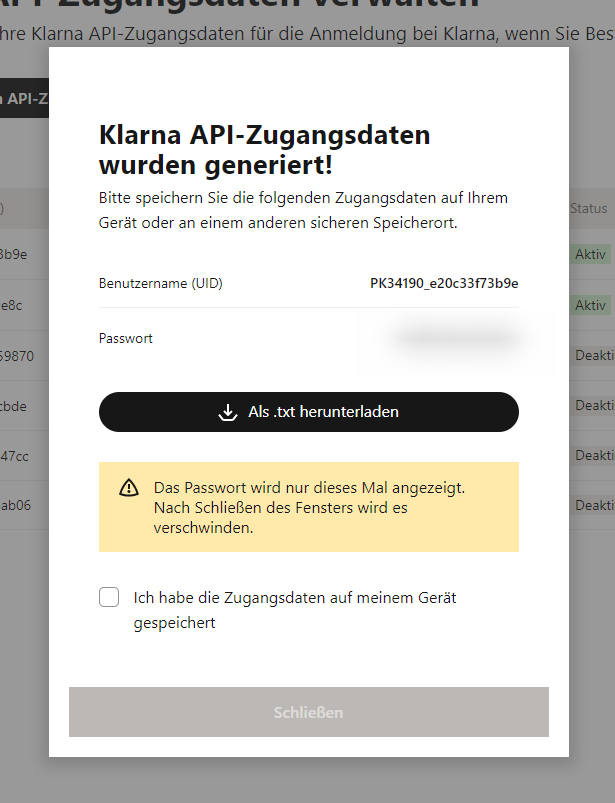
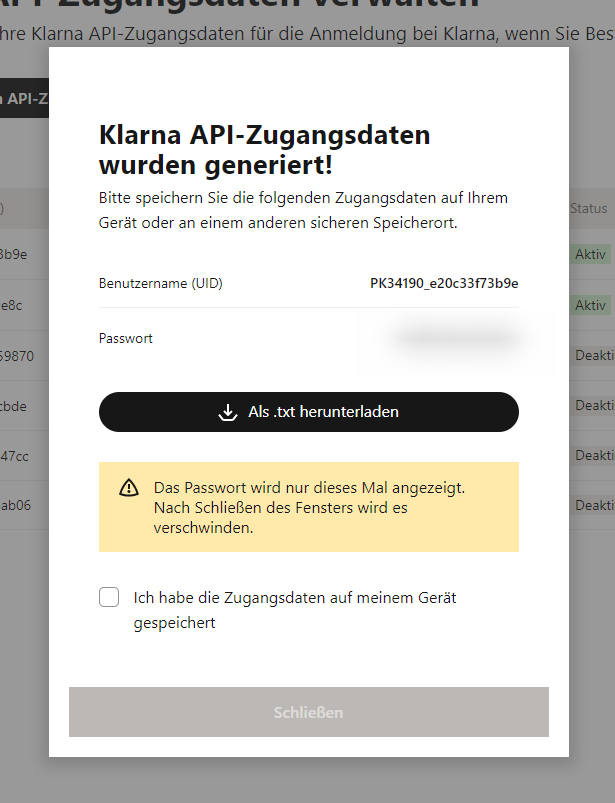
Die Api-Zugangsdaten werden dann in einem Popup angezeigt:

Die Zugangsdaten werden dort nur einmal angezeigt, speichern Sie sich die Daten daher gut weg.
Einstellungen vornehmen
Die Einstellungen des Plugin sind im Plugin-Backend unter dem Tab "Einstellungen" erreichbar.
Einstellungen
Generelle Einstellung zum Verhalten des Plugins.
Sandbox Modus
Umschalten zwischen "TEST" und "LIVE" Modus. Im Testmodus können keine echten Bestellungen/Zahlungen durchgeführt werden!
Händler-ID
Die Händler-ID, welche Klarna vergeben hat.
Passwort
Das Passwort bzw. Shared Secret zur vergebenen Händler-ID.
Eskalations-Mail-Adresse
An die hier eingetragene E-Mail-Adresse sendet das Plugin Warn- und Hinweismeldungen, wenn ein Eingreifen erforderlich ist.
Bestellbestätigungsformular
Der phpQuery-Selektor für das Formular auf der Bestellbestätigungsseite. phpQuery ist eine serverseitige Implementierung von jQuery-Funktionen und mithilfe dieser Selektoren können Sie die Buttons unabhängig vom eingesetzten Template und je nach Wunsch platzieren.
Erfassung von Versandkosten und Rabattcodes/Guthaben
Mit dieser Einstellung kann angegeben werden zu welchem Zeitpunkt die Versandkosten und benutzte Rabattcodes/Guthaben bei Klarna aktiviert werden sollen. Diese Einstellung ist nur für Bestellungen, welche teilversandt werden, nötigt.
Automatische Erfassung aktivieren
Hier kann die automatische Aktivierung bei Bedarf aktiviert werden. Wenn Sie diese Optionen aktiviert ist, werden die Bestellungen automatisch bei Klarna aktiviert und als "bezahlt" markiert! Dies gilt nur für Bestellungen, welche nur aus Digitalen Gütern / Download-Artikeln bestehen!
Extra Merchant Data (EMD)
Auswahl an Zusatzdaten, welche an Klarna übermittelt werden sollen.
Customer Account Info
Gibt an, ob die Kundokonto-Daten an Klarna übermittelt werden sollen oder nicht.
Purchase History Full
Gibt an, ob die Einkaufshistorie des Kunden an Klarna übermittelt werden sollen oder nicht.
Generisches EMD-Feld zulassen
Gibt an, ob generische EMD-Daten, individuell angepasst an den Shop, mit an Klarna gesenden werden sollen. Dazu muss diese Option aktiviert sein.
Außerdem ist eine emd_custom.php im Plugin-Verzeichnis notwendig. In dieser Datei muss eine Funktion mit folgender Signatur definiert werden addCustomMerchantData(array &$data, \JTL\Customer\Customer $customer, ?\JTL\Checkout\Bestellung $order, \JTL\Cart\Cart $cart, ?string $method).
Diese Methode bekommt eine Referenz des $data-Objekts worauf direkt gearbeitet werden kann, um Daten hinzuzufügen oder anzupassen. Außerdem bekommt die Methode den Kunden, die Bestellung (sofern vorhanden), den Warenkorb, und sofern vorhanden die verwendete Klarna-Methode ("pay_now", "direct_bank_transfer", "card, "pay_later", oder "slice_it") als Parameter übergeben. Der Rückgabewert der Methode wird nicht ausgewertet.
Eine beispielhafte Implementation der emd_custom.php könnte wie folgt aussehen:
<?php declare(strict_types = 1);
use JTL\Customer\Customer;
use JTL\Cart\Cart;
use JTL\Checkout\Bestellung;
function addCustomMerchantData(array &$data, Customer $customer, ?Bestellung $order, Cart $cart, ?string $method) : void
{
// Do something with $data
$data['foo'] = 'bar';
} |
Weitere Informationen zu den unterstützen Feldern findet sich in der Klarna API Dokumentation: https://developers.klarna.com/api/#payments-api__create-a-new-orderattachment__body
On-Site Messaging
phpQuery Selektoren zum Platzieren der On-Site Messaging Placements. phpQuery ist eine serverseitige Implementierung von jQuery-Funktionen und mithilfe dieser Selektoren können Sie die Placements unabhängig vom eingesetzten Template und je nach Wunsch platzieren.
PQ-Selektor Artikelpreis
Der phpQuery-Selektor des Artikelpreises auf der Artikelseite.
PQ-Selektor Warenkorbpreis
Der phpQuery-Selektor der Gesamtwarensumme auf der Warenkorbseite.
PQ-Selektor Homepage
Der phpQuery-Selektor für die Startseite.
