...
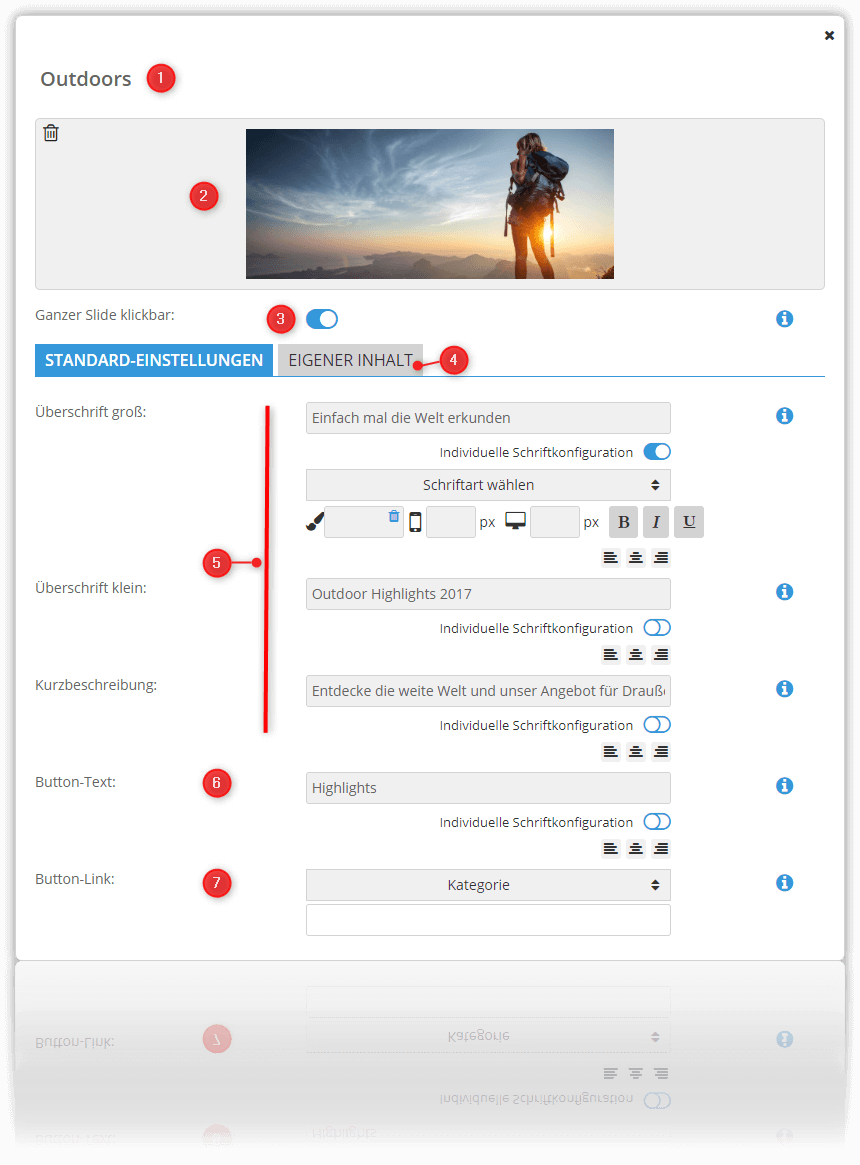
Erstellung/Bearbeitung eines Slides
- Interne Benennung des Slides
- Um die einzelnen Slides organisieren zu können, kannst du jedem Slide eine Interne Bezeichnung geben
- Um die einzelnen Slides organisieren zu können, kannst du jedem Slide eine Interne Bezeichnung geben
- Hier legst Du das Hintergrundbild für den Slide fest. Die empfohlene Mindestgrößen sind:
- Desktop/Tablet: 1416x620 Pixel (Breite * Höhe)
- Mobile: 768x440 Pixel (Breite * Höhe)
(Wenn Du den Slider auf voller Breite anzeigen lassen willst, sollte das Bild entsprechend breiter gewählt werden - die Höhe bleibt dabei fix auf dem oben genannten Wert.
→ siehe auch Bild-Uploads/-Verwaltung)
- Ganzer Slider klickbar
- Wenn diese Option aktiviert ist, ist der ganze Slide anklickbar. Ansonsten ist nur der Button anklickbar.
- Wenn diese Option aktiviert ist, ist der ganze Slide anklickbar. Ansonsten ist nur der Button anklickbar.
