| Table of Contents |
|---|
Widget-Beispiel
Ein Beispiel dieses Widgets könnt ihr euch auf folgender Landingpage genauer ansehen: https://showcase2.easytemplate360.de/Widget-Hauptmenue-Dropdown
Beschreibung
Dieses Widget gibt es nur im Bereich Hauptmenü .
Es stellt ein simples Dropdown-Menü mit mehreren Icons und/oder Texten dar.
Einstellungen:
Man kann ein Font-Awesome Icon aus der zur Verfügung stehenden Auswahl auswählen oder eine eigene CSS Klasse hinterlegen
Als nächstes wählt man eine Beschriftung aus die im Shop angezeigt wird. Es besteht die Möglichkeit auch optional ein Bild zu setzen
Es besteht die Möglichkeit eine Verlinkung zu setzen z.B. in eine bestimmte Kategorie. Dies wird über den Link-Typ konfiguriert. In unserem Beispiel verlinken wir auf die Shopkategorie Accessoires.
Man kann die Inhaltsgröße anpassen, ob zum Bsp. Contentbreite oder volle Breite.
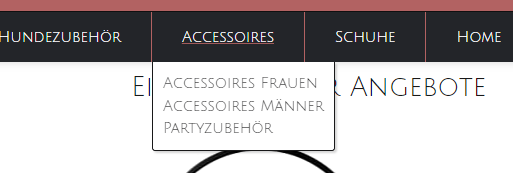
Eine Beispielansicht im Frontend
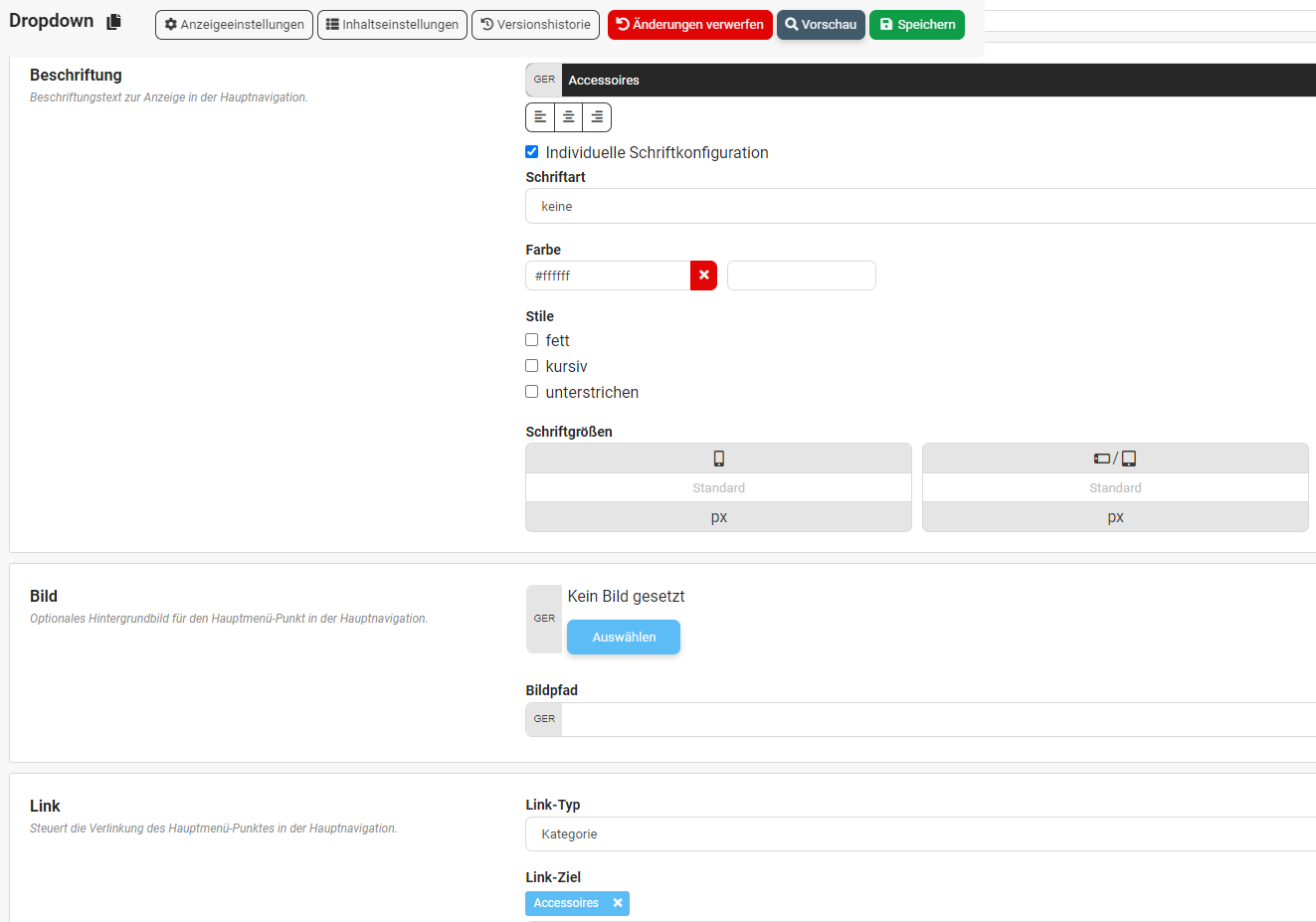
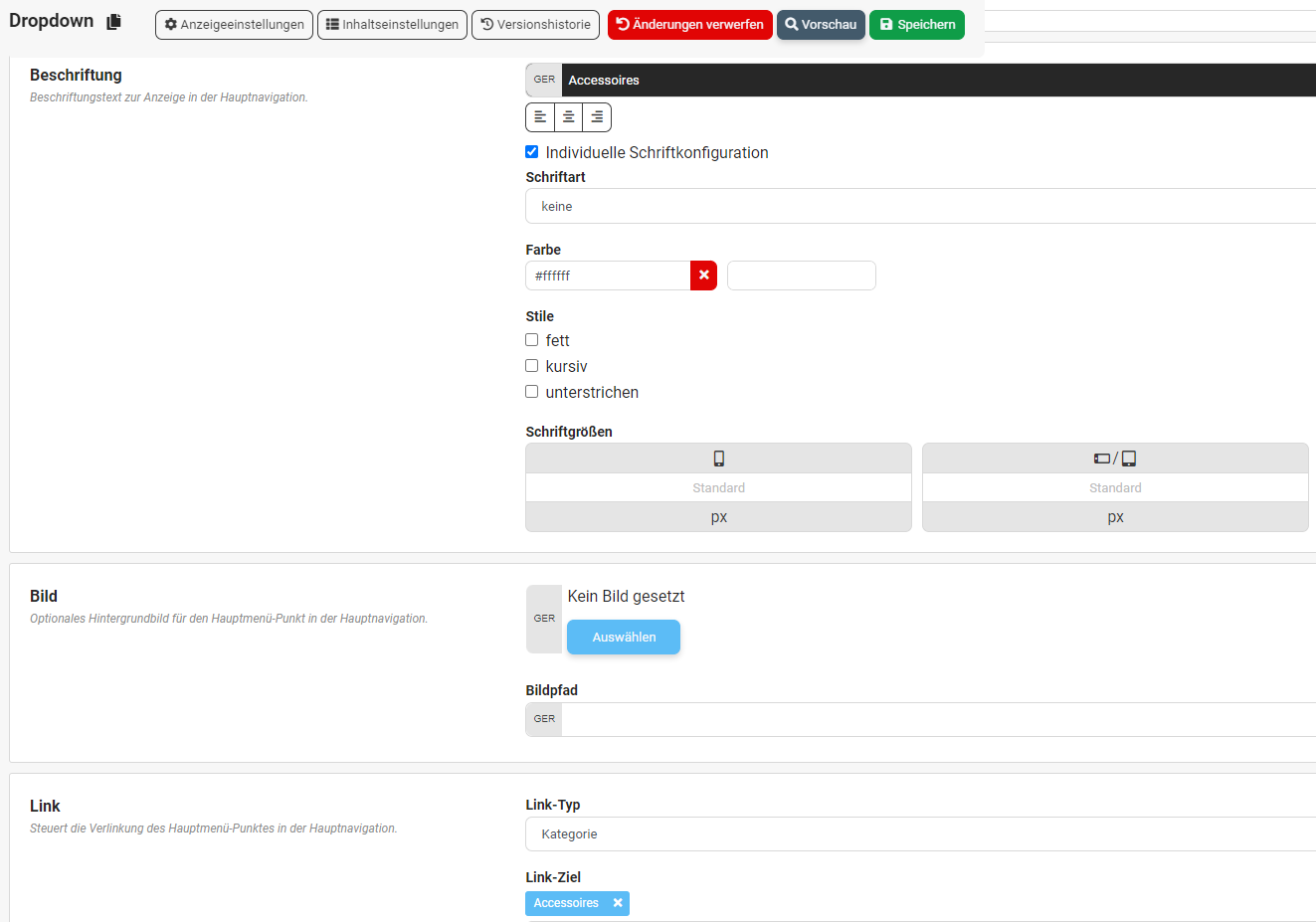
Dazu die Ansicht im Backend
Wir haben dem Widget die Bezeichnung “Accessoires” gegeben.