Widget-Anpassungen
Aussehen des Klarna Widgets anpassen.
Rahmen-Farbe
Farbe der Rahmen im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Rahmen-Farbe (ausgewählt)
Farbe der Rahmen von ausgewählten Elementen im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Button-Farbe
Farbe des Buttons im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Buttontext-Farbe
Farbe der Button-Texte im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Checkbox-Farbe
Farbe der Checkboxen im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Checkbox-Häkchen-Farbe
Farbe der Checkbox-Häkchen im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Detail-Infos-Farbe
Farbe der Detail-Infos im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Kopfbereich-Farbe
Farbe des Kopfbereichs im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Link-Farbe
Farbe der Links im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Text-Farbe
Farbe des Texts im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Text-Farbe (sekundär)
Farbe des sekundären Texts im Widget als CSS Hex-Farbwert (z.B. #FF9900)
Rahmen-Radius
Radius des Rahmens im Widget (z.B. 8px oder 5%)
Konfiguration (WaWi)
Zahlungsart einrichten
In der JTL WaWi muss eine Zahlungsart für "Klarna Rechnung", "Klarna Sofort bezahlen", und "Klarna Ratenzahlung" oder die neue ZA “ONE Klarna” angelegt werden. Die Zahlungsarten können in der WaWi unter "Zahlungen -> Zahlungsarten" angelegt werden.
Die Zahlungsarten in der WaWi müssen die gleichen Namen wie im Shop haben, damit die WaWi diese korrekt zuordnen kann. Sollten sie einen mehrsprachigen Shop betreiben, so müssen sie in der WaWi bei den drei Zahlungsarten auch die Namen der jeweiligen weiteren Sprachen angeben. |
Um ONE Klarna nutzen zu können, müssen Sie von Klarna dafür freigeschaltet werden. Damit Klarna Sie auf das neue ONE Klarna umstellt, kontaktieren Sie hierfür den Klarna Händlersupport unter shop@klarna.de unter der Angabe Ihrer Händler-ID (Merchant-ID (MID)). Erwähnen Sie in Ihrer E-Mail, dass Sie die payment_method_category 'klarna' über JTL nutzen möchten! |
Die weiteren Einstellungen hängen davon ab, wie die Zahlungserfassung im Plugin konfiguriert wurde.
Mit automatischer Erfassung (Auto-Capture aktiviert)
Sofern die "automatische Erfassung" in den Plugin Einstellungen aktiviert wurde, sollte der Haken "Auslieferung vor Zahlungseingang möglich" deaktiviert werden, da die Bestellungen immer als bezahlt im Shop ankommen sollten.
Nicht bezahlte Bestellungen deuten in dem Fall darauf hin, dass eine nicht-autorisierte Bestellung vom Shop in die Wawi gelangt ist. Solche Bestellungen sollten nicht ausgeliefert werden, da dafür keine Zahlung garantiert ist!
Ohne automatische Erfassung (Auto-Capture deaktiviert)
Sofern die "automatische Erfassung" in den Plugin Einstellungen deaktiviert wurde, sollte der Haken "Auslieferung vor Zahlungseingang möglich" aktiviert werden, da alle Bestellungen zunächst als nicht bezahlt in der Wawi ankommen. Erst nach dem Versand bzw. Teilversand der Bestellung wird der eigentliche Zahlungseinzug gegen Klarna aktiviert.
Auftragsattribute anlegen
Das Plugin schreibt in die folgenden Attribute wichtige Informationen (sofern vorhanden) zu Transkationen:
Legen Sie diese Attribute unter Verkauf → Auftragsattribute an, damit Sie sie auch an Aufträgen einsehen können.
Betrieb
Standardablauf
Zum besseren Verständnis ist der Ablauf/Lebenszyklus einer mit Klarna bezahlten Bestellung hier genauer beschrieben.
Wichtig zu beachten ist, dass Auto-Capture nur für Bestellungen aktiviert werden kann, welche nur aus Digitalen Gütern / Download-Artikeln bestehen. Sollte die Bestellung daher mind. einen physischen Artikel (d.h. nicht Download-Artikel) enthält, so wird Auto-Capture deaktiviert auch wenn Auto-Capture in den Einstellungen aktiviert ist. Sollten digitale Güter / Download-Artikel nicht per Auto-Capture automatisch erfasst werden, so müssen sie wie normale Artikel in der WaWi bearbeitet und versandt werden (siehe dazu Ohne automatische Erfassung (Auto-Capture deaktiviert)). |
Mit automatischer Erfassung (Auto-Capture aktiviert)
Der Kunde wählt eine Klarna Zahlungsart im Shop aus.
Der Kunde gibt, falls nötig, die von Klarna geforderten Angaben an.
Der Kunde bestellt zahlungspflichtig.
Das Plugin legt die Bestellung und den Zahlungseingang im Shop an.
Die WaWi holt die Bestellung und den Zahlungseingang ab. Die Bestellung kommt in Ihrer Wawi als Bezahlt = Ja an. Im Hinweis-Feld der Bestellung fügt das Plugin die Klarna Bestell-ID hinzu.
Sie versenden die Bestellung.
Ohne automatische Erfassung (Auto-Capture deaktiviert)
Der Kunde wählt eine Klarna Zahlungsart im Shop aus.
Der Kunde gibt, falls nötig, die von Klarna geforderten Angaben an.
Der Kunde bestellt zahlungspflichtig.
Das Plugin autorisiert die Bestellung gegen Klarna. Die Autorisierung ist bei Erfolg im Status "Autorisiert" bzw. "Authorized". Es wird noch kein Zahlungsbetrag aktiviert.
Das Plugin legt die Bestellung ohne Zahlungseingang im Shop an.
Die WaWi holt die Bestellung ab. Die Bestellung ist unbezahlt. Im Hinweis-Feld der Bestellung fügt das Plugin die Klarna Bestell-ID hinzu.
Sie versenden die Bestellung.
Das Plugin erkennt den Versand und löst die Aktivierung über den Gesamtbetrag oder, sofern die Bestellung teilversandt wurde, den entsprechenden Teilbetrag der Bestellung gegen Klarna.
Wenn der Gesamtbetrag der Bestellung, d.h. wenn die Bestellung komplett versendet wurde, aktiviert wurde, setzt das Plugin den Zahlungseingang im Shop.
Die Wawi holt den Zahlungseingang ab. Die Bestellung ist im Status bezahlt = ja.
Storno
Wie der Storno-Vorgang behandelt wird, ist abhängig davon ob die automatische Erfassung aktiviert wurde oder nicht.
Sollte die Bestellung über das Klarna Händler-Portal storniert werden, so muss die Bestellung per Hand auch in der JTL WaWi storniert werden, da diese Statusänderung nicht synchronisiert wird! |
Mit automatischer Erfassung / Bereits bezahlte Bestellung
Da in diesem Fall die Zahlung schon erfolgt ist bzw. der Zahlungsbetrag gegen Klarna aktiviert ist, kann das Plugin die Bestellung nicht mehr gegen Klarna abbrechen. Die Bestellung muss über das Klarna Händlerportal manuell erstattet werden. Im Plugin-Backend befindet sich unter jeder Bestellung ein Link, welcher die jeweilige Bestellung im Klarna Händler-Portal aufruft.
Ohne automatische Erfassung / Noch nicht bezahlte Bestellung
Das Plugin erkennt der Storno-Vorgang automatisch und bricht die Bestellung gegen Klarna ab.
Teil-Storno
Um eine Bestellung in Klarna teil zu stornieren, muss das ausstehende Betrag freigegeben werden. Dies kann sowohl über das Plugin-Backend als auch über das Klarna Händler-Portal geschehen. Im Plugin-Backend wird bei jeder teil-erfassten Bestellung ein Button "Genehmigten Betrag entfernen" angezeigt. Über diesen Button kann der ausstehende Betrag freigeben werden und die Bestellung ist für Klarna teil-storniert.
