...
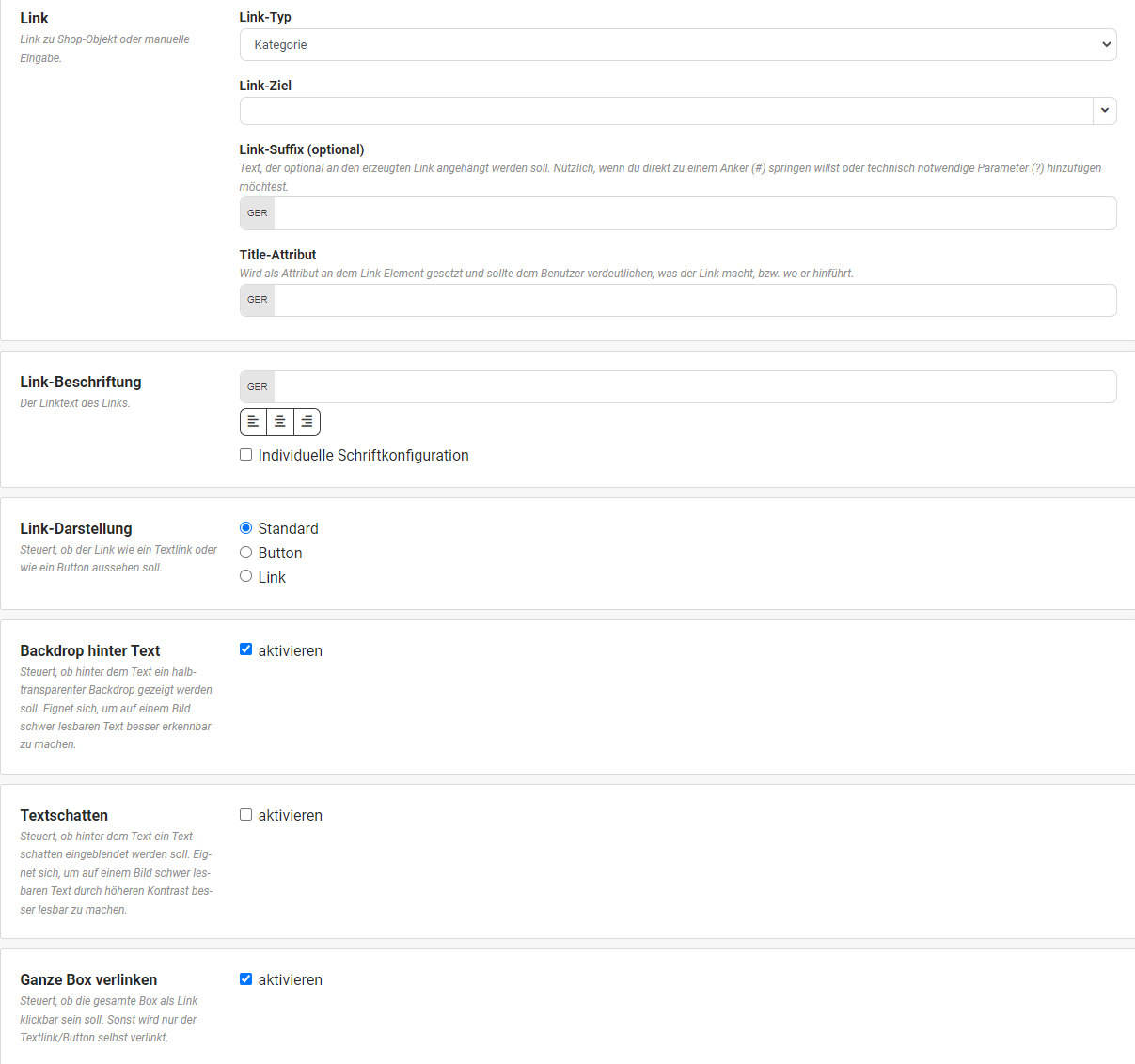
Bei diesem Beispiel haben wir 2 verschiedene Kategorien verlinkt.