die individuelle Farbgestaltung ist hier weiß
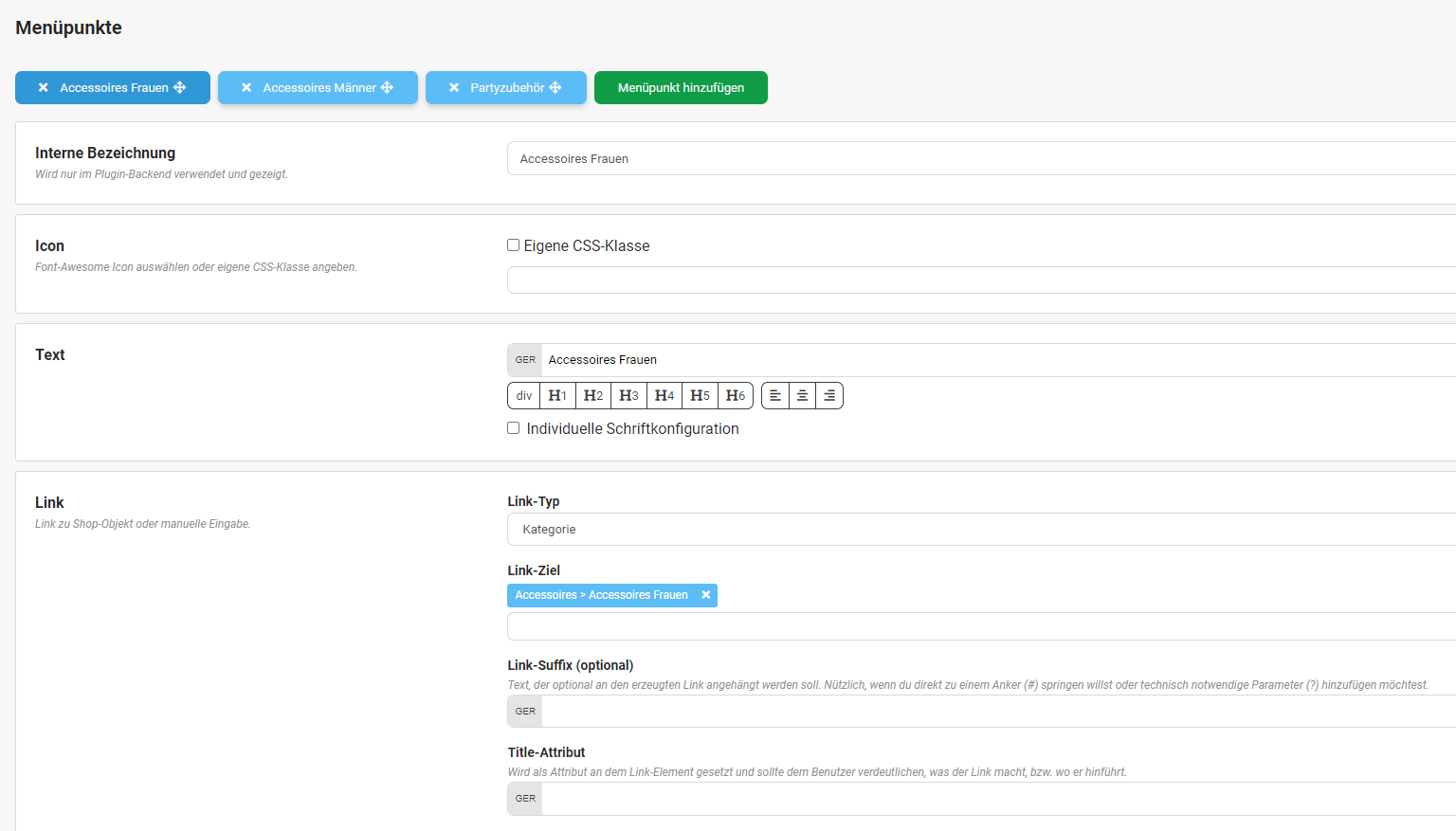
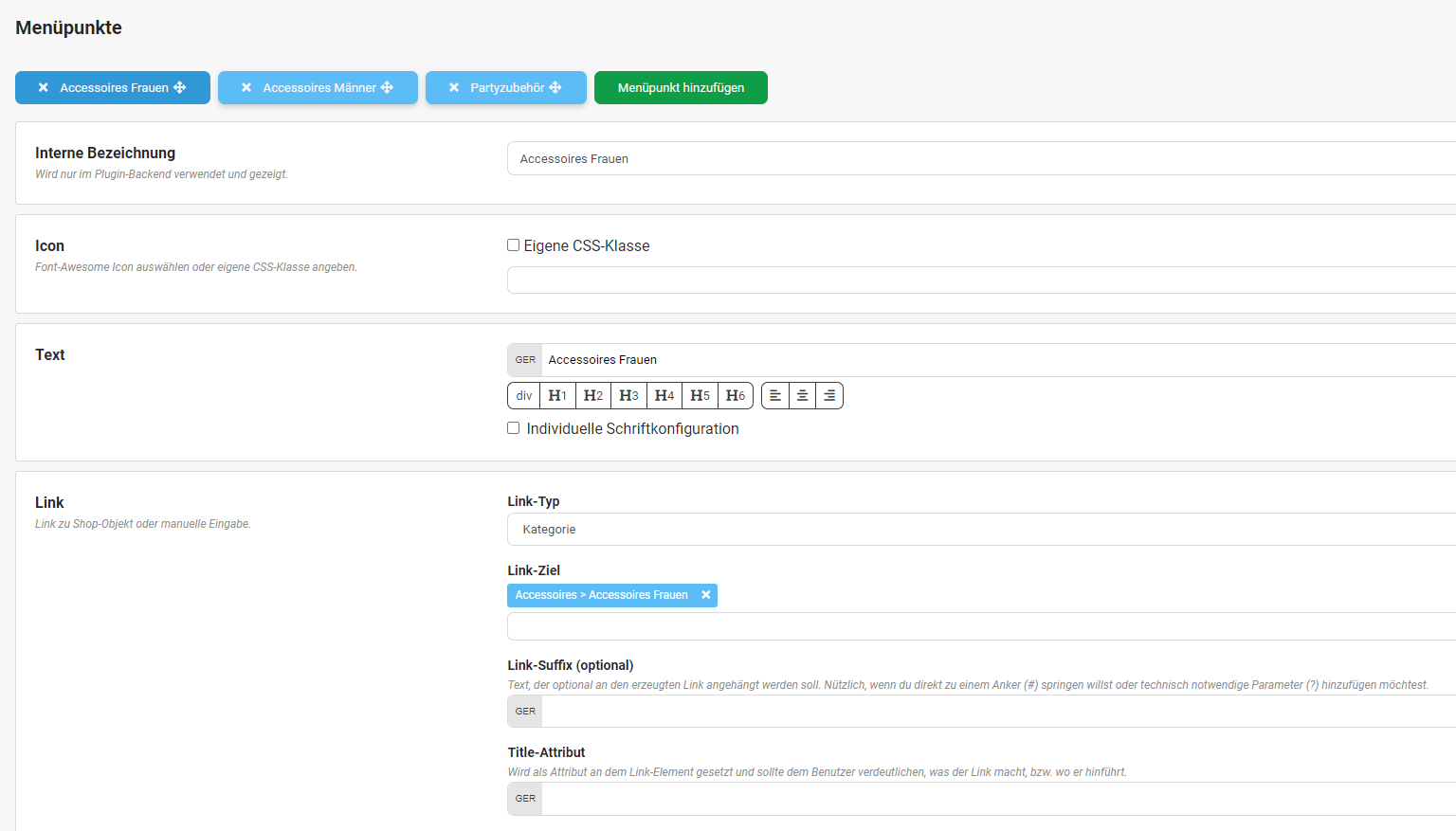
Sehen wir uns nun die weiteren Einstellungen, die Menüpunkte an:
Hier können die einzelnen Menüpunkte anlegt werden. Diese Menüpunkte können ebenfalls entsprechend verlinkt werden, wie in diesem Beispiel zur Unterkategorie Accessoires Frauen, die sich unter der Hauptkategorie Accessoires befindet.
Mit den Dropdown kann man sich somit ein ganz einfaches Menü gestalten. Für umfangreichere Menüs kann man andere Widgets nutzen.
Weitere Widgets die man für ein Hauptmenü einsetzen kann sind:
Hauptmenü Eigenes HTML
Hauptmenü Kacheln
Hauptmenü Kategorie
Hauptmenü Kategoriebaum
Hauptmenü Link
Hauptmenü Linkgruppe
Hauptmenü Sitemap
Hauptmenü Spalten