Retouren / Erstattungen
Retouren und Erstattungen müssen generell über das Klarna Händler-Portal vorgenommen werden. Jede Bestellung im Plugin-Backend enthält einen Link zur entsprechenden Bestellung im Händler-Portal. Des Weiteren werden über das Händler-Portal getätigte Erstattungen im Plugin Backend des Shops bei jeder Bestellung unter dem Punkt "Erstattungen" angezeigt.
Bestelldaten ändern
Wenn Bestelldaten, wie die Liefer- oder Rechnungsadresse, oder die Bestellpositionen (hinzufügen, entfernen, rabattieren) in der WaWi geändert werden, müssen diese Änderungen auch im Klarna Händler-Portal für diese Bestellung vorgenommen werden. Dies ist notwendig, da die WaWi beim Shop-Abgleich diese Änderungen nicht an den Shop weitergibt, wodurch das Plugin nicht entsprechend reagieren kann.
Aus diesem Grund enthält jede Bestellung im Plugin-Backend einen Link zur entsprechenden Bestellung im Händler-Portal.
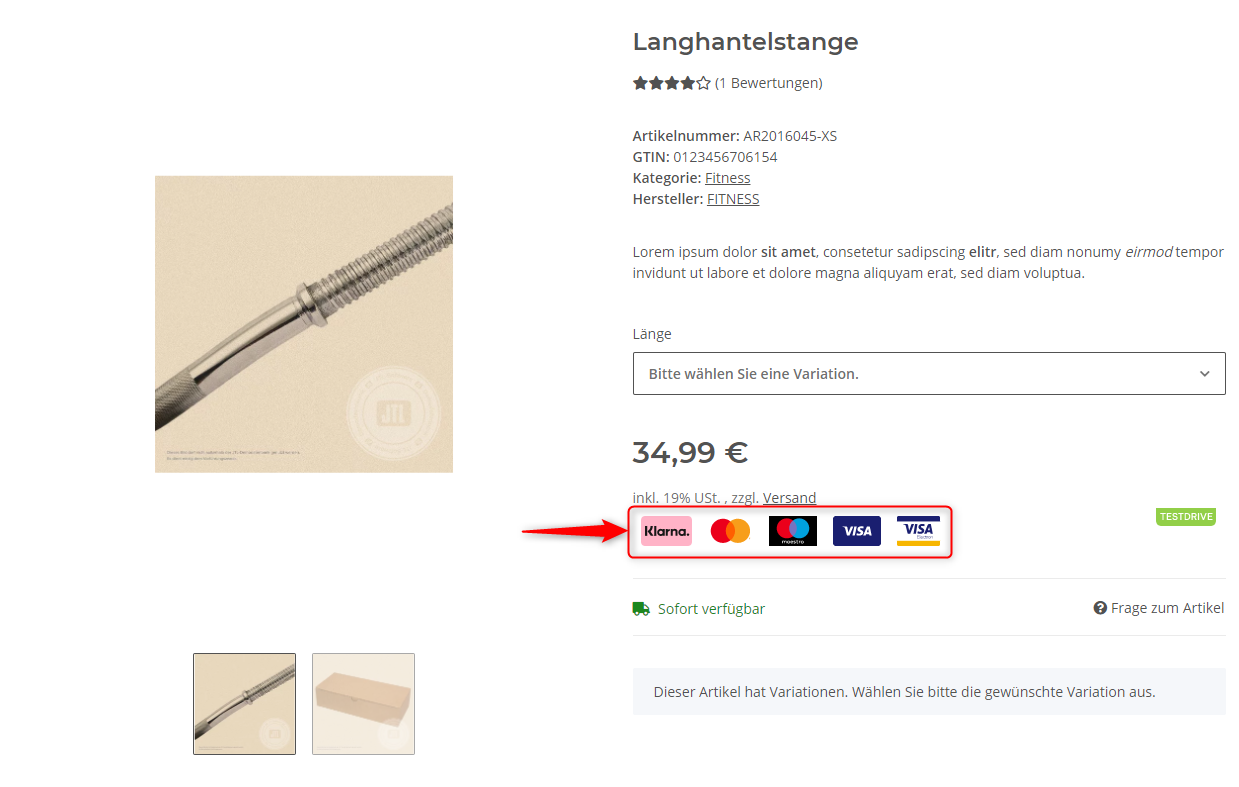
On-Site Messaging (OSM)
