...
Mit automatischer Erfassung (Auto-Capture aktiviert)
Der Kunde wählt eine Klarna Zahlungsart im Shop aus.
Der Kunde gibt, falls nötig, die von Klarna geforderten Angaben an.
Der Kunde bestellt zahlungspflichtig.
Das Plugin legt die Bestellung und den Zahlungseingang im Shop an.
Die WaWi holt die Bestellung und den Zahlungseingang ab. Die Bestellung kommt in Ihrer Wawi als Bezahlt = Ja an. Im Hinweis-Feld der Bestellung fügt das Plugin die Klarna Bestell-ID hinzu.
Sie versenden die Bestellung.
Ohne automatische Erfassung (Auto-Capture deaktiviert)
Der Kunde wählt eine Klarna Zahlungsart im Shop aus.
Der Kunde gibt, falls nötig, die von Klarna geforderten Angaben an.
Der Kunde bestellt zahlungspflichtig.
Das Plugin autorisiert die Bestellung gegen Klarna. Die Autorisierung ist bei Erfolg im Status "Autorisiert" bzw. "Authorized". Es wird noch kein Zahlungsbetrag aktiviert.
Das Plugin legt die Bestellung ohne Zahlungseingang im Shop an.
Die WaWi holt die Bestellung ab. Die Bestellung ist unbezahlt. Im Hinweis-Feld der Bestellung fügt das Plugin die Klarna Bestell-ID hinzu.
Sie versenden die Bestellung.
Das Plugin erkennt den Versand und löst die Aktivierung über den Gesamtbetrag oder, sofern die Bestellung teilversandt wurde, den entsprechenden Teilbetrag der Bestellung gegen Klarna.
Wenn der Gesamtbetrag der Bestellung, d.h. wenn die Bestellung komplett versendet wurde, aktiviert wurde, setzt das Plugin den Zahlungseingang im Shop.