- Eigener Inhalt Inhalt
- Du kannst neben den Standard-Einstellungen auch eigenen HTML-Inhalt in den Slides verwenden.
- Du kannst neben den Standard-Einstellungen auch eigenen HTML-Inhalt in den Slides verwenden.
- Überschrift groß/klein/Kurzbeschreibung
- Dir stehen im Slide bereits verschiedene Textbausteine zur Verfügung, welche du einzeln nutzen und mit individueller Schriftkonfiguration versehen kannst.
- Dir stehen im Slide bereits verschiedene Textbausteine zur Verfügung, welche du einzeln nutzen und mit individueller Schriftkonfiguration versehen kannst.
- Button-Text
- Hier legst Du den Text auf dem Button fest.
- Hier legst Du den Text auf dem Button fest.
- Button-Link
- Hier legst Du fest, wohin der Button (bzw. der ganze Slide, wenn die Option aktiviert ist) verlinkt.
→ siehe Dynamische Verlinkung
- Hier legst Du fest, wohin der Button (bzw. der ganze Slide, wenn die Option aktiviert ist) verlinkt.
...
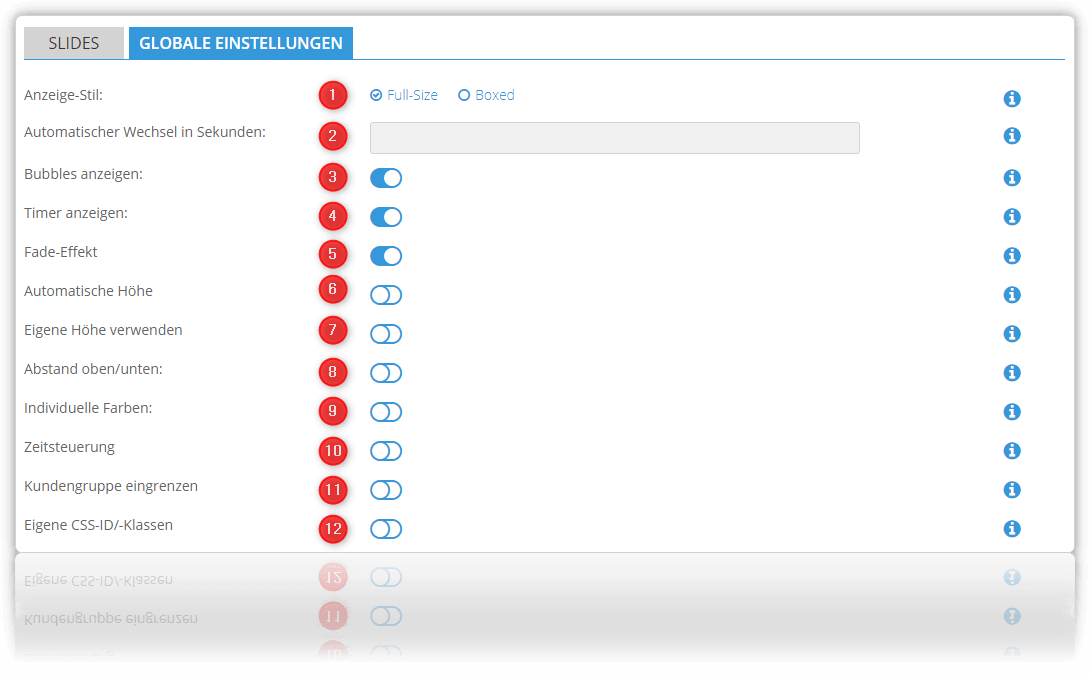
Reiter "Globale Einstellungen"
- Anzeige-Stil
- Wenn Du hier Full-Size auswählst, wird der Slider über die volle Browser-Fenster-Breite gestreckt. Beachte, dass Du für diese Darstellung entsprechend passendes Bildmaterial haben solltest, da die Bilder sonst durch die Streckung unscharf werden können.
- Wenn Du hier Boxed auswählst, passt sich der Slider in die Breite des Shop-Inhalts ein.
- Automatischer Wechsel in Sekunden
- Wenn Du möchtest, dass der Slider automatisch durch die Sliders schaltet, kannst Du das hier aktivieren, in dem Du eine Zahl ungleich 0 einträgst. Bei 0 gibt es keine automatische Weiterschaltung, ansonsten gibt die Zahl der Sekunden zwischen den automatischen Umschaltungen an.