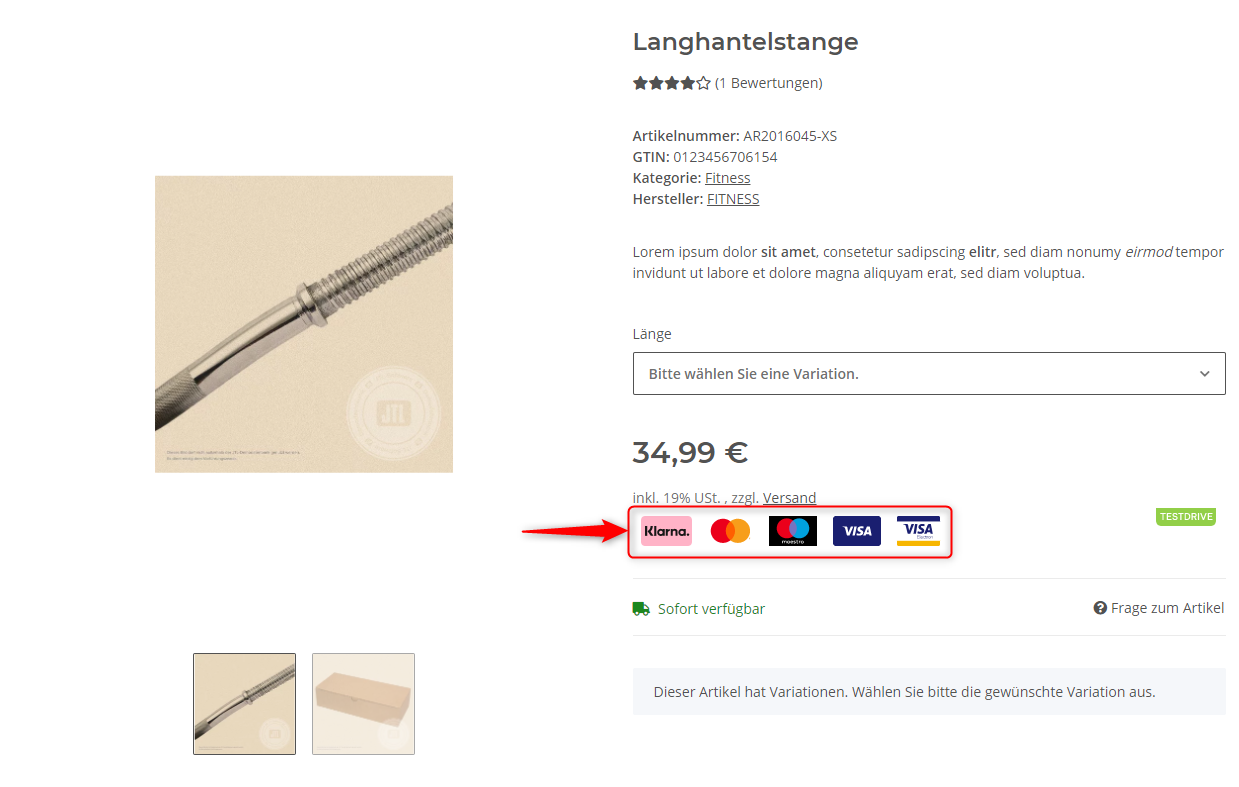
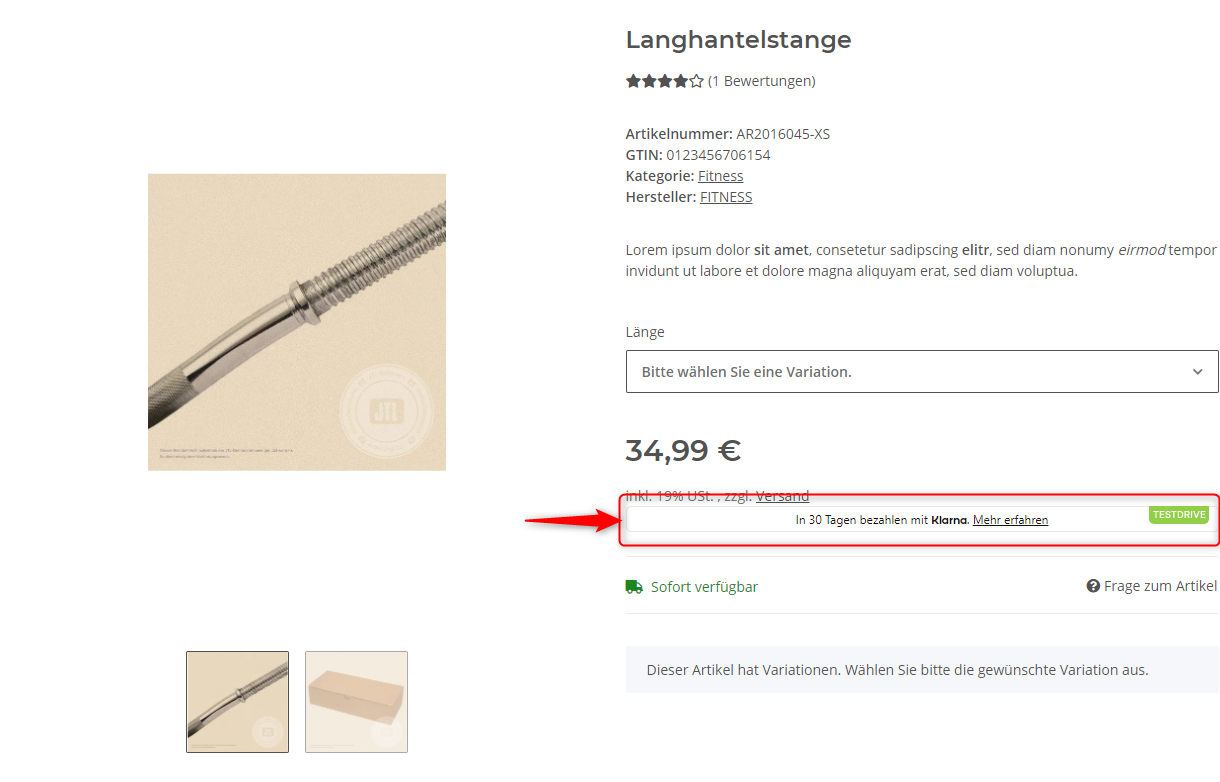
On-Site-Messaging ist eine Lösung, die den Endverbraucher vor dem Kauf darauf hinweist, dass er zum Kauf bei Klarna berechtigt sein kann. Das Messaging kann dabei von allgemeinen Bannern zur Förderung Ihrer Partnerschaft mit Klarna und der Verfügbarkeit von Finanzmitteln bis zu personalisierten Kreditaktionen auf Produkt- oder Warenkorbseiten reichen.
Beispiele 1

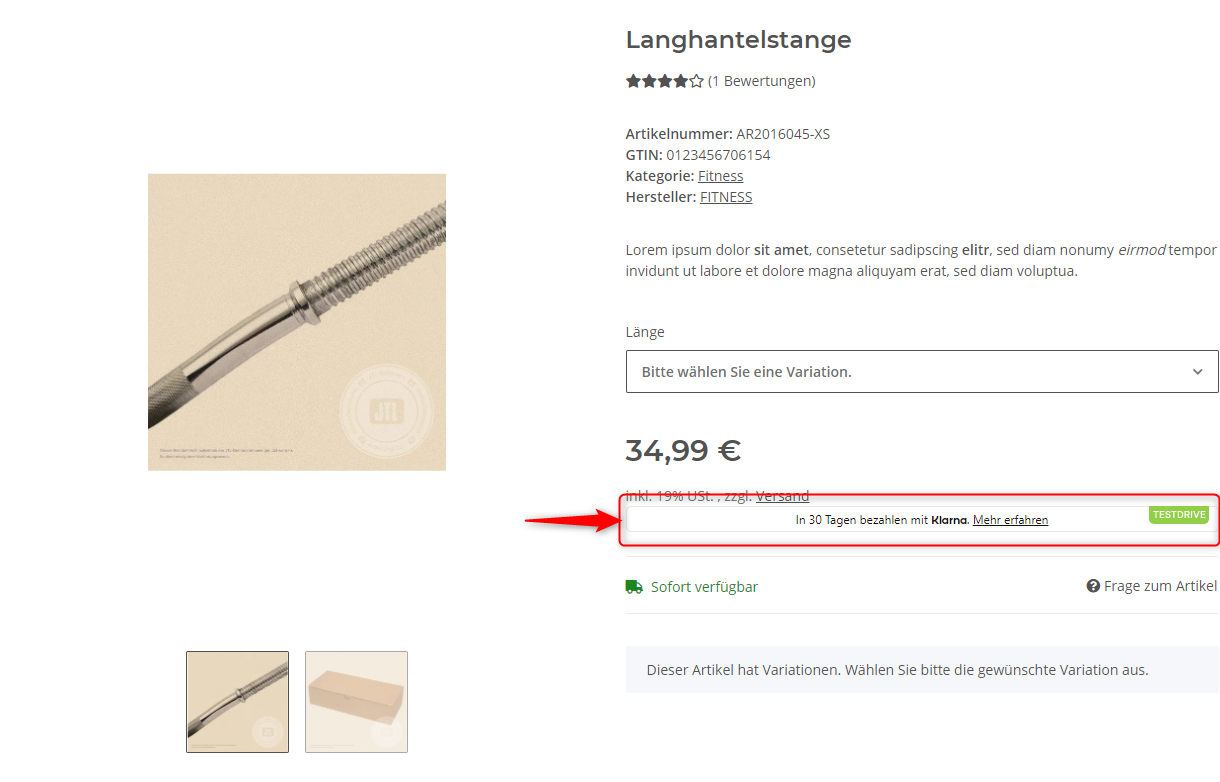
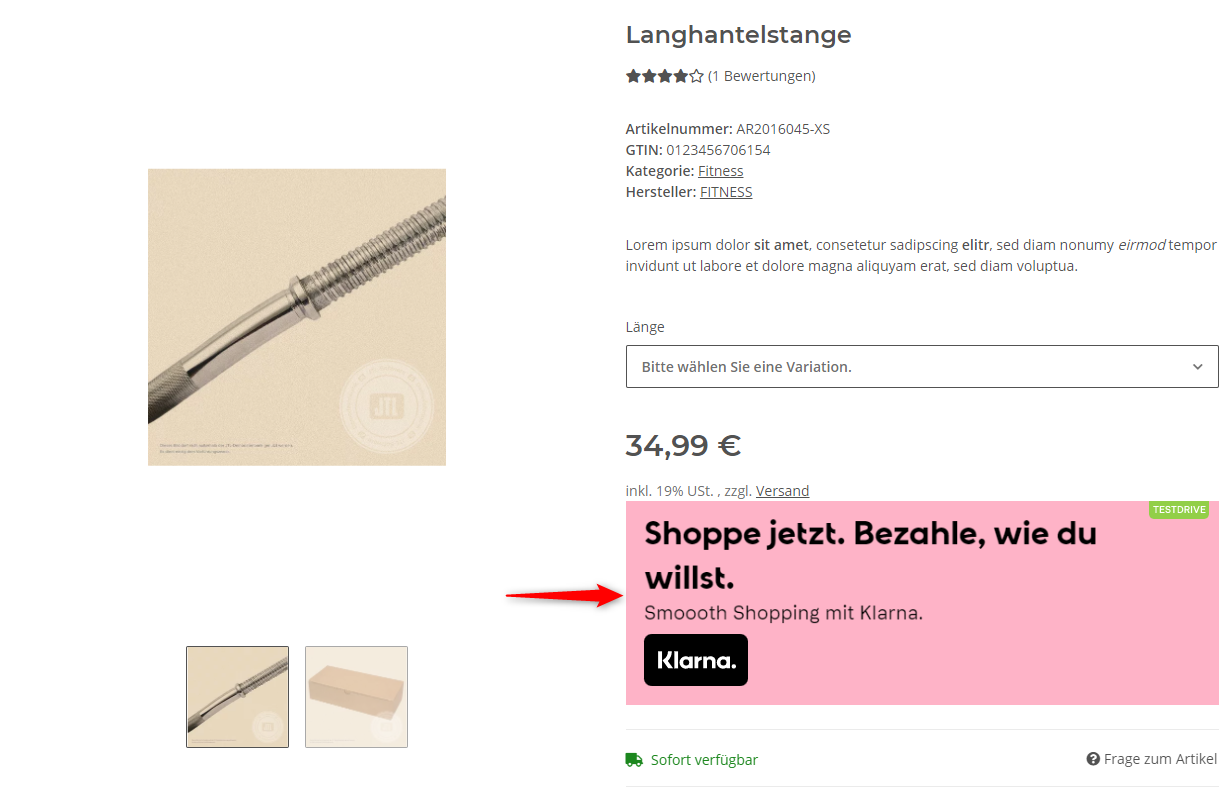
Beispiel 2

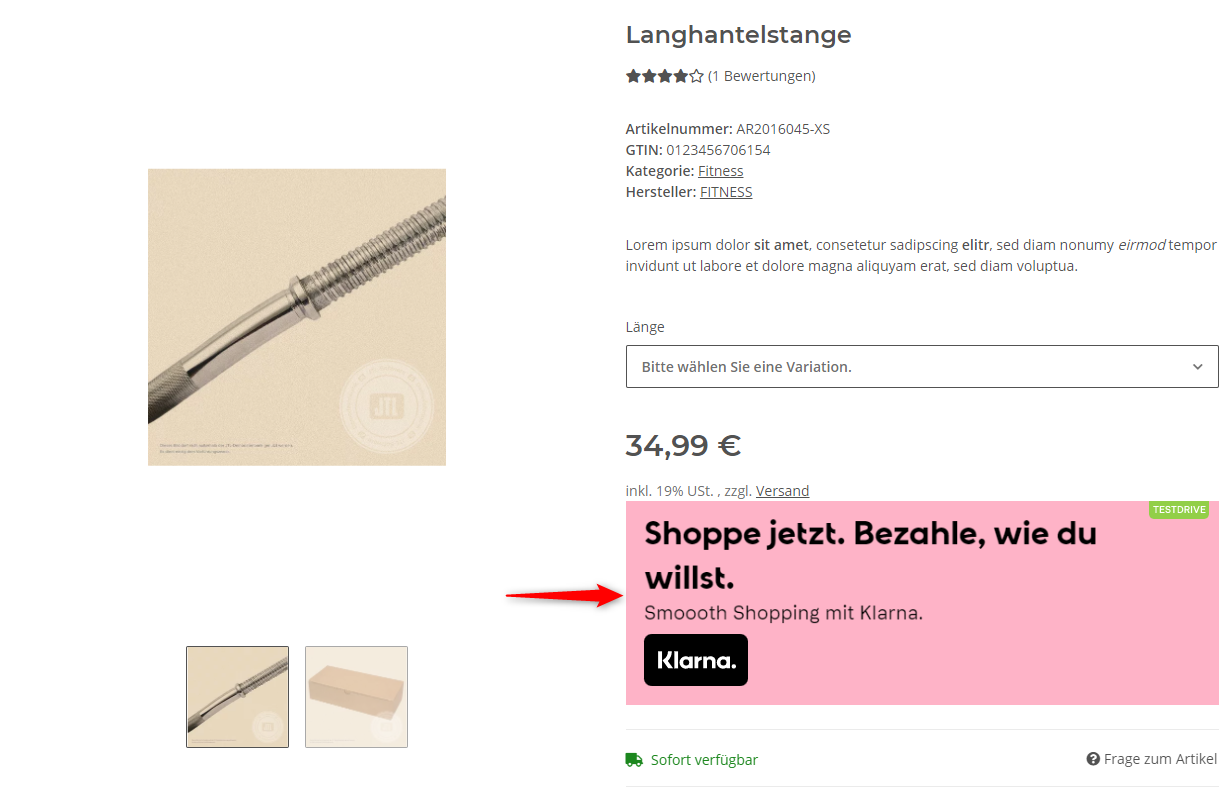
Beispiel 3

Es gibt noch Weitere Darstellungsformen. Diese finden Sie dann in der Klarna Oberfläche bei den Placements.
Um On-Site Messaging auf Ihrer Seite nutzen zu können, müssen zuerst die folgenden Schritte ausgeführt werden:
Aufrufen des Klarna Händler-Portals
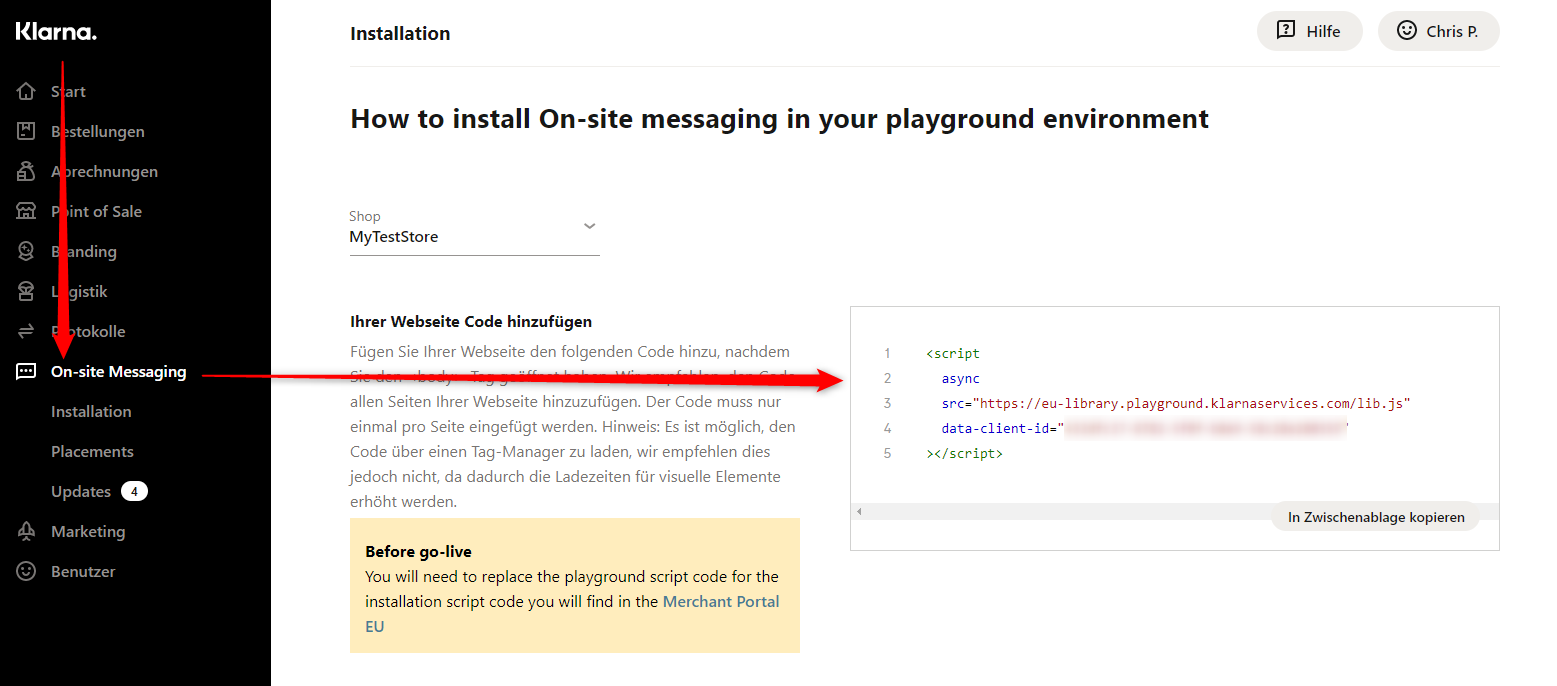
On-Site Messaging aus der App-Liste aufrufen
Akzeptieren der Nutzungsbedingungen