Die Wawi holt den Zahlungseingang ab. Die Bestellung ist im Status bezahlt = ja.
Storno
Wie der Storno-Vorgang behandelt wird, ist abhängig davon ob die automatische Erfassung aktiviert wurde oder nicht.
...
Um On-Site Messaging auf Ihrer Seite nutzen zu können, müssen zuerst die folgenden Schritte ausgeführt werden:
Aufrufen des Klarna Händler-Portals
On-Site Messaging aus der App-Liste aufrufen
Akzeptieren der Nutzungsbedingungen
Im Plugin-Backend ein neues Placement hinzufügen
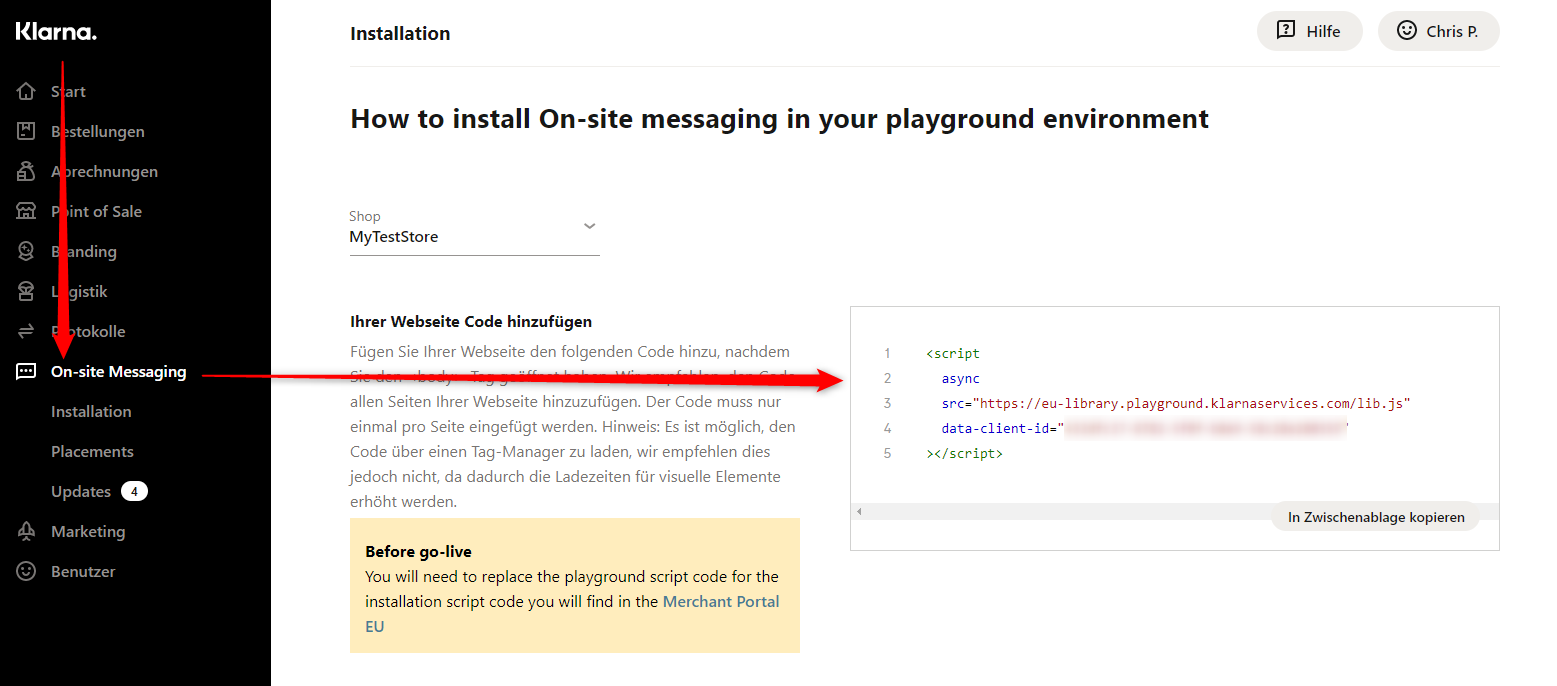
JavaScript-Tag vom Händler-Portal kopieren und in das JavaScript-Tag Feld einfügen:
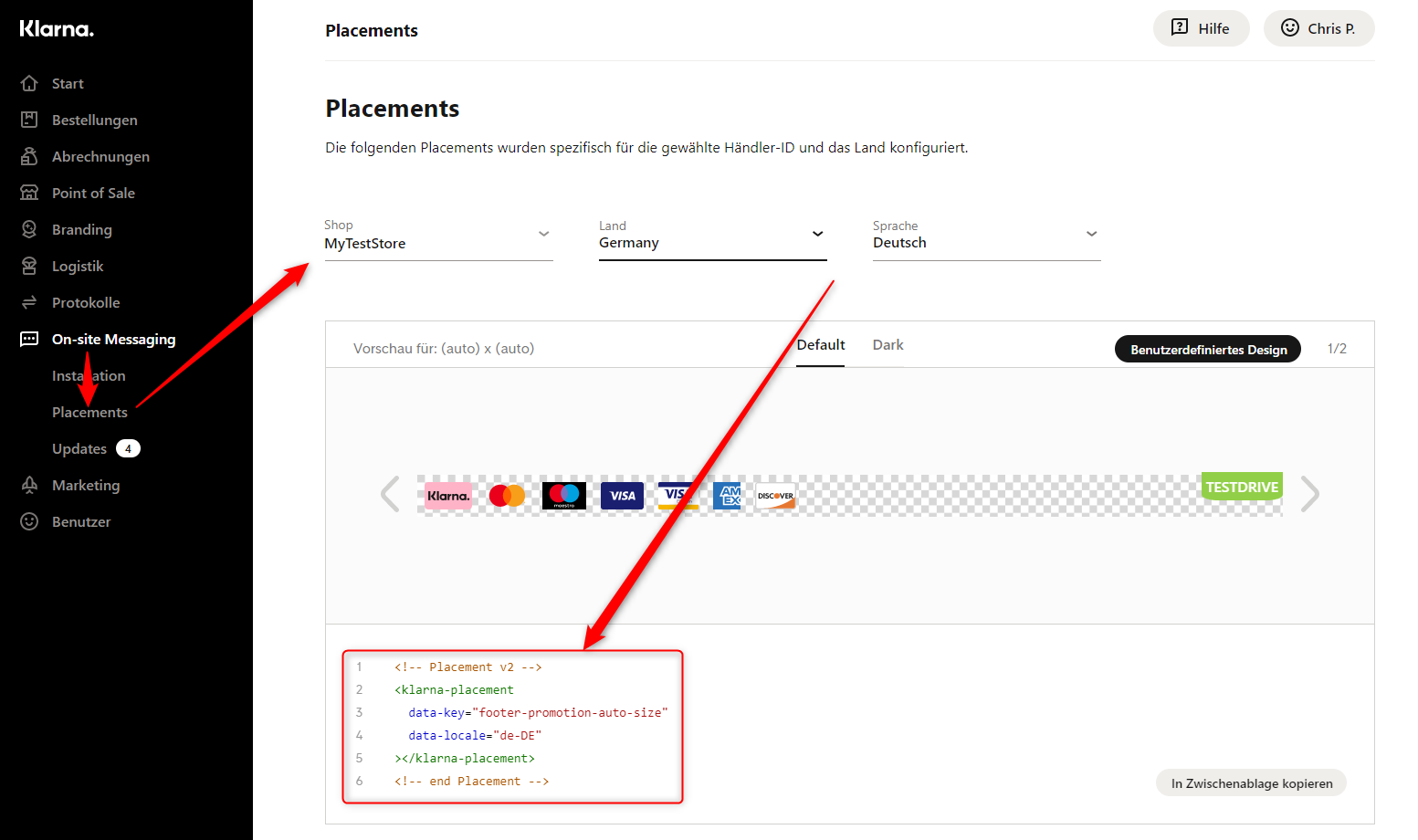
Placement-Tag vom Händler-Portal kopieren und in das Placement-Tag Feld einfügen:
Sie haben dort auch die Möglichkeit, verschiedene Placements für unterschiedliche Sprachen zu verwenden. Achten Sie bei der Konfiguration im Plugin ebenfalls auf die korrekt eingestellte Sprache zum Placement.
...
, dann hilft es das Plugin nochmal neu zu installieren (ohne Plugin Daten zu löschen!) und/oder den Object-Cache von JTL zu leeren
...
Changelog
v1.1.24 (September 2022)
Kompatibilität für JTL 5.2 und PHP 8.1 hinzugefügt
v1.1.23 (September 2022)
Bugfix: Fehler beim Umwandeln von Floating-Point (Komma-Zahlen) in Integer Zahlen (Ganzzahlen) unter bestimmten Umständen.
...