- Der Slider wechselt nicht automatisch, solange der Kunde die Maus über dem Slider positioniert hat.
- Bubbles anzeigen
- Mit Bubbles sind die kleinen Kreise zur Navigation gemeint, die unter dem Slider angezeigt werden. Diese zeigen auch die Anzahl der Slides im Hauptslider an.
- Mit Bubbles sind die kleinen Kreise zur Navigation gemeint, die unter dem Slider angezeigt werden. Diese zeigen auch die Anzahl der Slides im Hauptslider an.
- Timer anzeigen
- Wenn Du den automatischen Wechsel aktiviert hast, zeigt der Timer die ungefähre Zeit bis zur Umschaltung an. Es handelt sich dabei um einen Farbbalken unter dem Slider, der sich synchron zur automatischen Umschaltung füllt.
- Wenn Du den automatischen Wechsel aktiviert hast, zeigt der Timer die ungefähre Zeit bis zur Umschaltung an. Es handelt sich dabei um einen Farbbalken unter dem Slider, der sich synchron zur automatischen Umschaltung füllt.
- Fade-Effekt
- Es gibt einen Standard-Effekt und einen weiteren, welchen du mit dieser Option aktivieren kannst. Einfach mal ausprobieren, dann weißt du, was wir meinen.
- Es gibt einen Standard-Effekt und einen weiteren, welchen du mit dieser Option aktivieren kannst. Einfach mal ausprobieren, dann weißt du, was wir meinen.
- Automatische Höhe
- Normalerweise hat, sofern nichts weiter eingestellt wurde, der Slider eine Höhe von 620 Pixeln. Ist diese Option jetzt aber aktiviert worden, so passt sich die Höhe dynamisch dem jeweiligen Bildmaterial im Slide an.
- Normalerweise hat, sofern nichts weiter eingestellt wurde, der Slider eine Höhe von 620 Pixeln. Ist diese Option jetzt aber aktiviert worden, so passt sich die Höhe dynamisch dem jeweiligen Bildmaterial im Slide an.
- Eigene Höhe
- Neben der festen oder automatischen Höhe kannst du aber auch selbst entscheiden, welche Höhe der Slider haben soll. Aktivierst du diese Option, kannst du die Höhe für folgende Ansichten festlegen:
- XS = Smartphone
- SM = Tablet quer
- MD = Tablet quer
- LG = Desktop
- Neben der festen oder automatischen Höhe kannst du aber auch selbst entscheiden, welche Höhe der Slider haben soll. Aktivierst du diese Option, kannst du die Höhe für folgende Ansichten festlegen:
- Abstand oben/unten
- Hiermit kannst Du einstellen, ob der Slider nach oben und unten etwas mehr Abstand zu anderen Elementen haben sollen. Ist diese Option deaktiviert, "dockt" der Slider direkt unter dem Element darüber "an". (Im Standardfall also ans Hauptmenü.)
- Wenn der Slider aber nicht das erste Element ist, kann es nützlich sein, den zusätzlichen Abstand aktivieren zu können.
- Individuelle Farben
- Hier legst Du fest, ob individuelle Farben zum Einsatz kommen sollen.
- Farbe Sliderpfeile
- Hiermit legst Du die Farbe für die Slider-Navigation fest (Pfeile + ggf. Bubbles). Wenn hier eine Farbe eingestellt ist, werden die Kreise im Hintergrund der Pfeile nicht mehr angezeigt.
- Hiermit legst Du die Farbe für die Slider-Navigation fest (Pfeile + ggf. Bubbles). Wenn hier eine Farbe eingestellt ist, werden die Kreise im Hintergrund der Pfeile nicht mehr angezeigt.
- Farbe Sliderpfeile
- Hier legst Du fest, ob individuelle Farben zum Einsatz kommen sollen.
- Zeitsteuerung
- Der gesamte Slider kann zeitgesteuert angezeigt werden.
- → siehe Zeitsteuerung
- → siehe Zeitsteuerung
- Der gesamte Slider kann zeitgesteuert angezeigt werden.
- Kundengruppen eingrenzen
- Du kannst das Element auf bestimmte Kundengruppen eingrenzen (Sichtbarkeit)
- Du kannst das Element auf bestimmte Kundengruppen eingrenzen (Sichtbarkeit)
- Eigene CSS-ID/Klassen
- Wie an bei fast allen Widgets kannst du auch hier eigene CSS-IDs und -Klassen verwenden