Im Plugin-Backend ein neues Placement hinzufügen
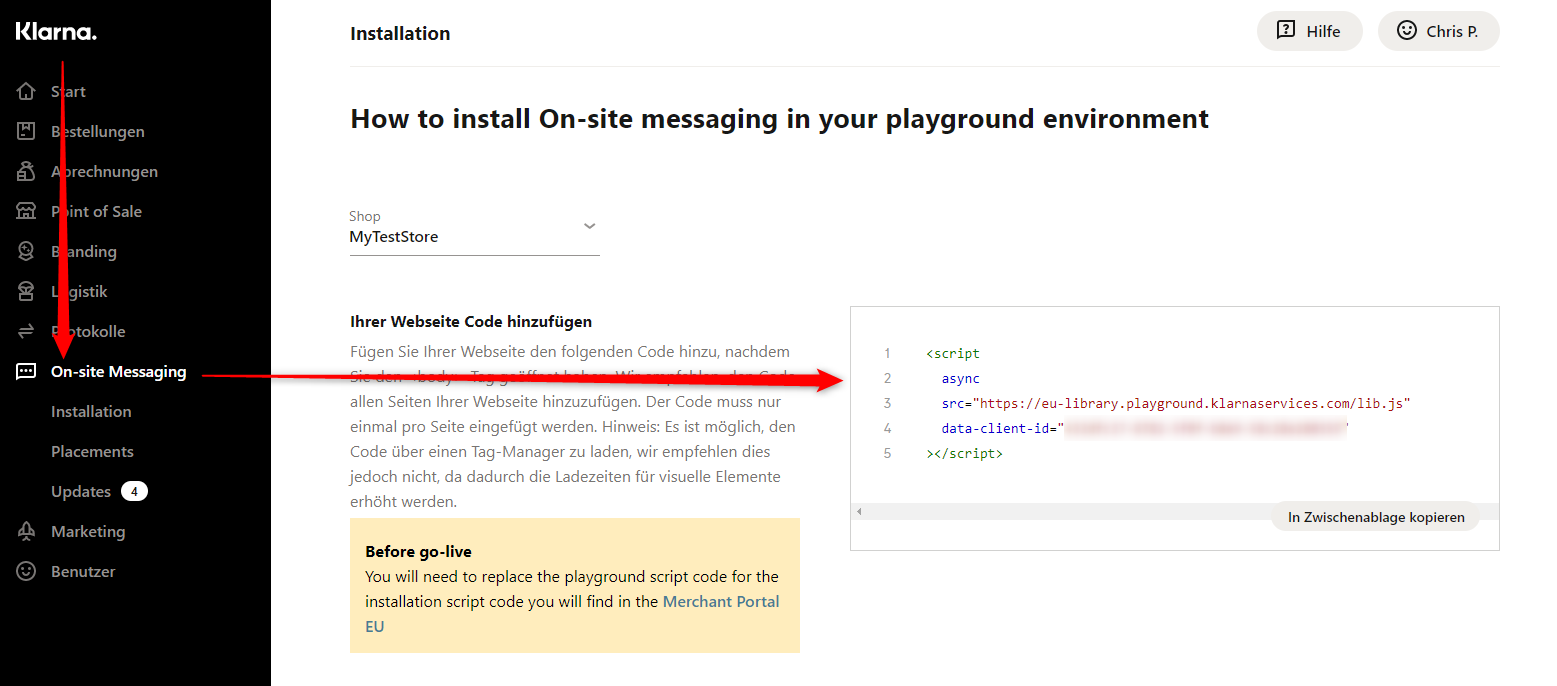
JavaScript-Tag vom Händler-Portal kopieren und in das JavaScript-Tag Feld einfügen:

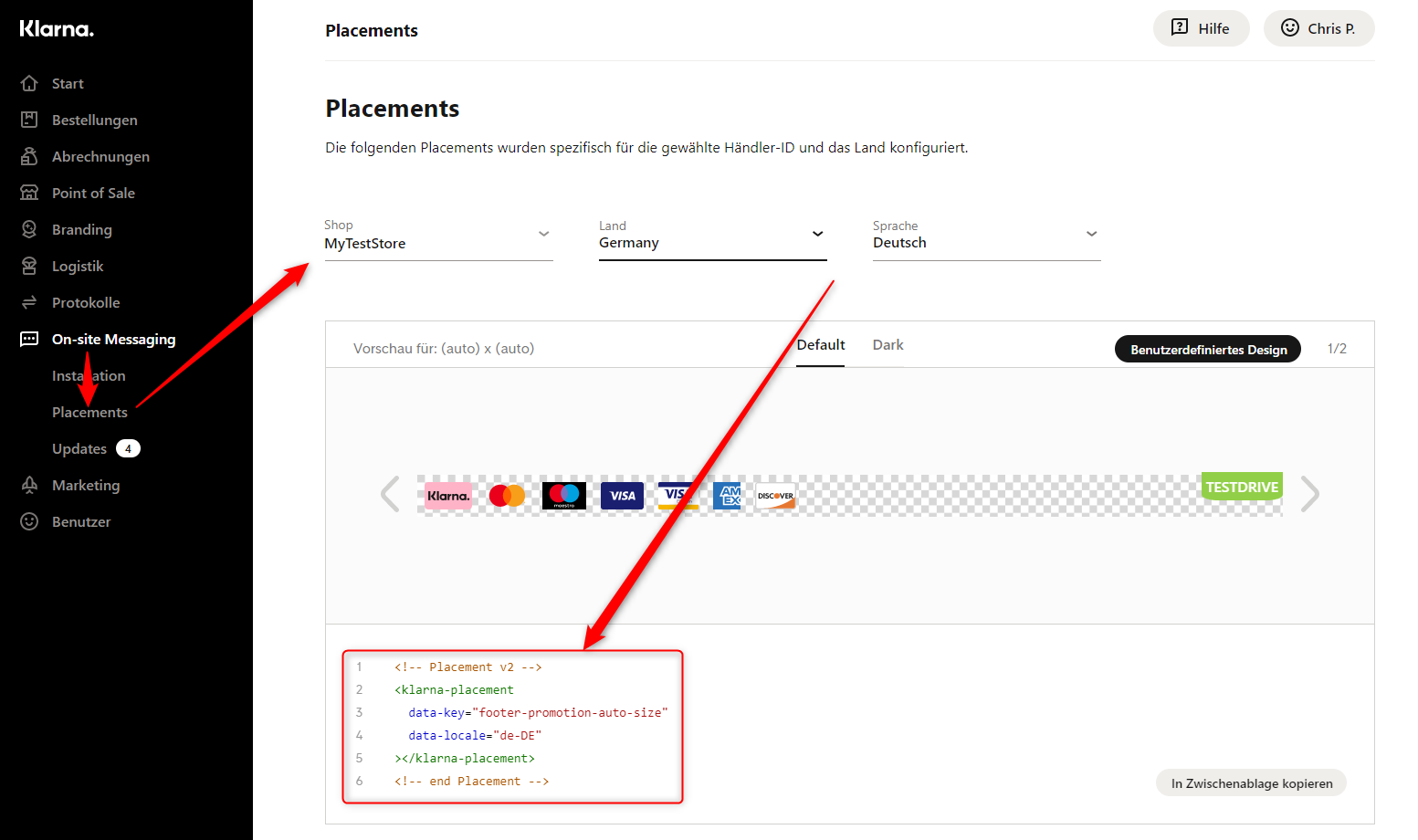
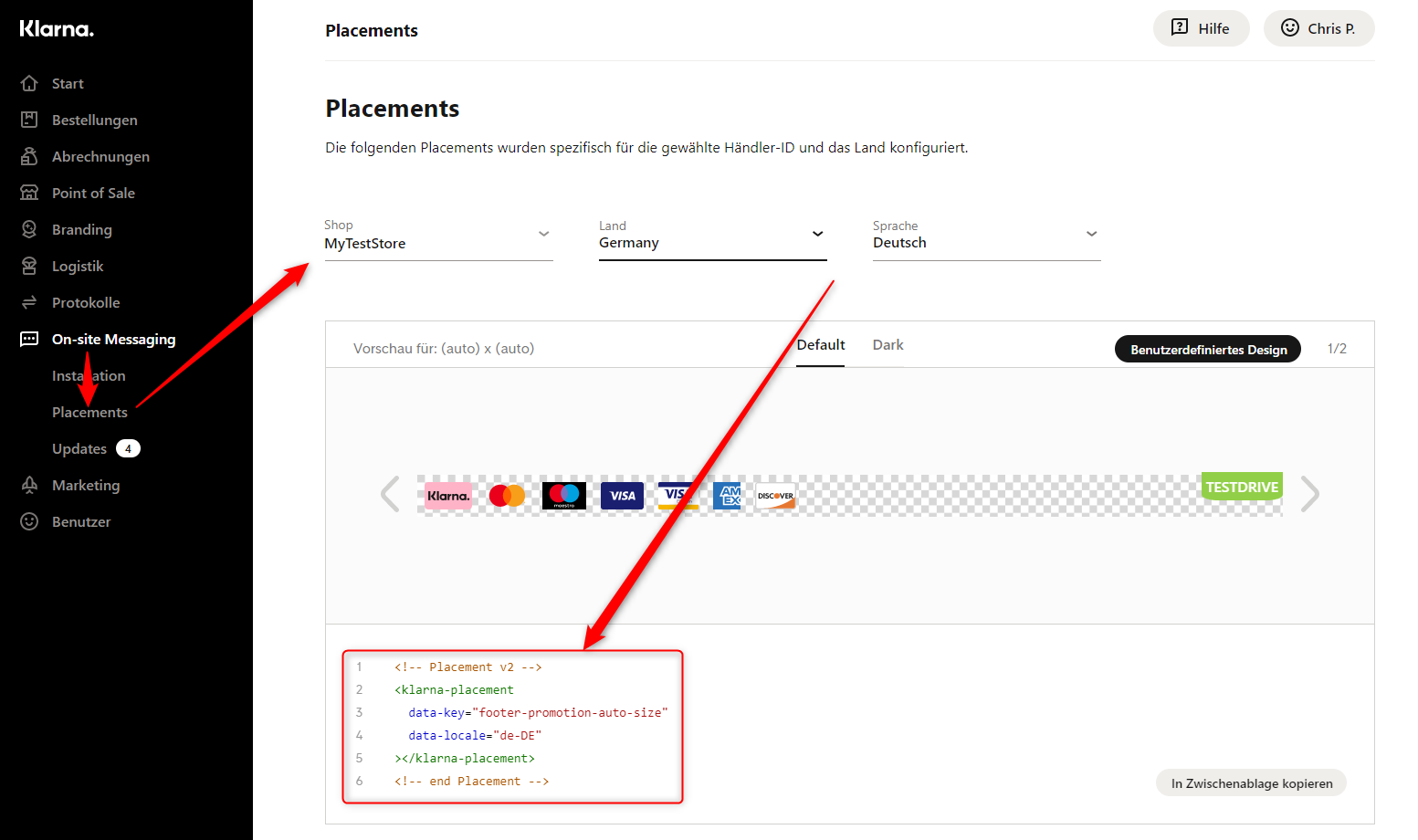
Placement-Tag vom Händler-Portal kopieren und in das Placement-Tag Feld einfügen:

Sie haben dort auch die Möglichkeit, verschiedene Placements für unterschiedliche Sprachen zu verwenden. Achten Sie bei der Konfiguration im Plugin ebenfalls auf die korrekt eingestellte Sprache zum Placement.
Sie können bei den Placement ebenfalls weitere Konfigurationen innerhalb der Darstellungen vornehmen.
Individualisierung
Die verwendeten Templates des Plugins können mit eigenen Templates überschrieben werden, um zum Beispiel eigene CSS-Styles einzubinden.
Template-Dateien
Di folgenden Template-Dateien können ersetzt werden, indem eine Datei mit dem Namen *_custom.tpl angelegt wird. Diese Dateien werden dann anstelle der originalen .tpl-Datei geladen.
