| Table of Contents | ||||
|---|---|---|---|---|
|
| Widget Connector | ||
|---|---|---|
|
Einleitung
Im Hauptbereich des Headers kannst du allgemeine Einstellungen tätigen, wie z.B Farbeinstellungen und das Anzeigen von Zertifizierungen.
...
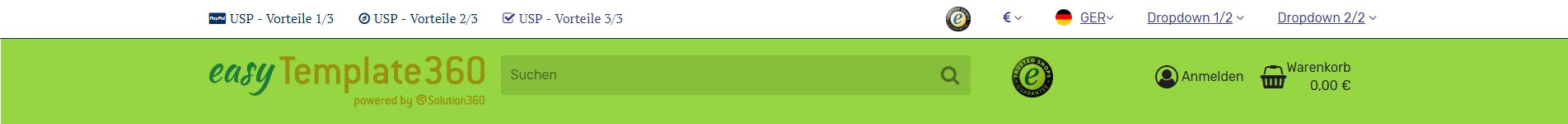
Der Hauptbereich im Header ist der Abschnitt, in dem das Shop-Logo, die Suchmaske, die Login-Box und der Mini-Warenkorb angezeigt werden.
Einstellungen
Allgemein
Sticky
Mit dieser Einstellung legst Du fest, ob der Hauptbereich mit nach unten scrollt, wenn der Kunde im Shop nach unten scrollt oder nicht.
Individuelle Farben
Hier kannst Du direkt Farben für ausgewählte Elemente festlegen.
Hintergrundfarbe
Die Hintergrundfarbe für den gesamten Hauptbereich.
Schriftfarbe
Die Schriftfarbe im gesamten Hauptbereich (also insbesondere die Farbe der Icons und des Texts bei der Anmelde-Box und beim Miniwarenkorb).
Suche anzeigen
Bei Bedarf kannst Du über diesen Schalter das Sucheingabefeld komplett deaktivieren.
Individuelles Layout
Hier kannst Du die Ausrichtung der Elemente anpassen
Vertikale Ausrichtung (Logo, Suche, Zertifizierung/Account/WK)
Hier legst Du fest, wie die Elemente zueinander vertikal ausgerichtet sein sollen. Bei besonders hohen Shop-Logos bietet es sich z.B. an, die Suche vertikal zentriert auszurichten.
Zertifizierung
Wenn Du ein bestimmtes Zertifikat anzeigen lassen möchtest, kannst Du das hier tun.
Logo 1
Hiermit aktivierst/deaktivierst Du die Anzeige komplett.
Bild
Hier wählst Du das anzuzeigende Zertifikats-Logo aus.
→ siehe auch Bild-Uploads/-Verwaltung
Link
Hier wählst Du aus, wohin das Zertifikat verlinken soll.
→ siehe Dynamische Verlinkung
Text
Der Text, den Du hier eingibst, wird als Link-Titel verwendet und bei genug Platz neben dem Zertifikatslogo angezeigt. Aus Platzgründen sollte dieser Text recht kurz gewählt werden.