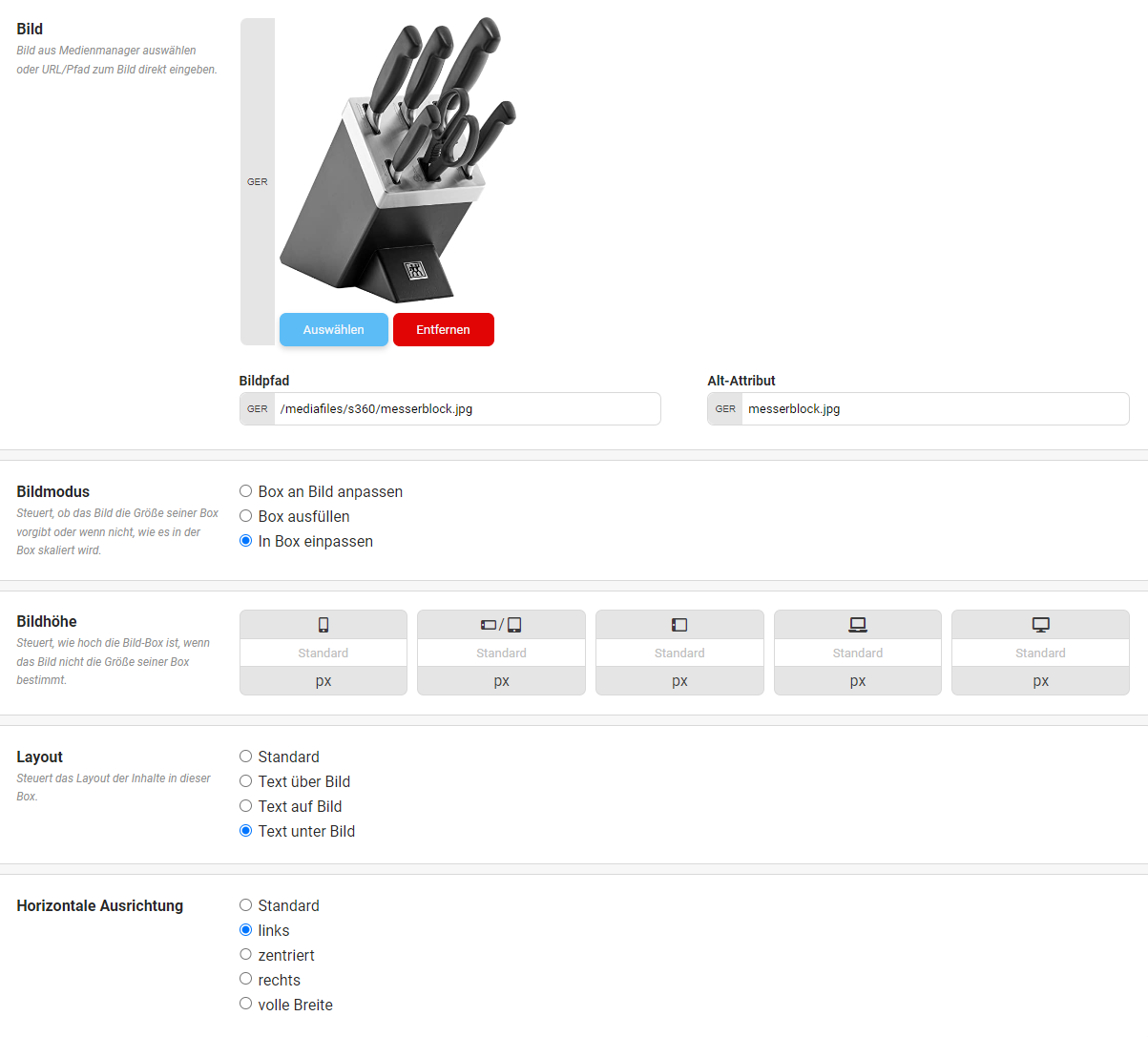
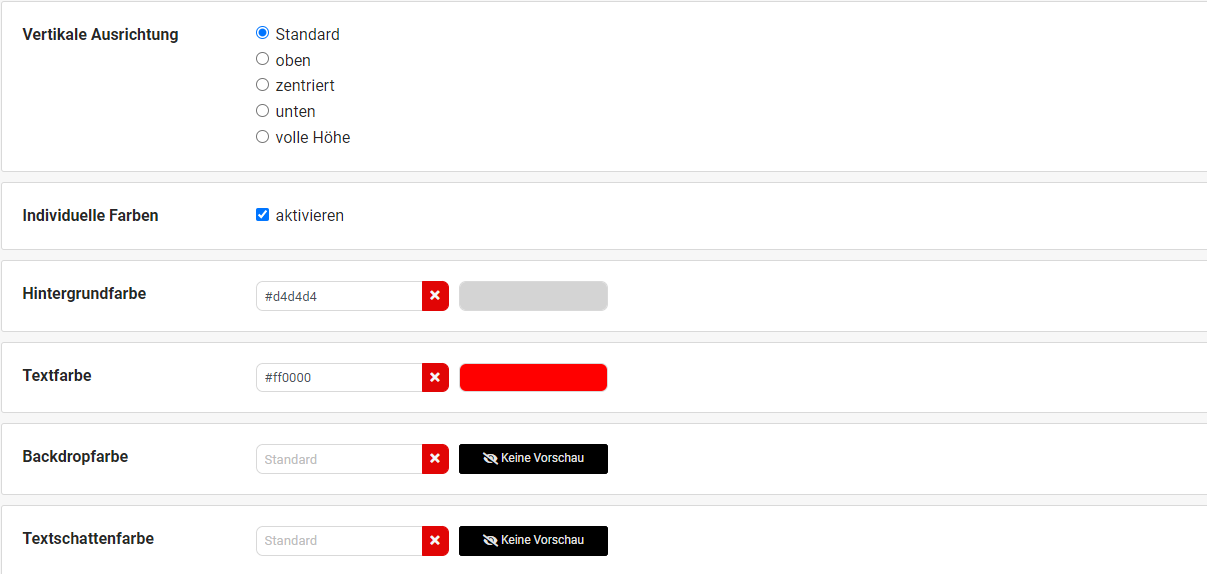
Die Schriftfarbe und Schriftart und Farbe geändert und den Hintergrund der Boxen beide in grau gestaltet.
Die Größe zieht sich “Contentbreite, Hintergrund volle Breite”
Man kann eine interne Bezeichnung setzen, um einen besseren Überblick zu erhalten (in diesem Beispiel “Küchenutensilien”)
Man kann bis zu 3 Textinhalte vergeben (in diesem Beispiel ist es ein Textinhalt “Zu scharf, gibts nicht >>>” in Schriftgröße H3)
Wir haben die Inhaltsbox zu der passenden Kategorie “Home → Küche” verlinkt
Wir haben ein passendes Bild zu der Kategorie eingefügt und die komplette Box zu der Kategorie verlinkt
Layout ist in diesem Beispiel “Text unter Bild” die horizontale Ausrichtung ist links und die vertikale Ausrichtung unten
...
Eine Beispielansicht im Frontend, “Backdrop hinter Text”
...
Die Farbgestaltung der Boxen haben wir passend zu den Schuhen gestaltet
Im Bildmodus haben wir “Box ausfüllen” gewählt und das Layout ist in diesem Beispiel “Text über Bild”
Wir haben die Textinhalte bearbeitet (siehe Screenshot).
In dem Beispiel haben wir Textinhalte mit “Backdrop hinter Text” gesetzt und haben 2 Textfelder genutzt.
Außerdem einen Button gesetzt der zu einer ausgewählten Kategorie verlinkt (in diesem Beispiel Technik).
Die Linkdarstellung habe wir als Button gewählt und diesen “Zeig mir die Laufschuhe” benannt.
Optional könnt ihr vor oder nach den Inhaltsboxen einen separaten Text einfügen.
...
Eine Beispielansicht im Frontend, “Nur Bilder”
...