Pfad im Plugin | Verwendungszweck |
|---|
frontend/template/complete_order.tpl
| Enthält das Template und JavaScript um eine Bestellung mit Klarna abschließen zu können. |
frontend/template/klarna_payment.tpl
| Enthält das Template um eine Klarna Zahlungsart darzustellen. |
frontend/template/klarna_payment_badge.tpl
| Enthält das Template um das Klarna Logo in der Zahlungsart neben dem Titel anzuzeigen. |
frontend/template/klarna_payment_combined.tpl
| Enthält das Template um Zahlungsarten für Klarna Pay Now wie "Sofortüberweisung", "Kreditkarte", etc. gebündelt anzuzeigen. |
frontend/template/snippets/body.tpl
| Bindet die notwendigen JavaScript Bibliotheken ein. |
frontend/template/snippets/head.tpl
| Bindet die notwendigen CSS Dateien ein. |
FAQ
Ich hatte vorher ein anderes Shopsystem, kann ich die gleichen Api-Keys nutzen?
Nein. Man muss eine neue Händler-ID bei Klarna beantragen, da die Händler-ID an das jew. Shopsystem gebunden ist.
Ist das Plugin mehrsprachenfähig? Worauf muss ich achten?
Ja das Plugin unterstützt unbegrenzt Sprachen. Im Auslieferungszustand werden jedoch nur deutsch und englisch vollständig mitgeliefert. Beim Einsatz weiterer Fremdsprachen müssen die fehlenden Plugin-Sprachvariablen ergänzt werden.
Die Sprachvariablen befinden sich in der Pluginverwaltung unter dem "Sprachvariablen"-Link in der Zeile des Plugins.
Kann ich mit meinem Klarna SOFORT Konto die API Daten für das Plugin erstellen?
Nein, denn das Plugin unterstütz nur Klarna Zugangsdaten für Klarna Payments. API Daten, welche mit einem Zugang für Klarna SOFORT generiert werden, werden vom Plugin nicht unterstützt, da es sich um ein anderes Klarna Produkt handelt, welches nicht mit der Klarna Payments API kompatibel ist!
Warum erscheint die Fehlermeldung “Bei der Kontaktaufnahme mit der Klarna-API ist ein technisches Problem aufgetreten. Sollte dieser Fehler weiterhin auftreten, wenden Sie sich bitte an den Eigentümer dieser Website” in der Zahlungsartauswahl?
Dies kann die folgenden Gründe haben:
Die eingetragenen API Daten sind falsch, z.B. wurden API Daten für Klarna SOFORT genutzt (siehe “Kann ich mit meinem Klarna SOFORT Konto die API Daten für das Plugin erstellen?”)
Die API-Daten / der zugehörige Benutzer wurde seitens Klarna noch nicht vollständig für die Klarna Payments freigeschaltet / aktiviert. Hier hilft es sich mit dem Klarna Support oder Ihrem Klarna Ansprechpartner in Verbindung zu setzen, um nähere Informationen zu erfahren.
Es wurden API Daten aus dem Klarna Shop 4 Plugin genutzt → Das alte Plugin für den JTL Shop 4, verarbeitet nur die Zugangsdatentypen KCOv2 und KPMv2 wohingegen das Plugin für JTL Shop 5 das neue Klarna Payments (KP) benutzt. Um einen neuen Vertrag für Klarna Payments zu erhalten oder einen alten zu migrieren, setzen Sie sich bitte mit dem Klarna Vertrieb in Verbindung.
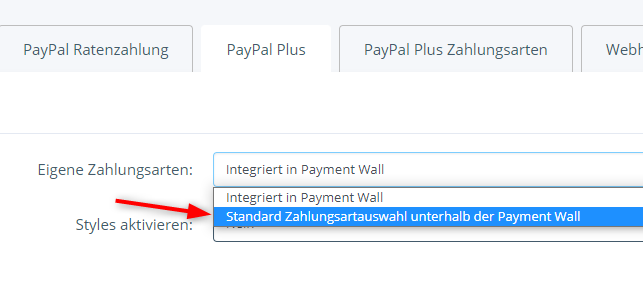
Muss ich bei der Verwendung der PayPal Paymentwall in Verbindung mit den Klarna Zahlungsarten etwas beachten?
Es ist technisch notwendig, dass die standard Zahlungsarten außerhalb der Payment Wall dargestellt werden. Die PayPal Payment Wall unterbindet das Ausspielen notwendiger Frames, die für die finale Abwicklung der Klarna Zahlungsarten aber notwendig sind. Gehen Sie daher in das PayPal Plugin und stellen dort entsprechend ein, das die standard Zahlungsartenauswahl unterhalb der Payment Wall angezeigt werden:

Das Plugin funktioniert nach Update/Installation nicht mehr aufgrund eines PHP Fatal Errors
Wenn das Plugin nach einem Update/Installation aufgrund des folgenden PHP Fehlers nicht mehr funktioniert
PHP: Fatal Error: Uncaught TypeError: Argument 1 passed to Plugin\s360_klarna_shop5\src\Utils\Config::__construct() must implement interface JTL\Plugin\PluginInterface, null given, called in [...]
, dann hilft es das Plugin nochmal neu zu installieren (ohne Plugin Daten zu löschen!) und/oder den Object-Cache von JTL zu leeren
Was hat es mit der Warnung bzgl der Abschaffung von Klarna Pay Later, Klarna Pay Now und Klarna Slice It auf sich?
Klarna stellt intern die API und die zur Verfügung gestellten Widgets auf ONE Klarna um. Der Vorteil für Kunden/Händler ist dabei, dass in der ONE Klarna Zahlart die oberen Zahlarten gebündelt sind.
Betrifft Plugin ab v1.2.0 |
Wie migriere ich auf ONE Klarna?
Um auf ONE Klarna zu migrieren, müssen sie die ONE Klarna Zahlungsart zu den Versandarten hinzufügen. Die Zahlungsart ist erst im Checkout ersichtlich, wenn Klarna Sie auf ONE Klarna umgestellt hat. Für einen reibungslosen Übergang empfiehlt es sich daher, die Zahlungsart auch schon vorher den Zahlungsarten zuzuweisen. Damit Klarna Sie auf das neue ONE Klarna umstellt, kontaktieren Sie hierfür den Klarna Händlersupport unter shop@klarna.de unter der Angabe Ihrer Händler-ID (Merchant-ID (MID)). Erwähnen Sie in Ihrer E-Mail, dass Sie die payment_method_category 'klarna' über JTL nutzen möchten!
Außerdem muss die neue ONE Klarna Zahlart auch in der WaWi angelegt werden, siehe: https://solution360.atlassian.net/wiki/spaces/S360DOKU/pages/1518829612/Klarna+Zahlungsarten+JTL-Shop+5#Zahlungsart-einrichten
Betrifft Plugin ab v1.2.0 |
Changelog
v1.2.3 (März 2023)
v1.2.2 (Februar 2023)
Bugfix: Rundung von reduzierten Artikeln so angepasst, dass der Rundungsfehler mit dem von JTL errechneten übereinstimmt
Bugfix: Besseres Error-Handling
Added: JTL 5.3 Plugin Log
v1.2.1 (Dezember 2023)
v1.2.0 (Oktober 2023)
Added: Neue Zahlungsart ONE Klarna
Changed: Die Zahlungsarten Klarna Pay Later, Klarna Pay Now und Klarna Slice It sind ab sofort veraltet!
Bugfix: Keinen harten Fehler werfen, falls schon aktivierte/rückerstattete Bestellungen storniert werden. Stattdessen werden diese nur noch im Error-Log gespeichert!
v1.1.25 (März 2023)
v1.1.24 (Januar 2023)
v1.1.23 (September 2022)
v1.1.22 (August 2022)
v1.1.21 (Juli 2022)
Bugfix: Fehlerfall abfangen, dass bei bereits stornierte oder vollständig erstattete Klarna Bestellungen nicht erneut storniert werden, da dies zu Fehlern im WaWi Abgleich führen kann
Bugfix: Fehler bei der Prüfung welche Klarna Zahlungsarten für den Kunden auswählbar sind, da bei Änderung der Adresse noch alte Session Daten verwendet wurden.
v1.1.20 (Juni 2022)
v1.1.19 (April 2022)
v1.1.18 (April 2022)
v1.1.17 (März 2022)
v1.1.16 (März 2022)
v1.1.15 (März 2022)
v1.1.14 (März 2022)
v1.1.13 (März 2022)
v1.1.12 (Februar 2022)
v1.1.11 (Februar 2022)
v1.1.10 (Februar 2022)
Bugfix: Bei der Erfassung von Bestellung kann es zu Rundungsfehlern kommen, da JTL hier schon gerundete Preise liefert. Auftretende Rundungsfehler beim erfassen der Bestellung werden als eigene Position bei Klarna erfasst, sodass die Bestellung trotzdem komplett erfasst wird.
v1.1.9 (Januar 2022)
v1.1.8 (Dezember 2021)
Bugfix: Anzeige der Klarna Zahlungsarten unterhalb der PayPal Plus Payment-Wall nicht korrekt
Bugfix: Bestellungen mit Gratisgeschenke die bei der Aktivierung keinem Artikel zugewiesen sind, verursachen einen Fehler, sodass die Bestellung nicht aktiviert wird.
v1.1.7 (November 2021)
v1.1.6 (November 2021)
v1.1.5 (November 2021)
v1.1.4 (Oktober 2021)
Bugfix: Fehlende Import Anweisungen bei bestimmten Fehlerfällen
Bugfix: Beheben fehlerhafter DB Anweisung
Unterstützung für JTL 5.1.x und PHP 8.0
v1.1.3 (September 2021)
v1.1.2 (August 2021)
v1.1.1 (Juli 2021)
v1.1.0 (Juli 2021)
v1.0.9 (Juni 2021)
v1.0.8 (Juni 2021)
v1.0.7 (Mai 2021)
v1.0.6 (Mai 2021)
v1.0.5 (April 2021)
v1.0.4 (April 2021)
v1.0.3 (Februar 2021)
v1.0.2 (Februar 2021)
v1.0.1 (Januar 2021)
v1.0.0 (Januar 2021)